主要区别
首先GUI、GUILayout所属的命名空间是UnityEngine。
EditorGUI、EditorGUILayout所属的命名空间是Editor。
GUI和GUILayout都可用于游戏界面Runtime下的布局。
使用GUI和EditorGUI需要手动设置控件的Rect方法,这样,布局都是定死了(添加Button的话,Button的Text也不能自适应)。
使用GUILayout和EditorGUILayout是自动布局,不用设置Rect。
GUILayout
静态函数
| 函数名 | 描述 |
|---|---|
| BeginArea | 在一个固定的屏幕区域中开始 GUI 控件的 GUILayout 块。 |
| BeginHorizontal | 开始一个水平控件组。 |
| BeginScrollView | 开始一个自动布局的滚动视图。 |
| BeginVertical | 开始一个垂直控件组。 |
| Box | 创建一个自动布局框。 |
| Button | 创建一个单击按钮。 |
| EndArea | 闭合以 BeginArea 开始的 GUILayout 块。 |
| EndHorizontal | 闭合以 BeginHorizontal 开始的组。 |
| EndScrollView | 结束通过 BeginScrollView 调用开始的滚动视图。 |
| EndVertical | 闭合以 BeginVertical 开始的组。 |
| ExpandHeight | 传递给控件以允许或禁止垂直扩展的选项。 |
| ExpandWidth | 传递给控件以允许或禁止水平扩展的选项。 |
| FlexibleSpace | 插入灵活的空白元素。 |
| Height | 传递给控件以使其具有绝对高度的选项。 |
| HorizontalScrollbar | 创建一个水平滚动条。 |
| HorizontalSlider | 用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。 |
| Label | 创建一个自动布局标签。 |
| MaxHeight | 传递给控件以指定最大高度的选项。 |
| MaxWidth | 传递给控件以指定最大宽度的选项。 |
| MinHeight | 传递给控件以指定最小高度的选项。 |
| MinWidth | 传递给控件以指定最小宽度的选项。 |
| PasswordField | 创建一个可让用户输入密码的文本字段。 |
| RepeatButton | 创建一个重复按钮。只要用户按住鼠标,该按钮就返回 true。 |
| SelectionGrid | 创建一个选择网格。 |
| Space | 在当前布局组中插入空白元素。 |
| TextArea | 创建一个可供用户编辑字符串的多行文本字段。 |
| TextField | 创建一个可供用户编辑字符串的单行文本字段。 |
| Toggle | 创建一个打开/关闭的开关按钮。 |
| Toolbar | 创建一个工具栏。 |
| VerticalScrollbar | 创建一个垂直滚动条。 |
| VerticalSlider | 用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。 |
| Width | 传递给控件以使其具有绝对宽度的选项。 |
| Window | 创建一个对自身内容进行自动布局的弹出窗口。 |
GUILayout.BeginScrollView
public class GUILayout1 : EditorWindow
{
public string txtArea = "ff";
Vector2 scrollPosition;
string t = "This is a string inside a Scroll view!";
[MenuItem("Tool/GUILayout 1")]
public static void ShowWindow()
{
EditorWindow.GetWindow<GUILayout1>(true, "GUILayout1");
}
public void OnGUI()
{
EditorGUILayout.BeginHorizontal();
scrollPosition = GUILayout.BeginScrollView(scrollPosition);//注意:scrollPosition 必须要有,不然会拖动不了
GUILayout.Label(t);
GUILayout.EndScrollView();
EditorGUILayout.EndHorizontal();
if (GUILayout.Button("Add More Text"))
t += " \nAnd this is more text!";
if (GUILayout.Button("Clear"))
t = "";
}
}

尽量使用如下方法进行布局相关的代码编辑,因为using可以在IDE下可以折叠,可读性更优,而且可以避免成对编码时的遗漏问题,比如写了Begin...,却忘记写End...。
Vector2 _scrollPos;
private void OnGUI()
{
using (EditorGUILayout.ScrollViewScope sv = new EditorGUILayout.ScrollViewScope(_scrollPos, GUI.skin.box))
{
_scrollPos = sv.scrollPosition;
}
using (new EditorGUILayout.HorizontalScope())
{
}
using (new GUILayout.HorizontalScope())
{
}
}GUILayout.Button
public static bool Button (Texture image, params GUILayoutOption[] options);
public static bool Button (string text, params GUILayoutOption[] options);
public static bool Button (GUIContent content, params GUILayoutOption[] options);
public static bool Button (Texture image, GUIStyle style, params GUILayoutOption[] options);
public static bool Button (string text, GUIStyle style, params GUILayoutOption[] options);
public static bool Button (GUIContent content, GUIStyle style, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| text | 要在按钮上显示的文本 |
| image | 要在按钮上显示的 Texture |
| content | 该按钮的文本、图像和工具提示。 |
| style | :要使用的样式。如果省略,则使用当前 GUISkin 的 button 样式。 |
| options | (可选)一个布局选项列表,用于指定额外的布局属性。此处传递的任何值都将覆盖 style定义的设置。另请参阅:GUILayout.Width、GUILayout.Height、GUILayout.MinWidth、GUILayout.MaxWidth、GUILayout.MinHeight、 GUILayout.MaxHeight、GUILayout.ExpandWidth、GUILayout.ExpandHeight。 |
返回
bool 当用户单击该按钮时,返回 true
if(GUILayout.Button(...))
