
如何验证测试工具的正确
Do you want to run a website speed test? Most beginners don’t know where to begin and what to look for in their website speed test.
您要运行网站速度测试吗? 大多数初学者不知道从哪里开始以及在网站速度测试中要寻找什么。
There are a ton of online website speed test tools that you can use. However, all of them present results in a way that it becomes incomprehensible for non-tech savvy users.
您可以使用大量的在线网站速度测试工具。 但是,所有这些方法都以某种方式为非技术精明的用户带来了难以理解的结果。
In this article, we’ll show you how to properly run a website speed test and the best tools to run your speed tests.
在本文中,我们将向您展示如何正确运行网站速度测试以及最佳工具来运行速度测试。

进行网站速度测试的最佳工具 (Best Tools to Run a Website Speed Test)
There are a lot of free and paid website speed test and performance monitoring tools that you can use. Each one of them has some really cool features that distinguish them.
您可以使用许多免费的付费网站速度测试和性能监视工具。 他们每个人都有一些很酷的功能使他们与众不同。
You don’t need to just test your website with one tool. You can use multiple tools and run multiple tests to be thorough.
您不需要仅使用一种工具来测试您的网站。 您可以使用多个工具并运行多个测试以进行全面检查。
However, we recommend users to just use these tools to improve your website performance. Trying to achieve a perfect grade or score on these tools is often extremely difficult and quite impossible in most cases for real-world functioning websites.
但是,我们建议用户仅使用这些工具来改善您的网站性能。 要在这些工具上取得完美的评分或分数通常非常困难,而且在大多数情况下,对于现实生活中的网站而言,这是完全不可能的。
Your goal should be to improve your page load speed for your users, so they can enjoy a faster and consistent user experience on your website.
您的目标应该是提高用户的页面加载速度,以便他们可以在您的网站上享受更快,更一致的用户体验。
Having said that, let’s take a look at the best tools to run a website speed test.
话虽如此,让我们看一下运行网站速度测试的最佳工具。
1. IsItWP网站速度测试工具 (1. IsItWP Website Speed Test Tool)
IsItWP’s free website speed test tool is the most beginner-friendly website speed testing tool. It allows you to quickly check your website performance, run multiple tests, and drill down the results to find out what’s slowing down your website.
IsItWP的免费网站速度测试工具是最适合初学者的网站速度测试工具。 它使您可以快速检查网站性能,运行多个测试以及对结果进行追溯,以找出导致网站速度下降的原因。
You also get improvement suggestions neatly organized. You can click on each category to see the steps you can take to troubleshoot performance issues. The website also offers server uptime monitoring and other useful tools for website owners.
您还可以整齐地获得改进建议。 您可以单击每个类别,以查看解决性能问题的步骤。 该网站还为网站所有者提供服务器正常运行时间监视和其他有用的工具。
2.语气 (2. Pingdom)
Pingdom is one of the most popular website performance monitoring tool. It is easy to use and allows you to select different geographical locations to run a test which is really handy.
Pingdom是最受欢迎的网站性能监控工具之一。 它易于使用,并允许您选择不同的地理位置来运行测试,这非常方便。
The results are presented with an easy to understand overview, which is followed by the detailed report. You get performance improvement suggestions at the top and individual resources as they loaded.
结果以易于理解的概述呈现,随后是详细的报告。 您会在顶部获得性能改进建议,并在加载单个资源时获得这些建议。
3. Google Pagespeed Insights (3. Google Pagespeed Insights)
Google Pagespeed Insights is a website performance monitoring tool created by Google. It gives you website performance reports for both mobile and desktop views. You can switch between these reports and find some issues that are common among both reports and some that Google recommends being fixed in the mobile view.
Google Pagespeed Insights是Google创建的网站性能监控工具。 它为您提供了针对移动和桌面视图的网站性能报告。 您可以在这些报告之间切换,以找到两个报告中常见的问题,以及Google建议在移动视图中解决的一些问题。
You also get detailed recommendations for each issue, which is helpful for developers. However, the tool itself is a bit intimidating for beginners and non-developer users.
您还可以获得有关每个问题的详细建议,这对开发人员很有帮助。 但是,该工具本身对于初学者和非开发者用户来说有点吓人。
4. GTmetrix (4. GTmetrix)
GTmetrix is another powerful website speed testing tool. It allows you to test your website using popular tools like pagespeed and YSlow. You can change geographic location and browser by creating an account.
GTmetrix是另一个功能强大的网站速度测试工具。 它允许您使用诸如pagespeed和YSlow之类的流行工具测试您的网站。 您可以通过创建帐户来更改地理位置和浏览器。
It shows detailed reports with a brief summary of the results. You can switch between the two tools and view recommendations. Clicking on each recommendation will provide you with more details.
