Have you just started using AWeber and want to install the AWeber form widget in WordPress? AWeber is one of the most popular email marketing service used by many WordPress users and marketers around the world. In this article, we will show you how to easily add the AWeber web form widget in WordPress.
您刚开始使用AWeber并想在WordPress中安装AWeber表单小部件吗? AWeber是全球许多WordPress用户和营销人员使用的最受欢迎的电子邮件营销服务之一。 在本文中,我们将向您展示如何在WordPress中轻松添加AWeber Web表单小部件。

There are plenty of ways to add the AWeber email signup form on your WordPress site. In this article, we will cover three different ways and share the Pros and Cons of each.
有很多方法可以在您的WordPress网站上添加AWeber电子邮件注册表单。 在本文中,我们将介绍三种不同的方法,并分享每种方法的优缺点。
方法1:在WordPress中添加基本的AWeber Web表单 (Method 1: Adding Basic AWeber Web Form in WordPress)
AWeber comes with a built-in web form builder. It is limited in options, but if you just want a quick and easy web form, then this would work for you.
AWeber带有内置的Web表单生成器。 它的选项有限,但是如果您只想使用快速简便的Web表单,那么此方法将为您工作。
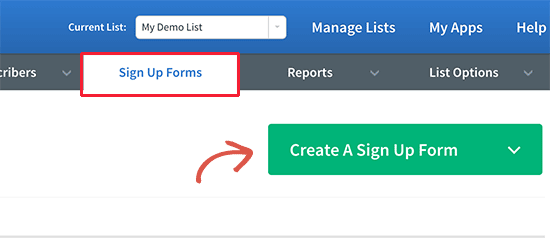
First, you need to visit your AWeber dashboard and click on the sign up forms. After that click on the ‘Create new signup form’ button.
首先,您需要访问AWeber仪表板,然后单击注册表单。 之后,点击“创建新的注册表单”按钮。

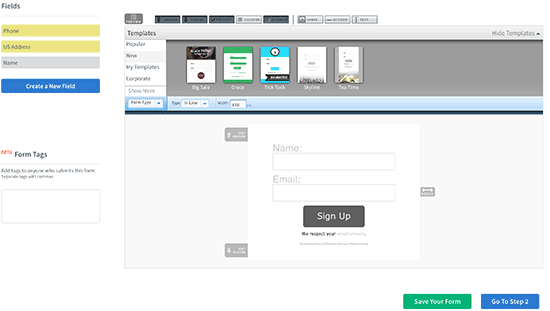
This will launch AWeber’s signup form wizard. It comes with few ready to use templates that you can use. You can also add extra fields from the left column as needed.
这将启动AWeber的注册表单向导。 它带有一些可供使用的即用型模板。 您还可以根据需要从左栏中添加其他字段。

Next, click on the go to step 2 button.
接下来,单击转到步骤2按钮。
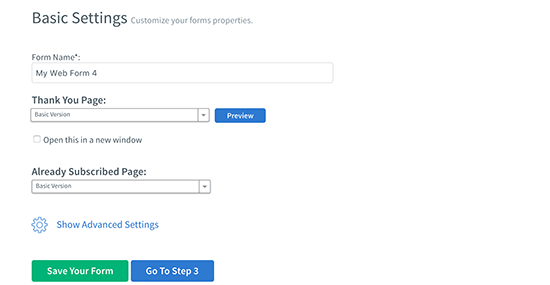
This will bring you to the form settings page. Here you can provide a name to your form, choose a thank you page, and an already subscribed page.
这将带您进入表单设置页面。 在这里,您可以为表单提供一个名称,选择一个“谢谢”页面和一个已经订阅的页面。

