Want to connect AWeber with your WordPress site? AWeber is the one of the most popular email marketing services on the web. In this ultimate guide, we will show you how to connect AWeber to WordPress.
想要将AWeber与您的WordPress网站连接? AWeber是网络上最受欢迎的电子邮件营销服务之一。 在本最终指南中,我们将向您展示如何将AWeber连接到WordPress。

为什么电子邮件列表很重要? (Why Email List is Important?)
Ever wondered why all popular websites like Facebook, Twitter, New York Times, want your email address?
有没有想过为什么所有流行的网站(例如Facebook,Twitter,纽约时报)都想要您的电子邮件地址?
The answer is really simple. Email is the best way to reach your customers.
答案很简单。 电子邮件是联系客户的最佳方式。
Not everyone has a Facebook or Twitter account, but everyone has an email address. Most people check their email multiple times a day. With push notifications enabled on phones, people are hooked up to their email 24/7.
并非每个人都有一个Facebook或Twitter帐户,但每个人都有一个电子邮件地址。 大多数人每天检查电子邮件多次。 通过在电话上启用推送通知,人们可以连接到他们的24/7电子邮件。
Email gives you much closer and personal access to your customers than any other marketing or communication tool available today.
与当今可用的任何其他营销或通讯工具相比,电子邮件使您可以更紧密地和个人地访问客户。
Learn more about why you should start building your email list right away.
详细了解为什么您应该立即开始构建电子邮件列表 。
Having said that, let’s see how you can get started with AWeber to build your email list.
话虽如此,让我们看看如何开始使用AWeber来构建您的电子邮件列表。
什么是AWeber? (What is AWeber?)
AWeber is an email marketing service provider. Unlike your personal email service provider (Gmail, your ISP, web mail services), AWeber specializes in sending mass emails.
AWeber是电子邮件营销服务提供商 。 与您的个人电子邮件服务提供商(Gmail,您的ISP,Web邮件服务)不同,AWeber专门发送大量电子邮件。
You can use AWeber to send regular email updates to your blog subscribers.
您可以使用AWeber向您的博客订阅者发送定期的电子邮件更新。
It is a paid service and their pricing starts from $19/month for 500 subscribers and unlimited emails. You get first month for free as part of the trial.
这是一项付费服务,其价格起价为19美元/月(500个订户和无限制的电子邮件)。 您可以免费获得第一个月的试用期。
如何设置AWeber (How to Setup AWeber)
Visit the AWeber website and sign up for an account.
访问AWeber网站并注册一个帐户。

You will be asked to provide personal and credit card information.
您将被要求提供个人和信用卡信息。
Remember, that AWeber offers free 30 day trial. If you cancel before the trial period, then your credit card will not be charged.
请记住,AWeber提供30天免费试用。 如果您在试用期之前取消,则不会从您的信用卡中扣除费用。
Upon signup, you need to click on let’s get started button to continue.
注册后,您需要单击“开始使用”按钮以继续。

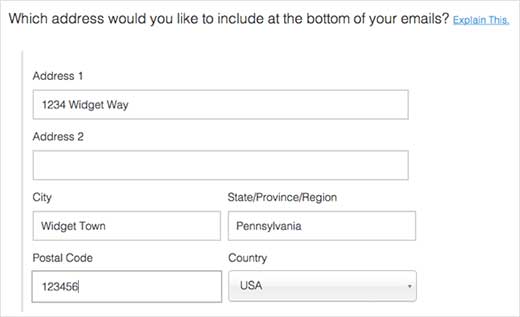
You will be asked to provide your company name, website, and an address. This address will appear at the bottom of your emails.
系统将要求您提供公司名称,网站和地址。 该地址将显示在电子邮件的底部。
A valid postal address is required by the CAN-SPAM Act. It improves the deliverability of your emails and protects you against spam filters.
CAN-SPAM Act需要有效的邮政地址。 它提高了电子邮件的可传递性,并保护您免受垃圾邮件过滤器的侵害。