{
}
GUILayout.HorizontalScrollbar
public static float HorizontalScrollbar (float value, float size, float leftValue, float rightValue, params GUILayoutOption[] options);
public static float HorizontalScrollbar (float value, float size, float leftValue, float rightValue, GUIStyle style, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| value | 最小值和最大值之间的位置。 |
| size | 我们能看到多少内容? |
| leftValue | 滚动条左端的值。 |
| rightValue | 滚动条右端的值。 |
| style | 用于滚动条背景的样式。如果省略,则使用当前 GUISkin 的 horizontalScrollbar 样式。 |
| options | (可选)一个布局选项列表,用于指定额外的布局属性。此处传递的任何值都将覆盖 style 定义的设置。 |
public float scrollbarValue = 0f;
public void OnGUI()
{
scrollbarValue = GUILayout.HorizontalScrollbar(scrollbarValue, 10, 0, 1000);
}
GUILayout.HorizontalSlider
public static float HorizontalSlider (float value, float leftValue, float rightValue, params GUILayoutOption[] options);
public static float HorizontalSlider (float value, float leftValue, float rightValue, GUIStyle slider, GUIStyle thumb, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| value | 滑动条显示的值。该值决定可拖动滑块的位置。 |
| leftValue | 滑动条左端的值。 |
| rightValue | 滑动条右端的值。 |
| slider | 用于显示拖动区域的 GUIStyle。如果省略,则使用当前 GUISkin 的 horizontalSlider 样式。 |
| thumb | 用于显示可拖动滑块的 GUIStyle。如果省略,则使用当前 GUISkin 的 horizontalSliderThumb 样式。 |
| options | (可选)一个布局选项列表,用于指定额外的布局属性。此处传递的任何值都将覆盖 style 定义的设置。 |
public float sliderValue = 0f;
public void OnGUI()
{
sliderValue = GUILayout.HorizontalScrollbar(sliderValue, 10, 0, 1000);
}
GUILayout.Label
创建一个自动布局标签,标签不与用户交互,不捕捉鼠标点击操作,并始终以正常样式呈现。若要创建对用户输入提供视觉响应的控件,请使用 Button 控件。
public static void Label (Texture image, params GUILayoutOption[] options);
public static void Label (string text, params GUILayoutOption[] options);
public static void Label (GUIContent content, params GUILayoutOption[] options);
public static void Label (Texture image, GUIStyle style, params GUILayoutOption[] options);
public static void Label (string text, GUIStyle style, params GUILayoutOption[] options);
public static void Label (GUIContent content, GUIStyle style, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| text | 要在标签上显示的文本。 |
| image | 要在标签上显示的 Texture。 |
| content | 该标签的文本、图像和工具提示。 |
| style | 要使用的样式。如果省略,则使用当前 GUISkin 的 label 样式。 |
| options | (可选)一个布局选项列表,用于指定额外的布局属性。此处传递的任何值都将覆盖 style 定义的设置。 |
GUILayout.Label("LabelText");
GUILayout.Label(texture, GUILayout.MaxHeight(100), GUILayout.MaxWidth(100));