Once you are done, click on the ‘Go to Step 3’ button.
完成后,点击“转到第3步”按钮。
On the next page, you need to click on the ‘I will Install My Form’ button. You’ll be presented with two types of code that you can copy. Go ahead and copy the JavaScript code.
在下一页上,您需要单击“我将安装我的表单”按钮。 您将看到两种可以复制的代码。 继续并复制JavaScript代码。
Next, head over to your WordPress site’s admin area and go to Appearance » Widgets page.
接下来,转到WordPress网站的管理区域,然后转到外观»小部件页面。
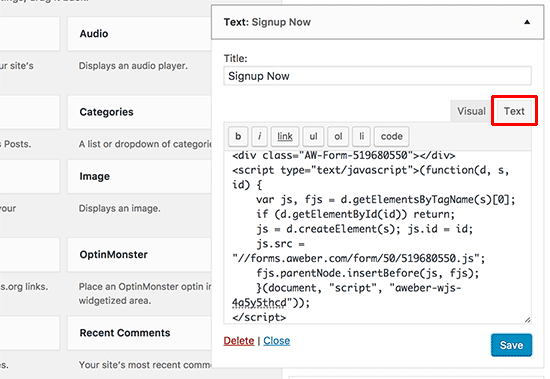
You need to add a text widget to your WordPress sidebar.
您需要向WordPress侧边栏添加文本小部件。
The default WordPress text widget has a visual and text option. You need to click on the ‘Text’ editor and paste the code inside it.
默认的WordPress文本小部件具有视觉和文本选项。 您需要单击“文本”编辑器,然后将代码粘贴到其中。

Don’t forget to click on the save button to store your widget settings.
不要忘记单击“保存”按钮来存储您的小部件设置。
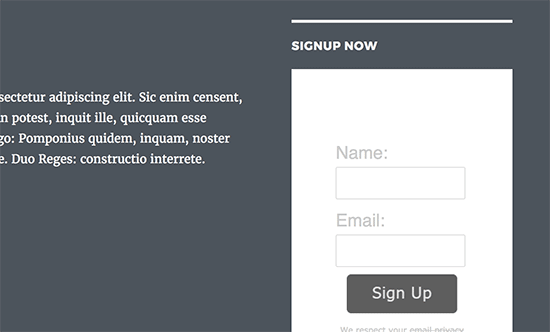
You can now visit your website to see your AWeber email signup form in action.
现在,您可以访问您的网站以查看您的AWeber电子邮件注册表单。

You can make any customization that you want using CSS. If you’re not familiar with CSS, then you can use the CSS Hero plugin.
您可以使用CSS进行任何自定义。 如果您不熟悉CSS,则可以使用CSS Hero插件 。
方法2:使用OptinMonster添加AWeber Web表单 (Method 2: Adding AWeber Web Form Using OptinMonster)
If you’re looking for better customization options and more powerful features, then you need OptinMonster.
如果您正在寻找更好的自定义选项和更强大的功能,则需要OptinMonster 。
OptinMonster is the best WordPress lead generation plugin in the market. It allows you to convert website visitors into subscribers and customers.
OptinMonster是市场上最好的WordPress潜在客户生成插件 。 它使您可以将网站访问者转换为订阅者和客户。
OptinMonster is a premium service, so you’ll need to signup for an OptinMonster account. You will need at least the Plus plan to access their sidebar form feature.
OptinMonster是一项高级服务,因此您需要注册一个OptinMonster帐户。 您至少需要加上计划才能访问其侧边栏表单功能。
Once logged in to OptinMonster, you need to click on the Create Campaign button to get started. This will take you to the Create a New Campaign screen.
登录OptinMonster后,您需要点击创建广告系列按钮来开始使用。 这将带您进入“创建新的市场活动”屏幕。