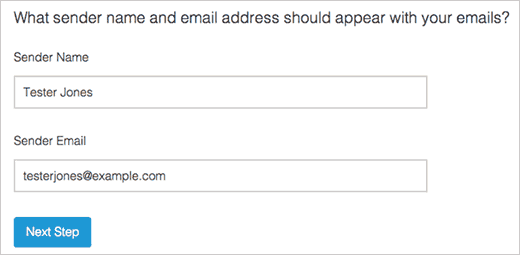
After that you need to enter sender’s name and email address. This name and email address will be used in outgoing emails for your list.
之后,您需要输入发件人的姓名和电子邮件地址。 此名称和电子邮件地址将用于列表的外发电子邮件中。

Click on the next step button to continue.
单击下一步按钮继续。
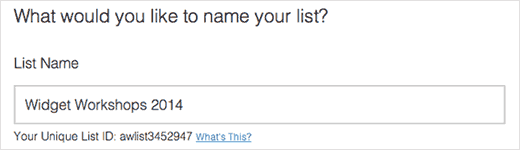
You will be asked to provide a name and description for your email list. This name and description will be used internally and will help you locate your email list in the AWeber dashboard.
系统将要求您提供电子邮件列表的名称和说明。 此名称和描述将在内部使用,将帮助您在AWeber仪表板中找到电子邮件列表。

Click on the next step button to continue.
单击下一步按钮继续。
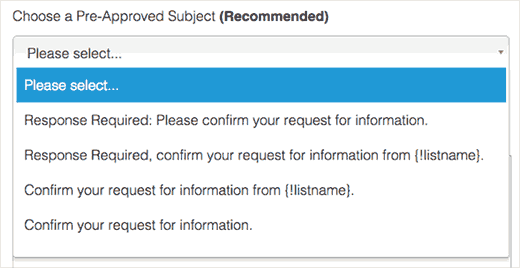
You need to select a subject line for the confirmation email. This email is sent to users to verify their email address when they sign up for your email list.
您需要为确认电子邮件选择一个主题行。 当用户注册您的电子邮件列表时,该电子邮件将发送给用户以验证其电子邮件地址。
AWeber will give you a list of preapproved subject lines. You can choose the one that fits your needs.
AWeber将为您提供预先批准的主题行列表。 您可以选择一种适合您的需求。
You can also create your own subject line. However, an AWeber staff must approve your custom subject line to prevent abuse and spam. This could take at least 1 business day.
您也可以创建自己的主题行。 但是,AWeber员工必须批准您的自定义主题行,以防止滥用和垃圾邮件。 这可能需要至少1个工作日。

Click on Create List button to continue.
单击创建列表按钮继续。
You have successfully created an AWeber account and also created your first email list.
您已经成功创建了一个AWeber帐户,并且还创建了您的第一个电子邮件列表。
Now we will show you how to add AWeber email signup forms to your WordPress site.
现在,我们将向您展示如何向您的WordPress网站添加AWeber电子邮件注册表单。
添加AWeber注册表单 (Adding AWeber Signup Forms)
There are multiple ways to add an AWeber email signup form to your WordPress site. There are default AWeber sign up forms that you can copy and paste from your AWeber account.
有多种方法可以将AWeber电子邮件注册表单添加到WordPress网站。 您可以从AWeber帐户复制和粘贴默认的AWeber注册表单。
There are also highly optimized signup forms created with OptinMonster. These signup forms will get you many more signups. See how we increased our email subscribers by 600% using OptinMonster.
还有使用OptinMonster创建的高度优化的注册表单。 这些注册表格将使您获得更多注册机会。 了解我们如何使用OptinMonster将电子邮件订户增加600% 。
There are also custom signup forms that you can create with WPForms, the most beginner friendly contact form plugin for WordPress.
您还可以使用WPForms创建自定义注册表单, WPForms是WordPress的最适合初学者的联系表单插件。
We will show you all these methods in this guide. Let’s get started.
我们将在本指南中向您展示所有这些方法。 让我们开始吧。
默认的AWeber注册表单 (Default AWeber Signup Forms)
AWeber comes with easy tools that allow you to create your own signup forms and embed them into your WordPress site.
AWeber带有简单的工具,可让您创建自己的注册表单并将其嵌入到WordPress网站中。
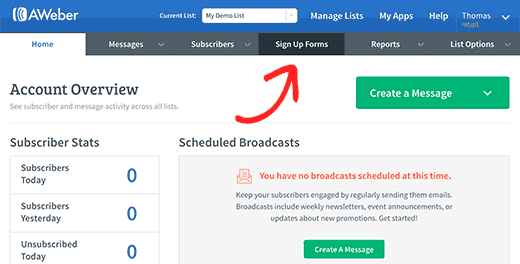
Simply login to your AWeber website and click on Signup forms.
只需登录到您的AWeber网站,然后单击“注册”表单。

