
wordpress 编辑
After using WordPress for a while, you may notice that there are some areas of the post edit screen that you do not use at all. Similarly, you will notice certain sections that you use more often, but they are not ideally placed on the screen. Wouldn’t it be nice if you could re-arrange your post edit screen to the way that helps improve your writing experience? Well you can. In this article, we will show you how to rearrange post edit screen in WordPress and improve your writing experience.
在使用WordPress一段时间后,您可能会注意到帖子编辑屏幕中的某些区域根本没有使用。 同样,您会注意到某些部分的使用频率更高,但是它们并不是理想地放置在屏幕上的。 如果您可以将帖子编辑屏幕重新排列为有助于改善写作体验的方式,那不是很好吗? 好吧,你可以。 在本文中,我们将向您展示如何在WordPress中重新排列帖子编辑屏幕并改善您的写作体验。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
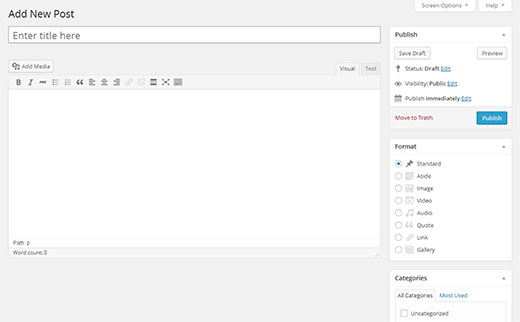
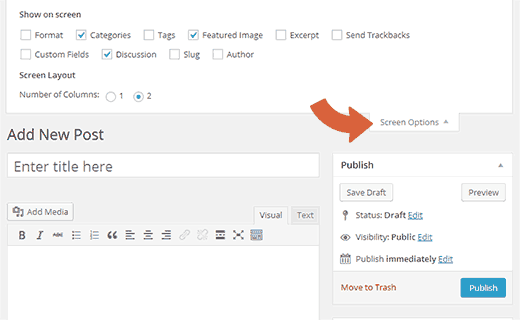
By default, when you install WordPress your post edit screen looks something like this:
默认情况下,当您安装WordPress时,帖子编辑屏幕如下所示:

It may look different depending on your theme and plugins. You may have extra meta boxes on the screen and additional buttons inside the Visual post editor.
根据您的主题和插件,外观可能会有所不同。 屏幕上可能会有额外的meta框, Visual post编辑器中可能还有其他按钮。
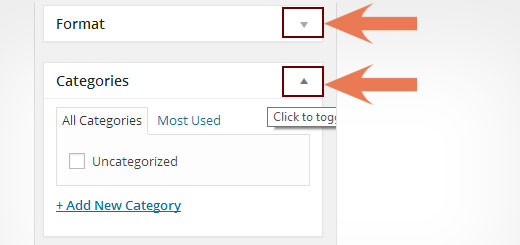
All the default and custom metaboxes on the post edit screen can be minimized, hidden, rearranged. To minimize a meta box you need to click on the upward arrow icon next to the title of the meta box. To maximize it, click on the downward arrow next to the title of the meta box.
帖子编辑屏幕上的所有默认和自定义元框都可以最小化,隐藏和重新排列。 要最小化一个meta框,您需要单击meta框标题旁边的向上箭头图标。 要使其最大化,请单击元框标题旁边的向下箭头。

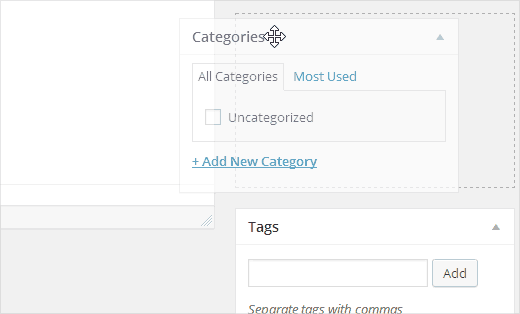
You can click and hold on a meta box title and then drag it to rearrange its position on the post edit screen. You can move it down and upwards. There are two areas where you can move a meta box. The right hand column or at the bottom of the post editor.
您可以单击并按住一个meta框标题,然后将其拖动以重新排列其在帖子编辑屏幕上的位置。 您可以上下移动它。 您可以在两个区域中移动元框。 右列或帖子编辑器的底部。

To hide additional meta boxes from your post edit screen, you need to click on the screen options button on the top right corner of the screen. A flydown menu would appear with the check boxes to hide or display the meta boxes on the screen. You can also choose to have a single or double column layout.
要从您的帖子编辑屏幕中隐藏其他元框,您需要单击屏幕右上角的屏幕选项按钮。 将出现一个带有菜单的下拉菜单,以在屏幕上隐藏或显示元框。 您也可以选择具有单列或双列布局。

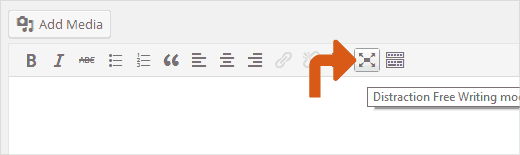
For an even cleaner experience, you can try the full screen editor. Simply click on the full screen button on the post editor or press ALT+Shift+W keys on your keyboard.
为了获得更干净的体验,您可以尝试使用全屏编辑器。 只需单击帖子编辑器上的全屏按钮,或按键盘上的ALT + Shift + W键。

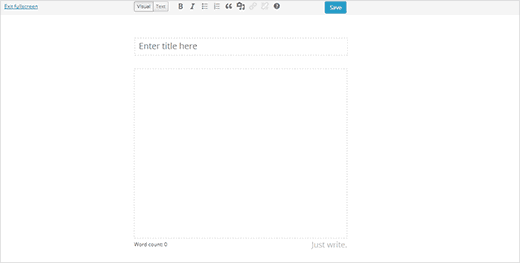
In full screen writing mode, all metaboxes are hidden and you have just basic formatting buttons at the top, your post title, and the post editor. Even the toolbar at top only appears when you move your mouse outside post editor. This is called distraction-free writing mode.
在全屏书写模式下,所有元框都被隐藏,并且顶部只有基本的格式按钮,帖子标题和帖子编辑器。 仅当将鼠标移到帖子编辑器之外时,才会显示顶部的工具栏。 这称为无干扰书写模式。

Play around with the arrangement and improve your writing experience. What’s even cooler is that each person can have their own arrangement without affecting the other author’s on the site. After all, we all work in different ways.
游玩安排并改善您的写作体验。 更酷的是,每个人都可以安排自己的安排,而不会影响网站上其他作者的身份。 毕竟,我们所有人的工作方式都不同。
We hope this article helped you rearrange your post edit screen in WordPress to improve your writing experience. If you liked this article, then join us on Twitter and consider subscribing to our YouTube channel.
我们希望本文能帮助您重新排列WordPress中的帖子编辑屏幕,以改善您的写作体验。 如果您喜欢这篇文章,请加入我们的Twitter,并考虑订阅我们的YouTube频道 。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-rearrange-post-edit-screen-in-wordpress/
wordpress 编辑




















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