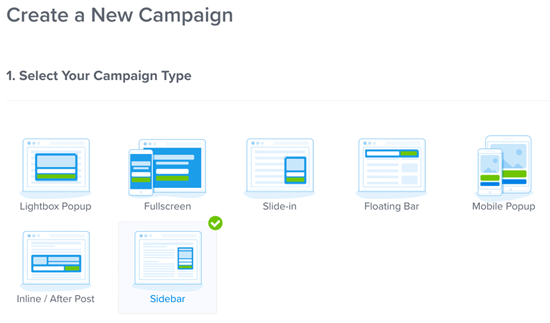
You can choose from one of the many high-converting campaign types such as lightbox popup, full screen overlays, slide-ins, floating bars, or even sidebar widget.
您可以从许多高转化率的广告系列类型中进行选择,例如灯箱弹出窗口,全屏覆盖,幻灯片,浮动栏甚至侧边栏小部件。
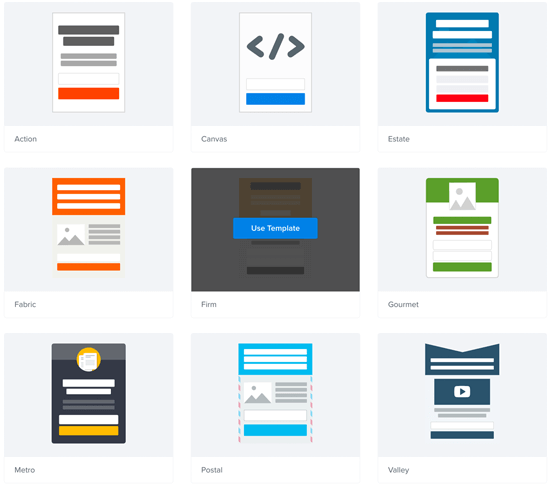
Once you select your campaign type, you will be presented with a wide-variety of campaign templates.
选择广告系列类型后,您将看到各种各样的广告系列模板。

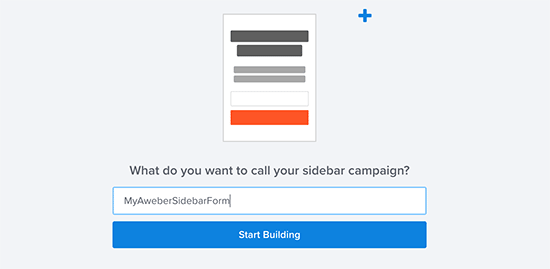
After you select the template, you will be asked to provide a name for this campaign. You can enter any name you want and click on the start building button.
选择模板后,将要求您提供此广告系列的名称。 您可以输入所需的任何名称,然后单击开始构建按钮。

This will launch the OptinMonster builder interface. You will see the live preview of your form on the right. You can simply point and click on any element in the form to edit or change it.
这将启动OptinMonster构建器界面。 您将在右侧看到表单的实时预览。 您只需指向并单击表单中的任何元素即可对其进行编辑或更改。
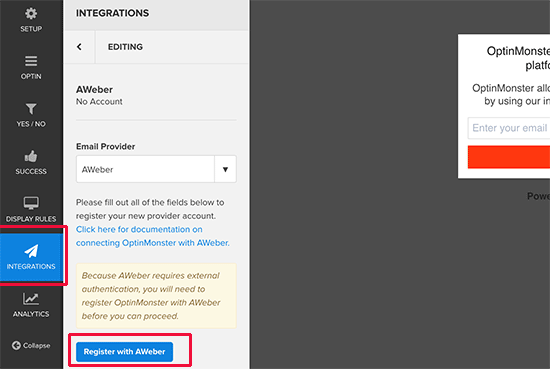
Once you are done customizing your form, you need to click on the ‘Integrations’ tab and then click on New Integration. After that you will be asked to select your email service provider. You need to select AWeber and then click on the ‘Register with AWeber’ button.
完成自定义表单后,您需要单击“集成”选项卡,然后单击“新建集成”。 之后,将要求您选择电子邮件服务提供商。 您需要选择AWeber,然后单击“向AWeber注册”按钮。

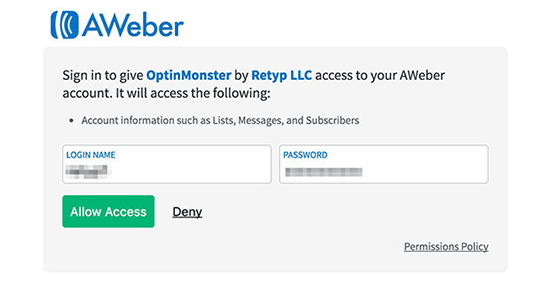
This will bring up a popup where AWeber will ask you to login. Simply enter your AWeber username and password and click on the Allow access button.
这将弹出一个弹出窗口,AWeber将要求您登录。 只需输入您的AWeber用户名和密码,然后单击“允许访问”按钮。