On the next page, click on create a new signup form button to continue.
在下一页上,单击“创建新的注册表单”按钮以继续。
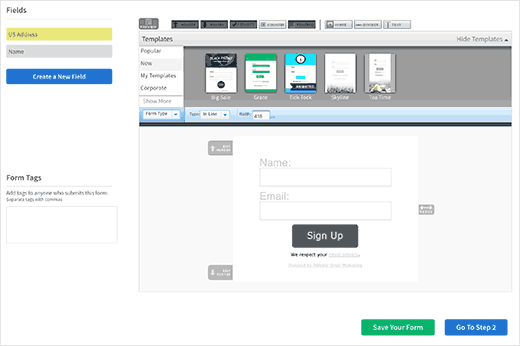
This will bring you to AWeber’s form builder tool. It comes with handy templates that you can choose as a starting point. You can then edit the form by clicking on an item in the live preview.
这将带您进入AWeber的表单构建器工具。 它带有方便的模板,您可以选择这些模板作为起点。 然后,您可以通过单击实时预览中的项目来编辑表单。

Once you are satisfied with the form design, you need to click on go to step 2 button.
对表单设计满意后,您需要单击转到步骤2按钮。
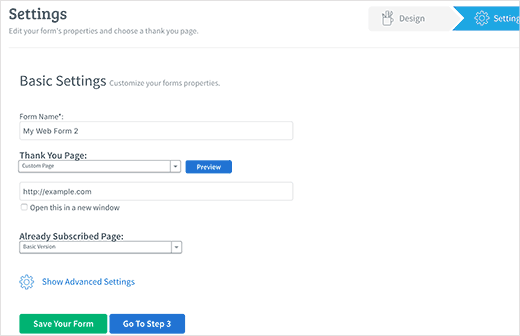
This will bring you to form settings. You can choose what happens when users fill out form. Best option is to redirect them to a page on your own WordPress site.
这将带您进入表单设置。 您可以选择当用户填写表格时发生的情况。 最好的选择是将它们重定向到您自己的WordPress网站上的页面。

Next option is what happens, if a user is already subscribed. Again you can create a page on your WordPress site and redirect users there.
如果用户已经订阅,下一个选择是发生什么。 同样,您可以在WordPress网站上创建一个页面并将用户重定向到该页面。
Click on go to step 3 button.
单击转到第3步按钮。
Save your form and then click on ‘I will install my own form’.
保存您的表单,然后单击“我将安装自己的表单” 。
AWeber will now show you two sets of codes that you can add to your WordPress site to display a signup form.
AWeber现在将向您显示两组代码,您可以将其添加到WordPress网站以显示注册表单。
Click on ‘Raw HTML Version’ and copy the code.
单击“原始HTML版本”,然后复制代码。

Now you need to visit your WordPress admin area and click on Appearance » Widgets.
现在,您需要访问WordPress 管理区域 ,然后单击外观»小部件 。
From the list of available widgets, drag and drop Text widget to a sidebar where you want to display your signup form.
从可用窗口小部件列表中,将文本窗口小部件拖放到要显示注册表单的侧边栏。