它显示详细的报告,并简要概述结果。 您可以在两个工具之间切换并查看建议。 单击每个建议将为您提供更多详细信息。
5. WebPageTest (5. WebPageTest)
WebPageTest tool is another free online speed test tool that you can use. It is a bit more advanced than some other tools on our list. However, it does allow you to choose a browser and geographic location for your tests.
WebPageTest工具是您可以使用的另一个免费的在线速度测试工具。 它比我们列表中的其他一些工具先进。 但是,它确实允许您选择测试的浏览器和地理位置。
By default, it runs the test 3 times to get your website speed test results. It shows a detailed view of each result which you can click to expand and view the full report.
默认情况下,它将运行3次测试以获取您的网站速度测试结果。 它显示了每个结果的详细视图,您可以单击以展开并查看完整的报告。
6.负荷影响 (6. Load Impact)
Load Impact is slightly different than other website speed test tools on this list. It allows you to see how your website slows down when more visitors arrive at the same time.
负载影响与此列表上的其他网站速度测试工具略有不同。 通过它,您可以查看同时有更多访问者到达时,网站的运行速度如何降低。
It is a paid service with a limited free test, which allows you to send 25 virtual users within 3 minutes. The paid version allows you to test larger traffic loads. This helps you test website speed test, while also testing how increased traffic affects your website.
这是一项付费服务,具有有限的免费测试,使您可以在3分钟内发送25个虚拟用户。 付费版本可让您测试更大的流量负载。 这可以帮助您测试网站速度测试,同时还可以测试增加的流量如何影响您的网站。
7.上升趋势 (7. Uptrends)
Uptrends is another free website speed test tool. It allows you to select a geographic region, browser, and switch between mobile and desktop tests.
Uptrends是另一个免费的网站速度测试工具。 它使您可以选择地理区域,浏览器,以及在移动和台式机测试之间切换。
Results are simple and easy to understand as it also shows your Google pagespeed score in the summary. You can scroll down for details and comb through your resources to understand the performance issues.
结果简单明了,因为摘要中还会显示您的Google Pagespeed得分。 您可以向下滚动以获取详细信息并梳理资源以了解性能问题。
8.字节检查 (8. Byte Check)
Byte Check is another free website response time checker. It is made specifically to check TTFB (time to first byte) measurement, which is the time your website takes to deliver the first byte of data back to user’s browser. It is a highly effective way to test how faster your WordPress hosting server is.
字节检查是另一个免费的网站响应时间检查器。 它专门用于检查TTFB(到第一个字节的时间)的度量,这是您的网站将第一个字节的数据传递回用户浏览器所花费的时间。 这是一种测试WordPress托管服务器速度的高效方法。
You can use any of the tools mentioned above to check your website speed and performance. However, simply running the tests alone would not help you much.
您可以使用上述任何工具来检查网站的速度和性能。 但是,仅运行测试不会对您有太大帮助。
You’ll need to learn how to run these tests properly and use the data to optimize your website.
您将需要学习如何正确运行这些测试以及如何使用数据来优化您的网站。
如何正确运行网站速度测试 (How to Properly Run a Website Speed Test)
Running website speed tests is not guaranteed to tell you exactly how your website performs.
运行网站速度测试不能保证完全告诉您网站的性能。
You see, the internet is like a highway. Sometimes there is more traffic or congestion which may slow you down. Other times, everything is clear and you can run through it much quicker.
您会看到,互联网就像高速公路一样。 有时会有更多的流量或拥堵,可能会使您减速。 其他时候,一切都很清楚,您可以更快地运行它。
There are several other factors involved which would affect the quality and accuracy of your results. It is important to run these tests thoroughly before you start analyzing the data.
还有其他一些因素会影响结果的质量和准确性。 在开始分析数据之前,彻底运行这些测试非常重要。
Let’s see how to properly run a website speed test to get more accurate results.
让我们看看如何正确运行网站速度测试以获得更准确的结果。
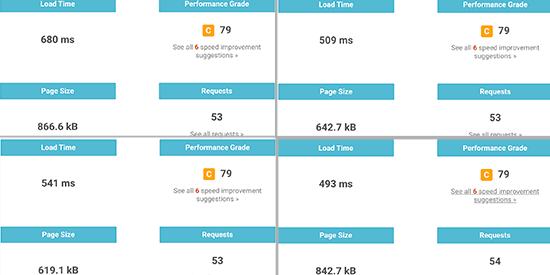
1.运行多个测试 (1. Run Multiple Tests)
There are multiple factors that can affect your test. Even though most website speed test tools run over the cloud at the fastest internet speeds, each test would show you slightly different results.
有多种因素可以影响您的测试。 即使大多数网站速度测试工具都以最快的Internet速度在云上运行,但每次测试都会为您显示稍有不同的结果。
The most important difference you will notice is the time it took to download the complete webpage. We recommend running at least 3 tests to get a more accurate picture.