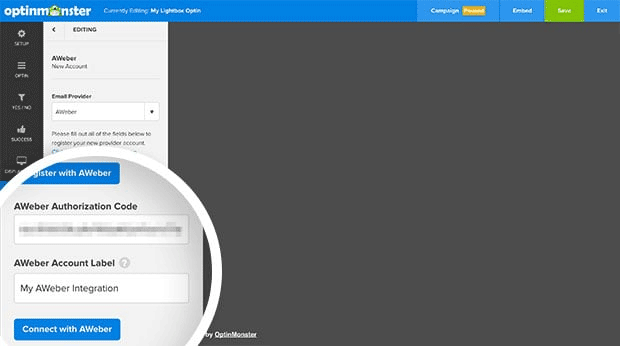
AWeber will now provide you with an Authorization Code to copy and paste into the OptinMonster builder. You also need to a provide a label for this AWeber integration which is for your own use.
AWeber现在将为您提供一个授权代码,以将其复制并粘贴到OptinMonster构建器中。 您还需要为此AWeber集成提供标签,以供您自己使用。

After you have entered the information, click on ‘Connect with AWeber’ button to continue.
输入信息后,单击“使用AWeber连接”按钮继续。
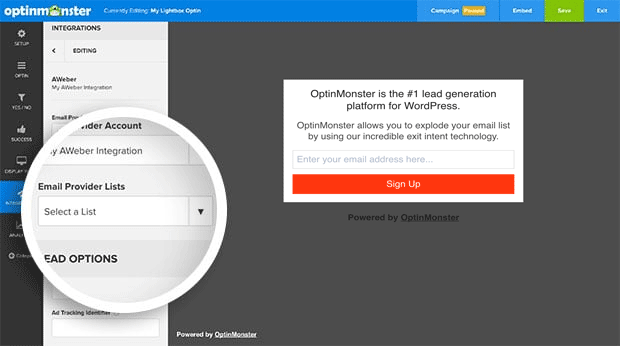
OptinMonster will now connect to your AWeber account and show your email lists. You need to choose an email list that you want users to subscribe to.
OptinMonster现在将连接到您的AWeber帐户并显示您的电子邮件列表。 您需要选择要用户订阅的电子邮件列表。

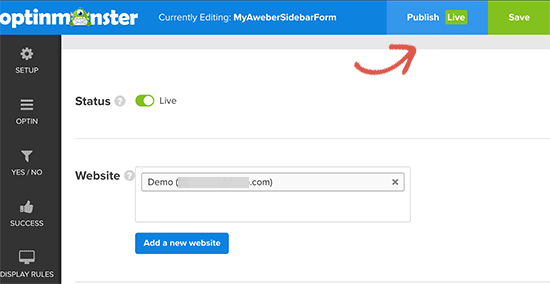
Next, you need to click on the Publish button at top and then toggle the status to live. You also need to make sure that you add your website there.
接下来,您需要单击顶部的“发布”按钮,然后将状态切换为实时。 您还需要确保在此添加您的网站。

Now that you have created your form, you are ready to display it on your website.
现在,您已经创建了表单,可以将其显示在您的网站上了。
Go ahead and install / activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
继续并在WordPress网站上安装/激活OptinMonster插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
This plugin acts as a connector between your WordPress site and your OptinMonster account.
该插件可充当WordPress网站和OptinMonster帐户之间的连接器。
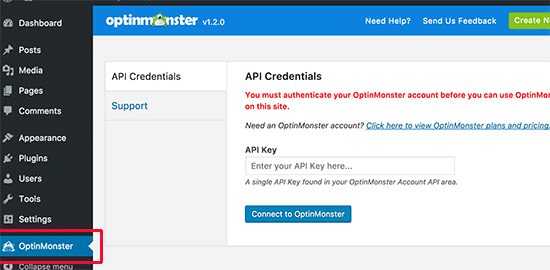
Upon activation, the plugin will add a new menu item labeled ‘OptinMonster’ to your WordPress sidebar. Clicking on it will take you to plugin’s settings page where you will be asked to enter your OptinMonster API Key. You can obtain this information from your account on OptinMonster website.
激活后,插件将在您的WordPress侧边栏中添加一个标记为“ OptinMonster”的新菜单项。 单击该按钮将带您进入插件的设置页面,在该页面中,将要求您输入OptinMonster API密钥。 您可以从OptinMonster网站上的帐户中获取此信息。