Paste the signup form code you copied from AWeber in the widget’s textarea. Click on the save button to store your widget settings.
将您从AWeber复制的注册表单代码粘贴到小部件的文本区域中。 单击保存按钮以存储小部件设置。
That’s all, you can now visit your website to see the signup form in action.
就是这样,您现在可以访问您的网站以查看正在使用的注册表单。
使用OptinMonster添加AWeber注册表单 (Adding AWeber Signup Forms with OptinMonster)
As you saw, adding a basic AWeber signup form in WordPress is quite easy. However, the basic forms are not ideal for high conversions.
如您所见,在WordPress中添加基本的AWeber注册表单非常容易。 但是,基本形式对于高转换率并不理想。
You need forms that get people to notice your signup form.
您需要使人们注意到您的注册表单的表单。
This is where OptinMonster comes in. It is the most popular lead generation tool in the market. It allows you to create beautiful sign up forms that are easily noticeable, highly engaging, and incredibly powerful.
这就是OptinMonster出现的地方。它是市场上最流行的潜在客户生成工具。 它使您可以创建漂亮的注册表单,这些表单容易引起注意,高度参与并且功能强大。
OptinMonster comes with different kinds of signup forms such as exit-intent popups, floating bar, after post forms, sidebar forms, slide-in forms, full screen welcome gates, and more.
OptinMonster带有各种注册表单,例如退出意图弹出窗口 ,浮动栏,post表单,侧边栏表单,滑入表单,全屏欢迎界面等。
It comes with powerful features like MonsterLinks (2-step optins), Scroll detection, A/B testing, page level targeting, and more.
它具有强大的功能,例如MonsterLinks(两步选择),滚动检测,A / B测试,页面级定位等。
OptinMonster works with all popular email marketing services including AWeber.
OptinMonster可与所有流行的电子邮件营销服务(包括AWeber)一起使用。
使用WPForms添加AWeber注册表单 (Adding AWeber Signup Form Using WPForms)
WPForms is the most beginner friendly contact form plugin for WordPress. It comes with an AWeber addon, which allows you to add AWeber to your contact form or create custom AWeber signup forms anywhere in your WordPress site.
WPForms是适用于WordPress的最适合初学者的联系表单插件 。 它带有一个AWeber插件,允许您将AWeber添加到您的联系表单或在WordPress网站中的任何位置创建自定义AWeber注册表单。
Step 1: Install AWeber Addon
步骤1:安装AWeber插件
First thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活WPForms插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
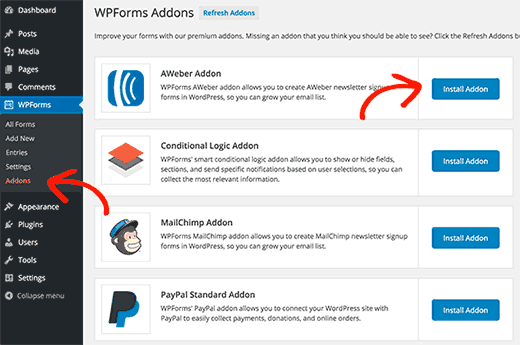
After installing WPForms plugin, simply go to WPForms » Addons page. Click on the Install Addon button next to AWeber Addon.
安装WPForms插件后,只需转到WPForms»插件页面。 单击“ AWeber插件”旁边的“安装插件”按钮。

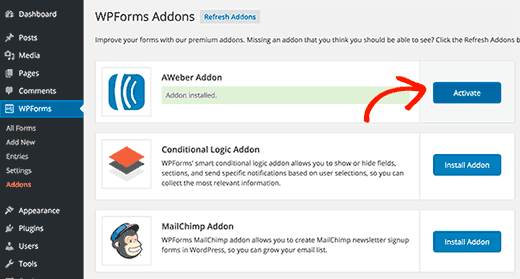
WPForms will now fetch and install the Addon and will show you a success message. After that you need to click on the Activate button to start using AWeber Addon with WPForms.
WPForms现在将获取并安装插件,并向您显示成功消息。 之后,您需要单击“激活”按钮以开始将AWeber插件与WPForms一起使用。