GUIContent类
静态变量
| 内容 | 含义 |
|---|---|
| none | 空内容的便捷写法。 |
变量
| 内容 | 含义 |
|---|---|
| image | 包含的图标图像。 |
| text | 包含的文本。 |
| tooltip | 该元素的工具提示 |
MaxHeight、MaxWidth、MinHeight、MinWidth
Rect windowRect = new Rect(10, 10, 100, 100);
windowRect = GUILayout.Window(0, windowRect, ScalingWindow, "resizeable",
GUILayout.MinHeight(80), GUILayout.MaxHeight(200));
GUILayout.PasswordField
public static string PasswordField (string password, char maskChar, params GUILayoutOption[] options);
public static string PasswordField (string password, char maskChar, int maxLength, params GUILayoutOption[] options);
public static string PasswordField (string password, char maskChar, GUIStyle style, params GUILayoutOption[] options);
public static string PasswordField (string password, char maskChar, int maxLength, GUIStyle style, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| password | 要编辑的密码。应将该函数的返回值指定给该字符串,如示例中所示。 |
| maskChar | 用于掩盖密码的字符。 |
| maxLength | 字符串的最大长度。如果省略,用户可以键入任意长度的字符串。 |
| style | 要使用的样式。如果省略,则使用当前 GUISkin 的 textField 样式。 |
GUILayout.TextArea
多行文本输入框
GUILayout.TextFiled
单行文本输入框
相比与EditorGUILayout,更不好用,EditorGUILayout可以传入label参数
GUILayout.Toolbar
public static int Toolbar (int selected, string[] texts, params GUILayoutOption[] options);
public static int Toolbar (int selected, Texture[] images, params GUILayoutOption[] options);
public static int Toolbar (int selected, GUIContent[] contents, params GUILayoutOption[] options);
public static int Toolbar (int selected, string[] texts, GUIStyle style, params GUILayoutOption[] options);
public static int Toolbar (int selected, Texture[] images, GUIStyle style, params GUILayoutOption[] options);
public static int Toolbar (int selected, GUIContent[] contents, GUIStyle style, params GUILayoutOption[] options);
public static int Toolbar (int selected, string[] texts, GUIStyle style, GUI.ToolbarButtonSize buttonSize, params GUILayoutOption[] options);
public static int Toolbar (int selected, Texture[] images, GUIStyle style, GUI.ToolbarButtonSize buttonSize, params GUILayoutOption[] options);
public static int Toolbar (int selected, GUIContent[] contents, GUIStyle style, GUI.ToolbarButtonSize buttonSize, params GUILayoutOption[] options);
| 参数 | 含义 |
|---|---|
| selected | 所选按钮的索引。 |
| texts | 要在按钮上显示的字符串的数组。 |
| images | 按钮上的纹理的数组。 |
| contents | 按钮的文本、图像和工具提示的数组。 |