After entering your API key click on the ‘Connect to OptinMonster’ button. The plugin will now connect your WordPress site to your OptinMonster account.
输入API密钥后,单击“连接到OptinMonster”按钮。 现在,该插件会将您的WordPress网站连接到您的OptinMonster帐户。
In your Optins tab, you should be able to see your newly created optin listed there. In case you don’t see it, click on the refresh optins button to reload optins.
在“选项”选项卡中,您应该能够在其中看到新创建的选项。 如果看不到它,请单击“刷新选择项”按钮以重新加载选择项。
Your Optin will be disabled by default. First, you need to click on the Go Live link below it to make it available on your WordPress site.
默认情况下,您的Optin将被禁用。 首先,您需要单击它下面的Go Live链接以使其在WordPress网站上可用。
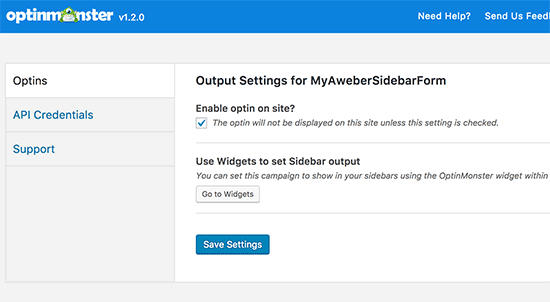
After that you need to click on the ‘Output Settings’ link to configure the form output options.
之后,您需要单击“输出设置”链接来配置表单输出选项。
On the next screen, make sure that the ‘Enable optin on site?’ option is checked and then click on the ‘Go to Widgets’ button.
在下一个屏幕上,确保“在网站上启用optin?” 选项已选中,然后单击“转到小部件”按钮。

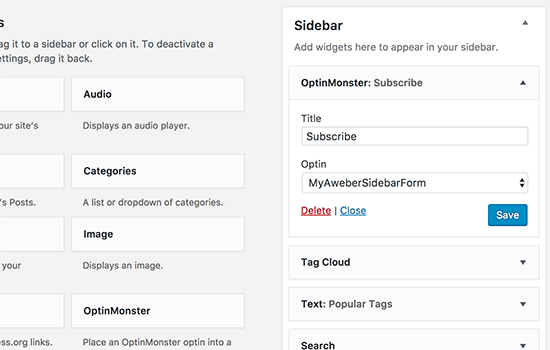
This will take you to the Appearance » Widgets page where you need to add the OptinMonster widget to your WordPress sidebar.
这将带您到外观»小部件页面,您需要在其中将OptinMonster小部件添加到WordPress边栏中。

Select your Aweber form in the drop-down menu and click on the save button to store your widget settings.
在下拉菜单中选择您的Aweber表单,然后单击“保存”按钮以存储小部件设置。
That’s all, you can now visit your website to see your AWeber signup form in action.
就是这样,您现在可以访问您的网站以查看正在使用的AWeber注册表单。
方法3:使用WPForms添加AWeber Web表单 (Method 3: Adding AWeber Web Form Using WPForms)
If you want to create an AWeber form similar to WPBeginner’s contact form where you give users an option to signup to your newsletter when they’re contacting you, then WPForms is the best solution.
如果您要创建一个类似于WPBeginner的联系表的AWeber表单,在其中您可以为用户提供一个在与您联系时注册新闻通讯的选项,那么WPForms是最好的解决方案。
You can also use it to create simple newsletter signup forms as well.
您还可以使用它来创建简单的新闻简报注册表单。
First thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活WPForms插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
WPForms is the best WordPress contact form builder plugin in the market. You’ll need their Plus plan to access the AWeber addon.
WPForms是市场上最好的WordPress联系人表单生成器插件。 您需要他们的Plus计划才能访问AWeber插件。
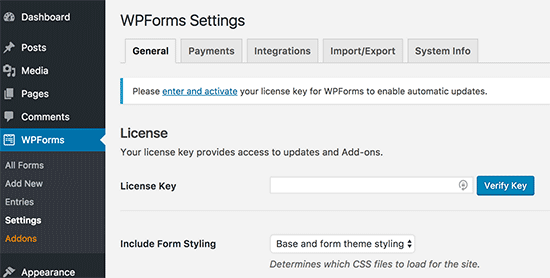
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can find the license key from your account on WPForms website.
激活后,您需要访问WPForms»设置页面以输入许可证密钥。 您可以从WPForms网站上的帐户中找到许可证密钥。