Step 2: Connect WPForms to Your AWeber Account
步骤2:将WPForms连接到您的AWeber帐户
Now that you have successfully installed AWeber addon, the next step is to connect your WordPress site to your AWeber account.
现在您已经成功安装了AWeber插件,下一步是将WordPress网站连接到AWeber帐户。
Visit WPForms » Settings page and then click on the Integrations tab.
访问WPForms»设置页面,然后单击集成选项卡。
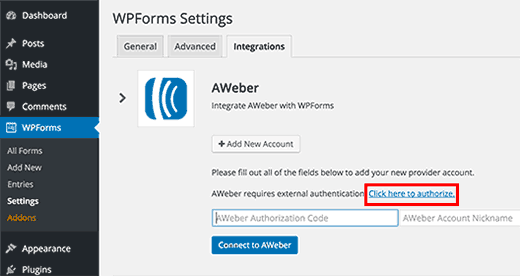
There you will find AWeber integration option. Clicking on it will display ‘Add Account’ button, which will display two fields.
在那里您将找到AWeber集成选项。 单击它将显示“添加帐户”按钮,该按钮将显示两个字段。

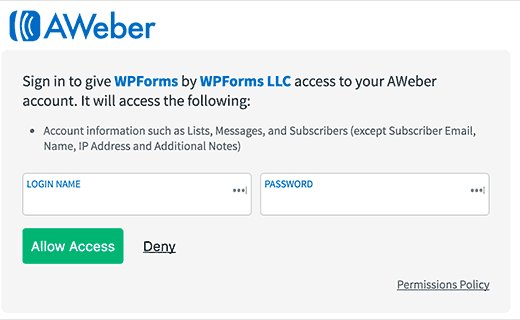
You will also see a link, labeled ‘Click here to authorize’. Clicking on the link will open a popup window where you will be asked to sign into your AWeber account.
您还将看到一个标记为“单击此处授权”的链接。 单击该链接将打开一个弹出窗口,将要求您登录到您的AWeber帐户。

After entering your AWeber account username and password click on ‘Allow Access’ button.
输入您的AWeber帐户用户名和密码后,单击“允许访问”按钮。
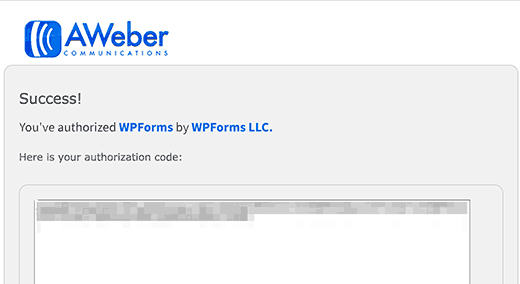
AWeber will now verify your credentials and will then show you an authorization code.
AWeber现在将验证您的凭据,然后向您显示授权码。

Simply copy the code and paste it in WPForms settings page. You can use anything in the Account Nickname field. Next, click on Connect to AWeber button to continue.
只需复制代码并将其粘贴到WPForms设置页面即可。 您可以在“帐户昵称”字段中使用任何内容。 接下来,单击“连接到AWeber”按钮以继续。
WPForms will now connect to your AWeber account. It will show ‘Connected’ status next to your AWeber integration.
WPForms现在将连接到您的AWeber帐户。 它会在您的AWeber集成旁边显示“已连接”状态。
Step 3: Creating AWeber Signup Forms with WPForms
步骤3:使用WPForms创建AWeber注册表单
Visit WPForms » Add New to create a new form.
访问WPForms»添加新内容以创建新表单。
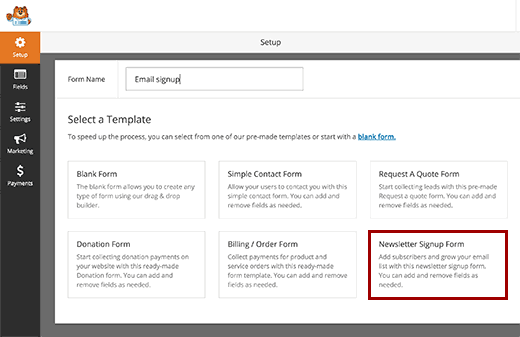
WPForms comes with handy templates to create the most common forms. One of these templates is Newsletter Signup Form, which comes pre-populated with email signup form fields.
WPForms带有方便的模板来创建最常见的表单。 这些模板之一是“新闻通讯注册表单”,该表单预先填充了电子邮件注册表单字段。