| style | 要使用的样式。如果省略,则使用当前 GUISkin 的 button 样式。 |
| options | (可选)一个布局选项列表,用于指定额外的布局属性。此处传递的任何值都将覆盖 style 定义的设置。 |
| buttonSize | 确定计算工具栏按钮大小的方式。 |
using UnityEngine;
public class ExampleScript : MonoBehaviour
{
int toolbarInt = 0;
string[] toolbarStrings = ["Toolbar1", "Toolbar2", "Toolbar3"];
void OnGUI()
{
toolbarInt = GUILayout.Toolbar(toolbarInt, toolbarStrings);
}
}

EditorGUILayout
EditorGUI 的自动布局版本。
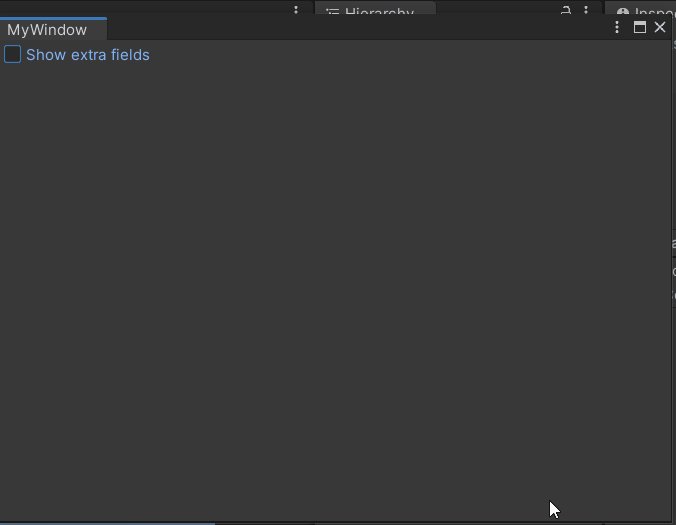
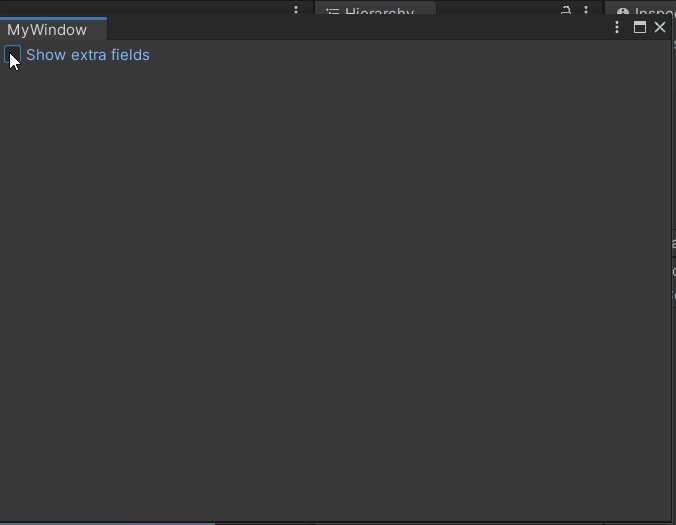
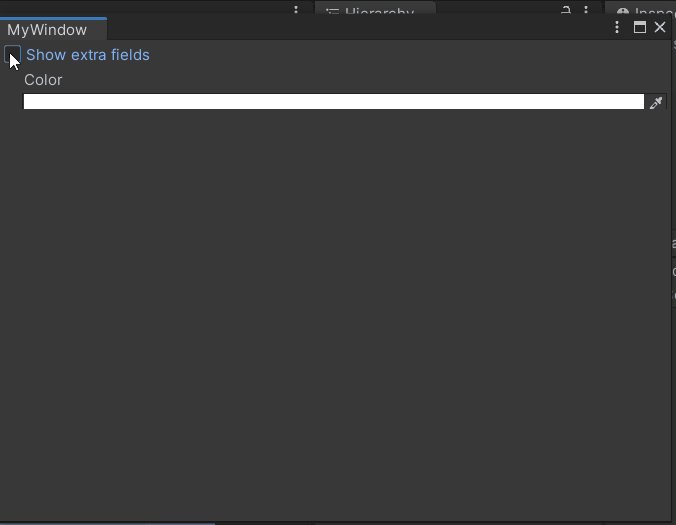
EditorGUILayout.BeginFadeGroup
public class MyWindow : EditorWindow
{
AnimBool m_ShowExtraFields;
string m_String;
Color m_Color = Color.white;
int m_Number = 0;
[MenuItem("Window/My Window")]
static void Init()
{
MyWindow window = (MyWindow)EditorWindow.GetWindow(typeof(MyWindow));
}
void OnEnable()
{
m_ShowExtraFields = new AnimBool(true);
m_ShowExtraFields.valueChanged.AddListener(Repaint);
}
void OnGUI()
{
m_ShowExtraFields.target = EditorGUILayout.ToggleLeft("Show extra fields", m_ShowExtraFields.target);
//Extra block that can be toggled on and off.
if (EditorGUILayout.BeginFadeGroup(m_ShowExtraFields.faded))
{
EditorGUI.indentLevel++;
EditorGUILayout.PrefixLabel("Color");
m_Color = EditorGUILayout.ColorField(m_Color);
EditorGUILayout.PrefixLabel("Text");
m_String = EditorGUILayout.TextField(m_String);
EditorGUILayout.PrefixLabel("Number");
m_Number = EditorGUILayout.IntSlider(m_Number, 0, 10);
EditorGUI.indentLevel--;
}
EditorGUILayout.EndFadeGroup();
}
}
EditorGUILayout.BeginFoldoutHeaderGroup
创建一个左侧带有折叠箭头的标签。
这适用于文件夹之类的结构,其中子对象仅在展开父项时显示。此控件不能嵌套在其他 BeginFoldoutHeaderGroup 中。要使用多个折叠,每个方法都必须以 EndFoldoutHeaderGroup 结尾。

创建可隐藏或显示所选变换的可折叠标题菜单。
public class FoldoutHeaderUsage : EditorWindow
{
bool showPosition = true;
string status = "Select a GameObject";
[MenuItem("Examples/Foldout Header Usage")]
static void CreateWindow()
{
GetWindow<FoldoutHeaderUsage>();
}
public void OnGUI()
{
showPosition = EditorGUILayout.BeginFoldoutHeaderGroup(showPosition, status);
if (showPosition)
if (Selection.activeTransform)
{
Selection.activeTransform.position =
EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position);
status = Selection.activeTransform.name;
}
if (!Selection.activeTransform)
{
status = "Select a GameObject";
showPosition = false;
}
// End the Foldout Header that we began above.