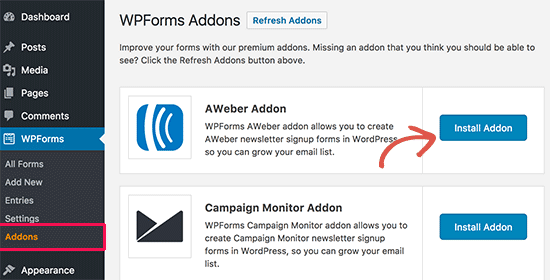
Once you have activated your license key, you need to head over to the WPForms » Addons page and click on the Install button next to AWeber addon.
激活许可证密钥后,您需要转到WPForms»插件页面,然后单击AWeber插件旁边的“安装”按钮。

WPForms will now download and install the AWeber addon for you. You will need to click on the ‘Activate’ button to start using the addon.
WPForms现在将为您下载并安装AWeber插件。 您需要单击“激活”按钮以开始使用插件。
Next, you need to connect WPForms to your AWeber account. Go to WPForms » Settings page and click on the ‘Integrations’ tab.
接下来,您需要将WPForms连接到您的AWeber帐户。 转到WPForms»设置页面,然后单击“集成”选项卡。

Click on the ‘Add New Account’ button under AWeber and then click on ‘Click here to authorize’ link.
单击AWeber下的“添加新帐户”按钮,然后单击“单击此处授权”链接。
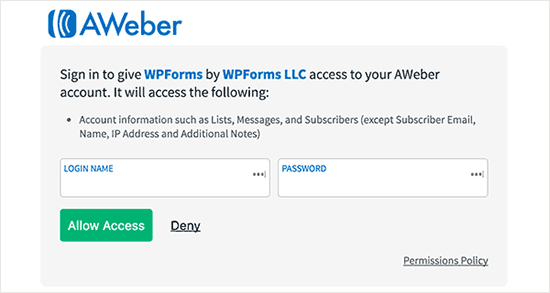
This will bring up a popup which will take you to the AWeber website. You’ll be asked to sign-in to your AWeber account. Simply enter your AWeber username and password, and then click on the Allow Access button.
这将弹出一个弹出窗口,它将带您到AWeber网站。 系统会要求您登录您的AWeber帐户。 只需输入您的AWeber用户名和密码,然后单击“允许访问”按钮。

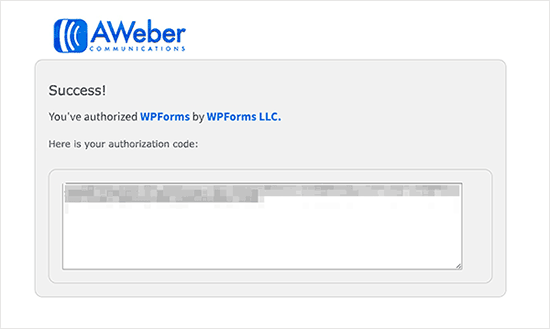
AWeber will now show you an authorization code.
AWeber现在将向您显示授权码。

You need to copy this code and paste it in the AWeber integration settings on your WordPress site. You can use anything in the Account Nickname field.
您需要复制此代码并将其粘贴到WordPress网站上的AWeber集成设置中。 您可以在“帐户昵称”字段中使用任何内容。
Next, click on ‘Connect to AWeber’ button to continue.
接下来,单击“连接到AWeber”按钮继续。
WPForms will now connect your WordPress site to your AWeber account. Upon success, it will show you the ‘Connected’ status next to your AWeber integration.
WPForms现在将您的WordPress网站连接到您的AWeber帐户。 成功后,它将在您的AWeber集成旁边显示“已连接”状态。

