
wordpress图像大小
Do you want to add taxonomy images in WordPress? Taxonomies are a way to group things in WordPress. Categories and tags are two default taxonomies that comes built-in with every WordPress blog. In this article, we will show you how to add taxonomy images in WordPress. In other words, you will be able to add image icons for your categories, tags, and other custom taxonomies.
您是否要在WordPress中添加分类图像? 分类法是在WordPress中对事物进行分组的一种方法。 类别和标签是每个WordPress博客内置的两个默认分类法。 在本文中,我们将向您展示如何在WordPress中添加分类图像。 换句话说,您将能够为类别,标签和其他自定义分类法添加图像图标。

为什么要在WordPress中添加分类图像? (Why Add Taxonomy Images in WordPress?)
Custom post types and taxonomies allow WordPress to become a full-fledged CMS. By default, WordPress comes with category and tags as two default taxonomies that you can use to sort your posts.
自定义帖子类型和分类法使WordPress成为完整的CMS。 默认情况下,WordPress带有类别和标签,这是两个默认分类法,可用于对帖子进行排序。
You can also create your own custom taxonomies and associate them with any post types on your WordPress site. This allows your users to see all other content filed under those taxonomies.
您还可以创建自己的自定义分类法,并将其与WordPress网站上的任何帖子类型相关联。 这使您的用户可以查看在这些分类法下提交的所有其他内容。
With taxonomy images, you can add featured images or icons to the terms in each taxonomy.
使用分类图像,您可以在每个分类中向术语添加特色图像或图标。
For example, each category on your site can have its own icon, which can be displayed on category archive pages, category lists, and so on.
例如,您站点上的每个类别都可以有自己的图标,该图标可以显示在类别存档页面 ,类别列表等上。
Having said that, let’s take a look at how to easily add taxonomy images in WordPress.
话虽如此,让我们看一下如何轻松地在WordPress中添加分类图像。
在WordPress中添加分类图像 (Adding Taxonomy Images in WordPress)
First thing you need to do is install and activate the Taxonomy Images plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活分类图像插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
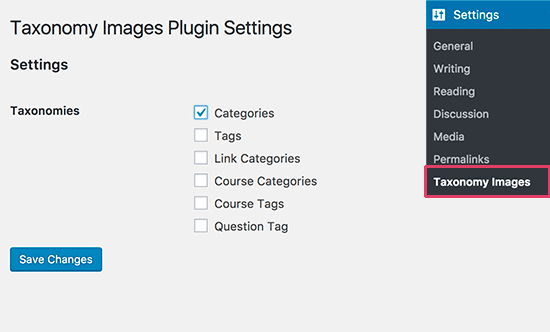
Upon activation, you need to visit Settings » Taxonomy Images page to configure plugin settings.
激活后,您需要访问设置»分类图像页面来配置插件设置。

You will see a list of taxonomies available on your WordPress site. Select the taxonomies where you want to enable the taxonomy images feature and then click on the save changes button.
您将在WordPress网站上看到可用的分类法列表。 选择要在其中启用分类图像功能的分类,然后单击“保存更改”按钮。
In the screenshot above, we enabled taxonomy images for categories.
在上面的屏幕截图中,我们为类别启用了分类图像。
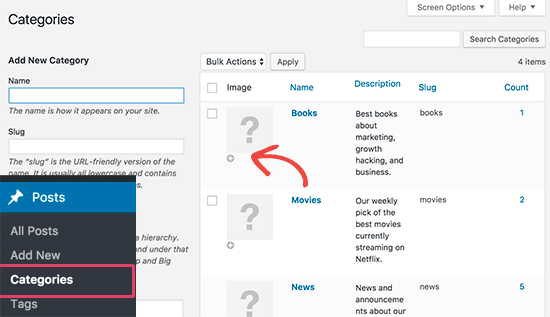
To add images to each category, you will need to head over to Posts » Categories page.
要将图像添加到每个类别,您将需要转到帖子»类别页面。
If you enabled taxonomy images feature for some other taxonomy, then you will need to visit that particular taxonomy page in your WordPress admin area.
如果您为其他分类法启用了分类法图像功能,那么您将需要在WordPress 管理区域中访问该特定分类法页面。
On the categories page, you will notice a new column labeled ‘Image’ in your category list. Since you haven’t added any images to categories yet, it will show a default blank image with an add button for each category.
在类别页面上,您会在类别列表中看到一个标记为“图像”的新列。 由于您尚未将任何图像添加到类别,它将为每个类别显示默认的空白图像,并带有添加按钮。