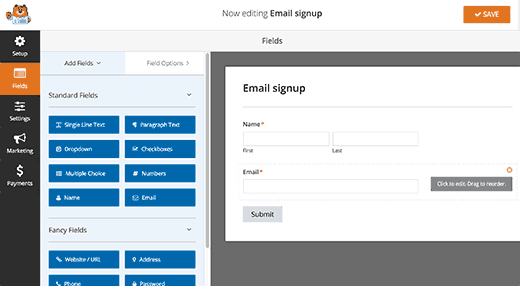
Clicking on it will launch the form builder where you can edit the form. You can add or remove fields to your form, rearrange them, add description, etc.
单击它将启动表单构建器,您可以在其中编辑表单。 您可以在表单中添加或删除字段,重新排列它们,添加描述等。

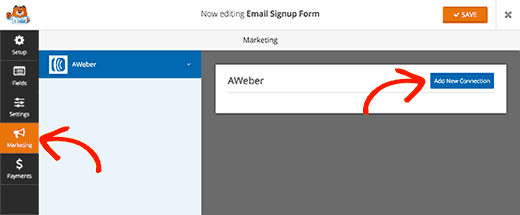
Once you are satisfied with your form, click on the Marketing tab and then click on AWeber. You will need to click on the ‘Add New Connection’ button.
对表单满意后,单击“市场营销”选项卡,然后单击“ AWeber”。 您需要单击“添加新连接”按钮。

You will be asked to provide a nickname for this connection. You can use any nickname you like.
系统将要求您提供此连接的昵称。 您可以使用任何喜欢的昵称。
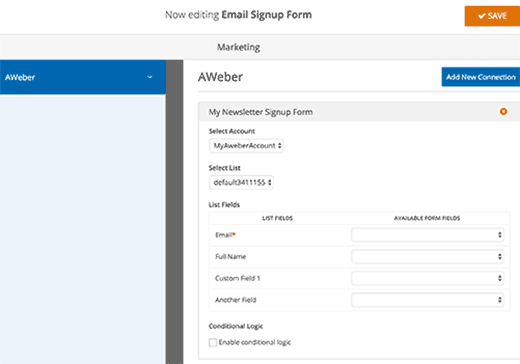
WPForms will now fetch your AWeber account information. You will need to select your AWeber account and email list that you want to use.
WPForms现在将获取您的AWeber帐户信息。 您将需要选择要使用的AWeber帐户和电子邮件列表。
After that you need to select list fields you want to add to your form fields.
之后,您需要选择要添加到表单字段的列表字段。

Don’t forget to click on the save button. You can now exit form builder.
不要忘记单击“保存”按钮。 您现在可以退出表单构建器。
Step 4: Embedding Form in WordPress
步骤4:在WordPress中嵌入表格
There are multiple ways you can add your AWeber signup form. WPForms allows you to add forms to any WordPress post, page, or widget using the shortcode.
您可以通过多种方式添加AWeber注册表单。 WPForms允许您使用简码将表单添加到任何WordPress帖子,页面或小部件中。
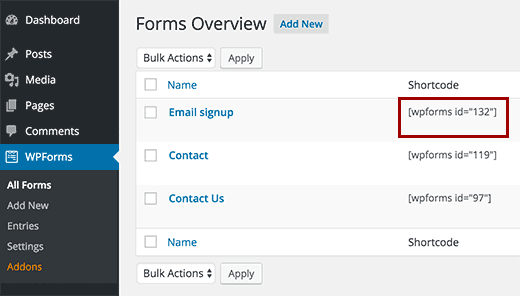
You can find the shortcode by visiting WPForms » All Forms page.
您可以通过访问WPForms»All Forms页面找到简码。