You are now all set to add the AWeber signup form to your website.
现在,您已经准备好将AWeber注册表单添加到您的网站。
Head over to WPForms » Add New page. This will launch the WPForms Builder interface.
转到WPForms»添加新页面。 这将启动WPForms Builder界面。
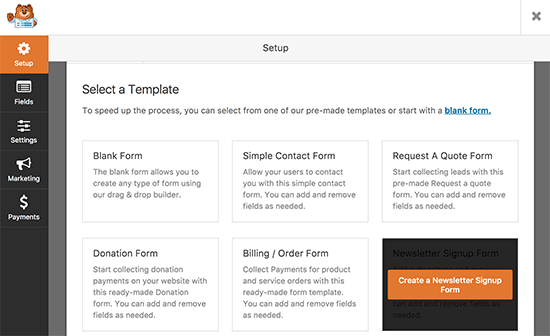
First, you need to provide a name for your form and then select ‘Newsletter signup form’ template.
首先,您需要为表单提供一个名称,然后选择“新闻简报注册表单”模板。

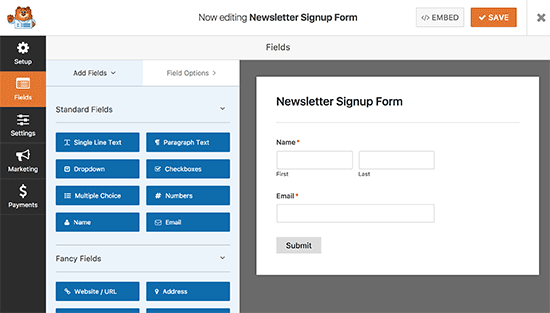
WPForms will now load the newsletter signup form template with the name and email fields. The default form would work for most scenarios, but you can also add or rearrange form fields if you need.
WPForms现在将使用名称和电子邮件字段加载新闻简报注册表单模板。 默认格式适用于大多数情况,但是如果需要,您也可以添加或重新排列格式字段。

Once you are satisfied with the form, the next step is to connect the form to your AWeber account.
对表单满意后,下一步就是将表单连接到您的AWeber帐户。
Click on the Marketing tab from the right menu and then select AWeber.
从右侧菜单中单击“市场营销”选项卡,然后选择“ AWeber”。

This will bring up a popup where you need to provide a nickname for this connection. You can use any nickname you like.
这将弹出一个弹出窗口,您需要为此连接提供一个昵称。 您可以使用任何喜欢的昵称。
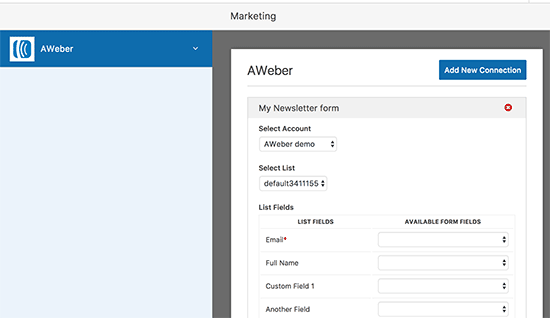
WPForms will now fetch your AWeber account information. You will need to select your AWeber account and email list you want to use.
WPForms现在将获取您的AWeber帐户信息。 您将需要选择您要使用的AWeber帐户和电子邮件列表。

After that you need to select list fields that you want to add to your form fields. You can also enter any tags you’d like to apply to new subscribers who fill out this signup form.
之后,您需要选择要添加到表单字段的列表字段。 您还可以输入要应用于填写此注册表单的新订户的任何标签。
Once you are done, click on the ‘Save’ button to store your changes.
完成后,单击“保存”按钮以存储您的更改。
Now that you have successfully created AWeber signup form. The next step is to add the form to your WordPress site. You can add this form to any WordPress post, page, or sidebar widget.
现在,您已经成功创建了AWeber注册表单。 下一步是将表单添加到您的WordPress网站。 您可以将此表单添加到任何WordPress帖子,页面或侧边栏小部件中 。
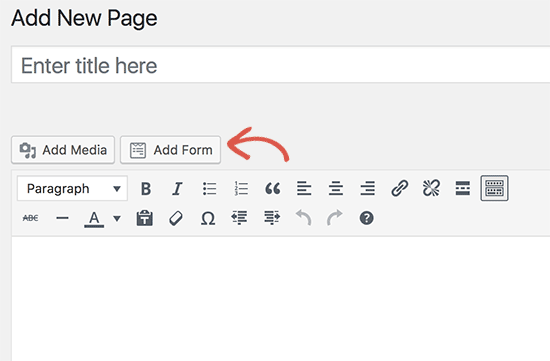
To add the form in a post or page, simply edit the post//page and then click on the ‘Add Form’ button.
要将表单添加到帖子或页面中,只需编辑帖子//页面,然后单击“添加表单”按钮。

