根据爬取到的交通数据文件,采用k-means聚类算法进行聚类,其结果通过地图显示出来。因此我在网上找到了一个轻巧、灵活的地图加载插件Leaflet,然后用OpenStreetMap做底图。
一,数据介绍
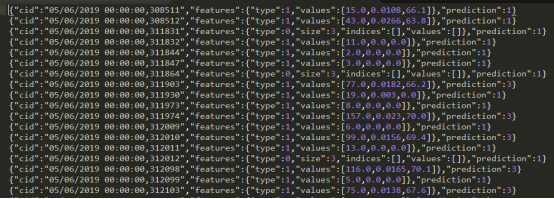
首先这是聚类结果的部分截图:

其中cid表示时间和检测器编号,在features中分为两类:有数据与无数据的内容。type=1代表无数据,type=0代表有数据,values内的三个数据分别是流量、占有率和速度,最后的prediction代表聚类结果,聚类结果分为4类(这里分别测试了聚类中心个数为2-10对计算耗时的影响,最终确定4为最佳聚类中心)
除此之外,为了能将检测器的位置标记在地图上,我下载了网站上给出的检测器基本信息,其中包换经纬度坐标
二,地图设计
如下图所示这是我大概的地图设计:

然后结果图如下:

地图上绿色,黑色,黄色,红色的图标代表检测器位置和状态,点击后可显示如下所示检测器基本信息和当前状态

三,编码实现
请求地图的代码段
$.get("/map", {
district: null,
stime: null
},
function (result) {
if (result.code != 200) {
$.messager.alert("失败", result.message);
} else {
map2 = L.map('map2').setView([result.st[20].latitude, result.st[20].longitude], 12);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map2);
datainit(result);
}
});
加载检测器信息的代码段
function datainit(result) {
if (map != null) {
map.off();
map.remove();
$("#map").html("");
}
map = L.map('map').setView([result.st[20].latitude, result.st[20].longitude], 14);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
var len = result.st.length;
var lens = result.sts.length;
len = len >= lens ? lens : len;
var layers = [];
for (i = 0; i < len; i++) {
var station = result.st[i];
var stsdata = result.sts[i];
state = stsdata.prediction;
var iconurl = "/leaflet/leaflet-color-markers/img/marker-icon-2x-";
if (state == 0) {
iconurl = iconurl + "green.png"
}
else if (state == 1) {
iconurl = iconurl + "black.png"
}
else if (state == 2) {
iconurl = iconurl + "yellow.png"
}
else {
iconurl = iconurl + "red.png"
}
var greenIcon = new L.Icon({
iconUrl: iconurl,
// shadowUrl: 'https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.7/images/marker-shadow.png',
iconSize: [25, 41],
iconAnchor: [12, 41],
popupAnchor: [1, -34],
shadowSize: [41, 41]
});
var feature = stsdata.features;
var info = '';
if (feature.type == 1) {
info = '流量:' + feature.values[0] + '占有率:' + feature.values[1] + '速度:' + feature.values[2];
} else {
info = '无检测数据!';
}
var layer = new L.marker([station.latitude, station.longitude
], {icon: greenIcon}).bindPopup('检测器名称:' + station.name + '<br>' +
'检测器id:' + station.sid + '<br>' +
'检测器经纬度:[' + station.latitude + ',' + station.longitude + ']<br>' +
'检测器方向:' + station.dir + '<br>' +
'检测器长度:' + station.length + '<br>' +
'状态:' + state + '<br>' +
'公路类型:' + station.stype + '<br>' + info)
.openPopup();
layers.push(layer);
}
myGroup = L.layerGroup(layers);
map.addLayer(myGroup);
}






















 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