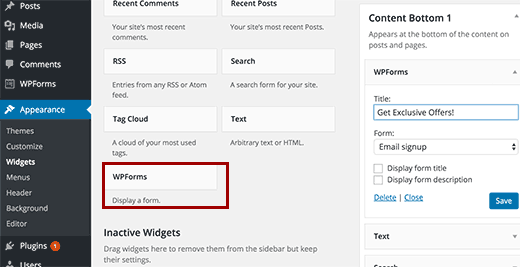
You can also use the WPForms widget to embed form in sidebar. Visit Appearance » Widgets page.
您还可以使用WPForms小部件将表单嵌入侧边栏中。 访问外观»小部件页面。
Under the list of available widgets you will find WPForms widget. Add this widget to the sidebar where you want to display your signup form.
在可用小部件列表下,您将找到WPForms小部件。 将此小部件添加到要显示注册表单的侧边栏中。

将WordPress帖子发送到AWeber电子邮件列表 (Send WordPress Posts to AWeber Email List)
AWeber makes it super simple to send new WordPress posts to your email subscribers. Here is how you would setup WordPress RSS to AWeber newsletter.
AWeber使将新的WordPress帖子发送给您的电子邮件订阅者变得非常简单。 这是将WordPress RSS设置为AWeber通讯的方法。
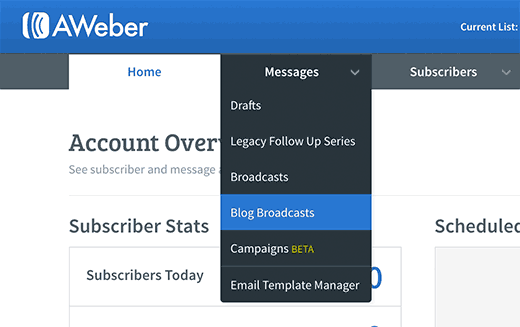
Simply log in to your AWeber dashboard and click on the Messages » Blog Broadcasts.
只需登录到AWeber仪表板,然后单击“ 消息”»“博客广播” 。

On the next screen, click on the create a broadcast button to continue.
在下一个屏幕上,单击“创建广播”按钮以继续。
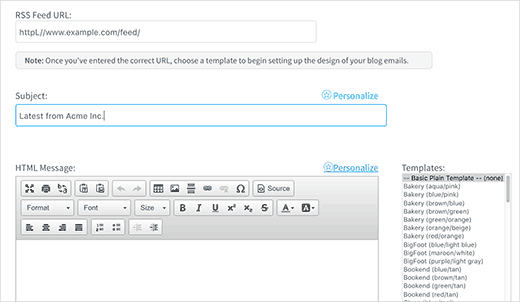
You will now be asked to provide your WordPress site’s RSS feed URL and choose a subject line.
现在将要求您提供WordPress网站的RSS feed URL并选择一个主题行。

After which you can select a template from the left and then click on the load template button. You will notice that the HTML area will automatically fill in with the template.
之后,您可以从左侧选择一个模板,然后单击加载模板按钮。 您会注意到HTML区域将自动填充模板。
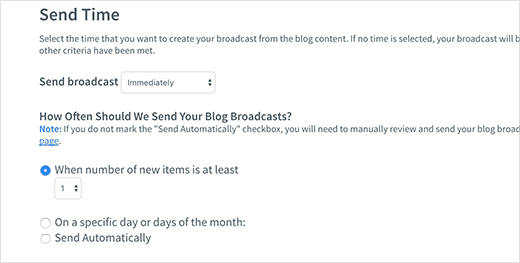
You can continue editing this template or scroll down to the bottom and start setting up how to send new feed items to your users.
您可以继续编辑此模板或向下滚动到底部,然后开始设置如何向用户发送新的提要项。

Once you are done, simply click on save broadcast button at the bottom.
完成后,只需单击底部的“保存广播”按钮。
That’s all, AWeber will now automatically send new blog posts to your email list users.
就是这样,AWeber现在将自动向您的电子邮件列表用户发送新的博客文章。
We hope this ultimate guide on how to connect WordPress to AWeber helped you build and grow your email list. You may also want to see our expert pick of 40 useful tools to manage and grow your WordPress blog
我们希望这本有关如何将WordPress连接到AWeber的终极指南能帮助您建立和扩大电子邮件列表。 您可能还想看看我们精选的40种有用工具来管理和发展WordPress博客
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/ultimate-guide-on-how-to-connect-aweber-to-wordpress/




















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