您将注意到的最重要的区别是下载完整网页所花费的时间。 我们建议至少运行3个测试以获得更准确的图像。

You can then take out an average result and use it to decide whether or not your website needs improvement.
然后,您可以得出一个平均结果,并用它来确定您的网站是否需要改进。
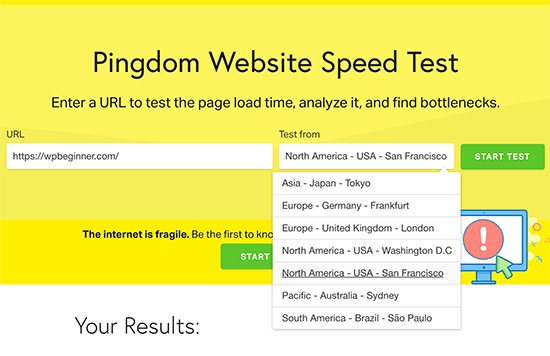
2.从不同地理位置进行测试 (2. Test from Different Geographic Locations)
If most of your customers visit your website from Asia, then testing your website speed using servers located in the USA would not be ideal.
如果大多数客户都是从亚洲访问您的网站,那么使用位于美国的服务器测试您的网站速度将不是理想的选择。
The test results will show you a different user experience than what your actual users are feeling when they visit your website.
测试结果将为您显示与实际用户访问您的网站时不同的用户体验。

This is why you need to use Google Analytics to see where your users are coming from. After that, use that information to select a geographic region for your tests.
这就是为什么您需要使用Google Analytics(分析)来查看用户的来源的原因。 之后,使用该信息选择要测试的地理区域。
For example, if you learned that most of your website users are coming from Europe, then choosing a test server in Germany will give you the closest results.
例如,如果您了解到您的大多数网站用户来自欧洲,那么在德国选择测试服务器将为您提供最接近的结果。
If your website visitors are from all over the world, then you can run multiple tests to find out how your website performance varies for different regions.
如果您的网站访问者来自世界各地,那么您可以运行多个测试以了解您的网站在不同地区的效果如何。
3.确保您的网站缓存已打开 (3. Make Sure Your Website Caching is Turned On)
Make sure that your website caching is turned on before running the tests. This would allow you to test website caching and how effective it is in improving the performance.
在运行测试之前,请确保您的网站缓存已打开。 这将使您能够测试网站缓存及其在提高性能方面的有效性。
Now the problem is that some caching solutions only store cache when a user requests the page. This means cache takes some time to build and may expire by the time you run the tests.
现在的问题是,某些缓存解决方案仅在用户请求页面时才存储缓存。 这意味着缓存需要一些时间来构建,并且可能会在运行测试时到期。
This is why we recommend WP Rocket. It is the best WordPress caching plugin that lets you setup your WordPress cache with a few clicks and without learning technical stuff.
这就是为什么我们推荐WP Rocket的原因 。 这是最好的WordPress缓存插件 ,它使您只需单击几下即可设置WordPress缓存,而无需学习技术知识。
The best part is that it proactively builds your website cache, which significantly improves your website performance. See our guide on how to set up WordPress cache using WP Rocket for more details.
最好的部分是,它可以主动构建您的网站缓存,从而大大提高您的网站性能。 有关更多详细信息,请参见有关如何使用WP Rocket设置WordPress缓存的指南。
4.检查您的网站防火墙/ CDN服务的性能 (4. Check the Performance of Your Website Firewall / CDN Service)
While WordPress caching plugins can do a lot, they definitely have their limitations. For example, it cannot block DDOS attacks and brute force attempts. It also does nothing against spambots which means your server resources get wasted a lot.
尽管WordPress缓存插件可以做很多事情,但它们肯定有其局限性。 例如,它不能阻止DDOS攻击和暴力尝试。 它还对垃圾邮件没有任何作用,这意味着您的服务器资源被浪费了很多。
This is where you need Sucuri. It is the best WordPress firewall plugin which improves your server performance by blocking malicious requests.
这是您需要Sucuri的地方 。 它是最好的WordPress防火墙插件 ,可通过阻止恶意请求来提高服务器性能。
Now, normally all your website files are served from the same server. You can improve this by adding a CDN service to your website. We recommend using MaxCDN (by StackPath), which is the best CDN solution for beginners.
现在,通常所有网站文件都是从同一服务器提供的。 您可以通过在您的网站上添加CDN服务来改善这一点。 我们建议使用MaxCDN (由StackPath),这是对于初学者最好的CDN解决方案。
A CDN service allows you to serve static website files like images, stylesheets, and scripts through a network of servers spread around the globe. This reduces the server load on your website, makes it load faster, and improves user experience for all your users.