Go ahead and click on the add button below the blank image. This will bring up the default WordPress media uploader popup.
继续,然后单击空白图像下方的添加按钮。 这将显示默认的WordPress媒体上传器弹出窗口。
You can select an image from your WordPress media library or upload a new image. After that, go ahead and repeat the process to add images for all terms in your taxonomy.
您可以从WordPress媒体库中选择图片,也可以上传新图片。 之后,继续并重复该过程以添加分类中所有术语的图像。
You can remove an image at any time you want by simply clicking on the remove button below the image.
您可以随时通过单击图像下方的删除按钮来删除图像。
在您的WordPress网站上显示分类图像 (Displaying Taxonomy Images on Your WordPress Site)
To display taxonomy images on your WordPress site, you will need to edit your WordPress theme or child theme. If this is your first time editing WordPress files, then you may want to see our guide on how to copy paste code in WordPress.
要在WordPress网站上显示分类图像,您需要编辑WordPress主题或子主题 。 如果这是您第一次编辑WordPress文件,那么您可能需要查看有关如何在WordPress中复制粘贴代码的指南。
First you will need to connect to your WordPress site using an FTP client.
首先,您需要使用FTP客户端连接到WordPress站点。
Once connected, you will need to find the template responsible for displaying your taxonomy archives. This could be archives.php, category.php, tag.php, or taxonomy.php files.
连接后,您将需要找到负责显示分类档案的模板。 这可以是archives.php,category.php,tag.php或taxonomy.php文件。
You need to download the file to your computer and open it in a text editor like Notepad or TextEdit.
您需要将文件下载到计算机上,然后在文本编辑器(如记事本或TextEdit)中将其打开。
Now paste the following code where you want to display your taxonomy image. Usually, you would want to add it before the taxonomy title or the_archive_title() tag.
现在,将以下代码粘贴到要显示分类图像的位置。 通常,您希望将其添加到分类标题或the_archive_title()标记之前。
print apply_filters( 'taxonomy-images-queried-term-image', '' );
After adding the code, you need to save this file and upload it back to your website using FTP.
添加代码后,您需要保存此文件,然后使用FTP将其上传回您的网站。
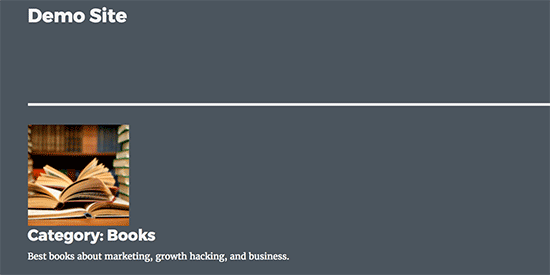
You can now visit the taxonomy archive page to see it display your taxonomy image. Here is how it looked on our demo archive page.
现在,您可以访问分类档案页面,以查看其中显示的分类图像。 这是在我们的演示存档页面上的外观。

You can use custom CSS to style this image.
您可以使用自定义CSS设置此图像的样式。
Advanced users can look for more code examples on the plugin’s homepage.
高级用户可以在插件的主页上查找更多代码示例。
We hope this article helped you learn how to easily add taxonomy images in WordPress. You may also want to see our list of 10 most wanted category hacks and plugins for WordPress.
我们希望本文能帮助您学习如何在WordPress中轻松添加分类图像。 您可能还希望查看我们的WordPress十大最受欢迎类别黑客和插件列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-taxonomy-images-in-wordpress/
wordpress图像大小







 本文介绍了如何在WordPress中为类别、标签和其他自定义分类法添加图像,以增强网站的视觉效果和用户体验。通过使用Taxonomy Images插件,用户可以轻松设置每个分类的特色图像,这些图像将在分类存档页面、列表等位置展示。
本文介绍了如何在WordPress中为类别、标签和其他自定义分类法添加图像,以增强网站的视觉效果和用户体验。通过使用Taxonomy Images插件,用户可以轻松设置每个分类的特色图像,这些图像将在分类存档页面、列表等位置展示。
















 2925
2925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