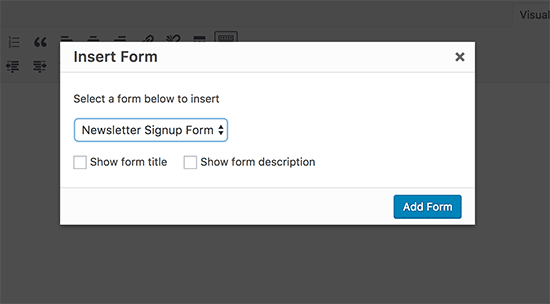
This will bring up a popup where you need to select the newsletter form you just created and then click on the ‘Add Form’ button.
这将弹出一个弹出窗口,您需要在其中选择刚刚创建的新闻稿表单,然后单击“添加表单”按钮。

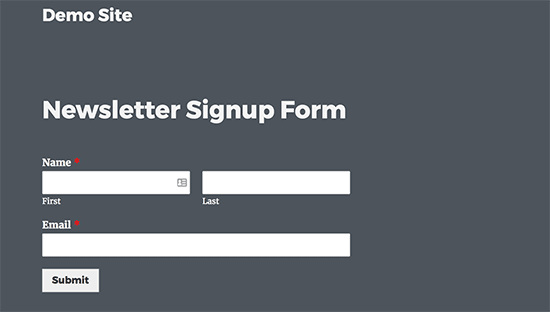
WPForms will now add the form shortcode in the post editor. You can now save or publish the page and visit your website to see the form in action.
WPForms现在将在帖子编辑器中添加表单简码 。 现在,您可以保存或发布页面,并访问您的网站以查看正在使用的表单。

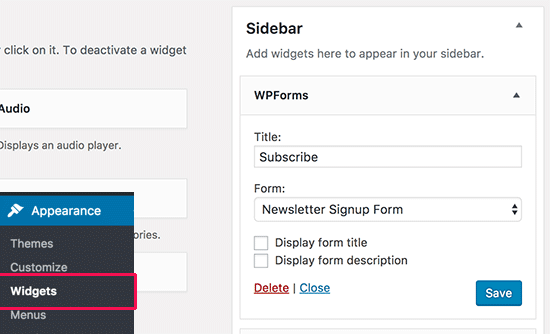
You can also add the form to a sidebar widget. Head over to Appearance » Widgets page and add WPForms widget to a sidebar.
您还可以将表单添加到侧边栏小部件。 转到外观»小部件页面,并将WPForms小部件添加到侧边栏。

Select your the newsletter form you created earlier from the drop down menu and then click on the save button to store your widget settings.
从下拉菜单中选择您先前创建的新闻通讯表单,然后单击“保存”按钮以存储您的小部件设置。
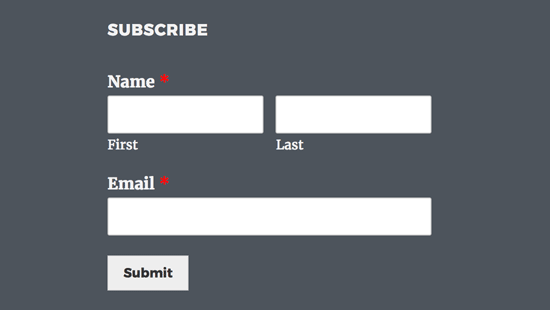
You can now visit your website to see your AWeber web form widget in action.
现在,您可以访问您的网站以查看您的AWeber Web表单小部件。

We hope this article helped you learn how to install AWeber web form widget in WordPress. You may also want to see our guide on how to how to use social media to increase email subscribers in WordPress.
我们希望本文能帮助您学习如何在WordPress中安装AWeber Web表单小部件。 您可能还希望查看我们的指南,了解如何使用社交媒体增加 WordPress中的电子邮件订阅者 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-install-aweber-web-form-widget-in-wordpress/























 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