CDN服务使您可以通过遍布全球的服务器网络来提供静态网站文件,例如图像,样式表和脚本。 这样可以减少您网站上的服务器负载,使其加载速度更快,并改善所有用户的用户体验。
Turning on your CDN service and the firewall will improve your test results significantly.
开启CDN服务和防火墙将大大改善您的测试结果。
了解网站速度测试结果 (Understanding Website Speed Test Results)
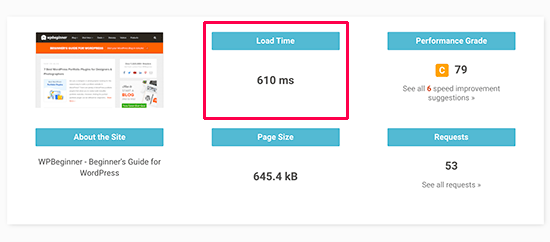
The most important parameter that you should look into is the time it takes your website to load.
您应该研究的最重要的参数是网站加载所需的时间。

This is the parameter that affects your users the most. If your website takes longer to load, then users may decide to hit the back button, have a bad impression of your brand, and consider your website of low quality.
这是对用户影响最大的参数。 如果您的网站加载时间较长,则用户可能会决定点击“后退”按钮,对您的品牌印象不佳,并考虑您的网站质量较低。
If your website is taking longer than 2 seconds to load, then look at the drill-down reports. Find out which resources are taking longer to load.
如果您的网站加载时间超过2秒钟,请查看下钻报告。 找出哪些资源需要更长的时间来加载。
Usually, these are images, stylesheets, scripts loading from third-party websites, video embeds, and so on. You would want to make sure that those images are served from the cache or your CDN service.
通常,这些是图像,样式表,从第三方网站加载的脚本,视频嵌入等等。 您可能要确保从缓存或CDN服务中提供这些图像。

You would also want to pay attention to how long your server takes to respond to each request and how much time time it takes to deliver the first byte.
您还需要注意服务器响应每个请求需要花费多长时间以及交付第一个字节需要花费多少时间。
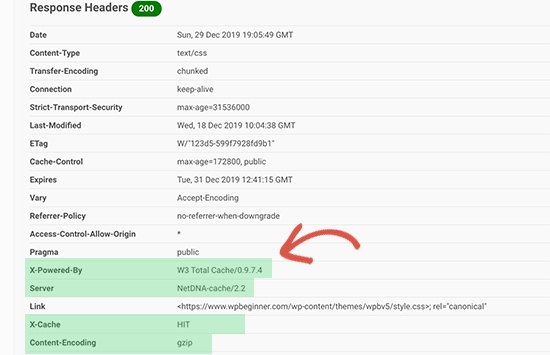
You would also want to make sure that browser compression (also called gzip compression) is working. This reduces the filesizes between your server and user’s browser by compressing them.
您还需要确保浏览器压缩(也称为gzip压缩)正在运行。 通过压缩它们,可以减少服务器和用户浏览器之间的文件大小。
If your page has lots of images and videos, then you may want to consider deferred loading techniques also called lazy loading. This allows content to be loaded when a user scrolls down and only loads the content that is visible on the user’s screen.
如果您的页面上有很多图像和视频,那么您可能需要考虑延迟加载技术,也称为延迟加载 。 这允许在用户向下滚动时加载内容,并且仅加载在用户屏幕上可见的内容。
As always, you definitely want to make sure your images are optimized for web by using an image compression tool.
与往常一样,您绝对希望通过使用图像压缩工具确保为网络优化了图像 。
The second important parameter you would want to test is the TTFB (time to first byte). If your web server is continuously showing a slower time to the first byte, then you may need to talk with your web hosting company.
您要测试的第二个重要参数是TTFB(到第一个字节的时间)。 如果您的Web服务器到第一个字节的时间持续显示较慢,那么您可能需要与您的Web托管公司联系。
All top WordPress hosting companies like Bluehost, SiteGround, and WP Engine have their own caching solutions. Turning on your host’s caching solution may significantly improve TTFB results.
所有顶级WordPress托管公司(例如Bluehost , SiteGround和WP Engine)都有自己的缓存解决方案。 打开主机的缓存解决方案可能会大大改善TTFB结果。
We hope this article helped you learn how to properly run a website speed test and the best tools to run your tests. You may also want to follow our step by step WordPress speed and performance guide to boost your website speed.
我们希望本文能帮助您了解如何正确运行网站速度测试以及运行测试的最佳工具。 您可能还需要遵循我们的WordPress速度和性能指南,以提高您的网站速度。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
如何验证测试工具的正确




























 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