EditorGUILayout.EndFoldoutHeaderGroup();
}
}EditorGUILayout.DelayedxxxField
我们以DelayedTextField为例。
创建一个延迟文本字段。
与 EditorGUILayout.TextField 类似,但在用户按 Enter 键或将焦点从文本字段移开之前,不会返回新值。
private string _showText;
void OnGUI()
{
_showText = EditorGUILayout.DelayedTextField(_showText);
EditorGUILayout.TextField(_showText);
}
EditorGUILayout.DropdownButton
创建一个能够对鼠标按下做出反应的按钮,用于显示您自己的下拉菜单内容。
此控件不会执行任何操作,只是在单击时针对鼠标按下返回 true;这与常规按钮相反,后者在鼠标松开时返回 true。
这可用于以下拉菜单形式打开 GenericMenu 或您自己的自定义 EditorWindow 的按钮。
与 GenericMenu 结合使用时,请使用 GenericMenu.Dropdown 并向此方法传递与用于按钮的矩形相同的矩形,可使用 GUILayoutUtility.GetLastRect 获取此矩形。
与自定义 EditorWindow 结合使用时,请使用 EditorWindow.ShowAsDropdown 并向此方法传递与用于按钮的矩形相同的矩形,可使用 GUILayoutUtility.GetLastRect 获取此矩形。
if (EditorGUILayout.DropdownButton(new GUIContent("DropDownButton"), FocusType.Keyboard))
{
GenericMenu menu = new GenericMenu();
menu.AddItem(new GUIContent("Test1"), false, OnTest1);
menu.AddItem(new GUIContent("Test2"), false, OnTest2);
menu.DropDown(GUILayoutUtility.GetLastRect());
}EditorGUILayout.GetControlRect
获取编辑器控件的矩形。
在创建新的编辑器控件时,用于实现实际控件的声音设计并不依赖于 GUILayout,而是让控件将 Rect 作为参数,类似于 EditorGUI 类中的控件。这样可确保该控件还可以用于 PropertyDrawer 等类中,而此类中不允许使用 GUILayout。
实现控件的非布局版本后,也可以轻松创建布局版本,只需调用非布局版本即可。要获取适合控件的矩形,可以使用 GetControlRect 函数。
EditorGUILayout.HelpBox
创建一块提示区域。
EditorGUILayout.HelpBox("提示", MessageType.Info);
比较常见的就不过多讲解了,可以看下表的API进行查阅。
静态函数
| BeginBuildTargetSelectionGrouping | 开始构建目标组并返回所选 BuildTargetGroup。 |
| BeginFadeGroup | 开始一个可隐藏/显示的组,并且过渡将生成动画。 |
| BeginFoldoutHeaderGroup | 创建一个左侧带有折叠箭头的标签。 |
| BeginHorizontal | 开始一个水平组并找回其矩形。 |
| BeginScrollView | 开始一个自动布局的滚动视图。 |
| BeginToggleGroup | 开始一个垂直组,带有可一次性启用或禁用所有控件的开关。 |
| BeginVertical | 开始一个垂直组并找回其矩形。 |
| BoundsField | 创建用于输入 Bounds 的 Center 和 Extents 字段。 |
| BoundsIntField | 创建用于输入 BoundsInt 的 Position 和 Size 字段。 |
| ColorField | 创建一个用于选择 Color 的字段。 |
| CurveField | 创建一个用于编辑 AnimationCurve 的字段。 |
| DelayedDoubleField | 创建一个用于输入双精度浮点数的延迟文本字段。 |
| DelayedFloatField | 创建一个用于输入浮点数的延迟文本字段。 |
| DelayedIntField | 创建一个用于输入整数的延迟文本字段。 |
| DelayedTextField | 创建一个延迟文本字段。 |
| DoubleField | 生成一个用于输入双精度值的文本字段。 |
| DropdownButton | 创建一个能够对鼠标按下做出反应的按钮,用于显示您自己的下拉菜单内容。 |
| EditorToolbar | 创建一个用指定的编辑器工具集合填充的工具栏。 |
| EditorToolbarForTarget | 创建一个工具栏,该工具栏用与目标对象的 EditorToolAttribute 匹配的编辑器工具集合来填充。 |
| EndBuildTargetSelectionGrouping | 关闭以 BeginBuildTargetSelectionGrouping 开头的组。 |
| EndFadeGroup | 关闭由 BeginFadeGroup 开始的组。 |
| EndFoldoutHeaderGroup | 关闭以 BeginFoldoutHeaderGroup 开头的组。 |
| EndHorizontal | 闭合以 BeginHorizontal 开始的组。 |
| EndScrollView | 结束使用 BeginScrollView 调用开始的滚动视图。 |
| EndToggleGroup | 关闭由 BeginToggleGroup 开始的组。 |
| EndVertical | 闭合以 BeginVertical 开始的组。 |
| EnumFlagsField | 单击后,系统会为枚举类型的每个值显示带有选项的菜单。 |
| EnumPopup | 创建一个枚举弹出选择字段。 |
| FloatField | 生成一个用于输入浮点值的文本字段。 |
| Foldout | 创建一个左侧带有折叠箭头的标签。 |
| GetControlRect | 获取编辑器控件的矩形。 |
| GradientField | 创建一个用于编辑 Gradient 的字段。 |
| HelpBox | 创建一个带有发送给用户的消息的帮助框。 |
| InspectorTitlebar | 创建一个类似于 Inspector 窗口的标题栏。 |
| IntField | 创建一个用于输入整数的文本字段。 |
| IntPopup | 创建一个整数弹出选择字段。 |
| IntSlider | 创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改整数值。 |
| LabelField | 生成一个标签字段。(用于显示只读信息。) |
| LayerField | 创建一个层选择字段。 |
| LongField | 创建一个用于输入长整数的文本字段。 |
| MaskField | 创建一个适用于掩码的字段。 |
| MinMaxSlider | 创建一个特殊滑动条,用户可利用该滑动条指定最小值和最大值之间的一个范围。 |
| ObjectField | 生成一个可接收任何对象类型的字段。 |
| PasswordField | 创建一个可让用户输入密码的文本字段。 |
| Popup | 创建一个通用弹出选择字段。 |
| PrefixLabel | 创建一个显示在特定控件前的标签。 |
| PropertyField | 为 SerializedProperty 生成一个字段。 |
| RectField | 创建用于输入 Rect 的 X、Y、W 和 H 字段。 |
| RectIntField | 创建用于输入 RectInt 的 X、Y、W 和 H 字段。 |
| SelectableLabel | 生成一个可选择标签字段。(用于显示可复制粘贴的只读信息。) |
| Slider | 创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改值。 |
| Space | 在上一个控件和下一个控件之间留出一个小空间。 |
| TagField | 创建一个标签选择字段。 |
| TextArea | 创建一个文本区域。 |
| TextField | 创建一个文本字段。 |
| Toggle | 创建一个开关。 |
| ToggleLeft | 创建一个开关字段,其中开关位于左侧,标签紧随其右。 |
| Vector2Field | 创建用于输入 Vector2 的 X 和 Y 字段。 |
| Vector2IntField | 创建用于输入 Vector2Int 的 X 和 Y 整数字段。 |
| Vector3Field | 创建用于输入 Vector3 的 X、Y 和 Z 字段。 |
| Vector3IntField | 创建用于输入 Vector3Int 的 X、Y 和 Z 整数字段。 |
| Vector4Field | 创建用于输入 Vector4 的 X、Y、Z 和 W 字段。 |
GUI
GUI 类是 Unity GUI 的接口,并且具有手动定位功能。Editor下使用比较少,不做过多讲解。
GUI.backgroundColor、color
可以用来改变GUI的颜色使用。
静态变量
| backgroundColor | 用于 GUI 渲染的所有背景元素的全局着色颜色。 |
| changed | 如果任何控件更改了输入数据的值,则返回 true。 |
| color | GUI 的全局着色颜色。 |
| contentColor | 为 GUI 渲染的所有文本着色。 |
| depth | 当前正在执行的 GUI 行为的排序深度。 |
| enabled | 是否启用了 GUI? |
| matrix | GUI 变换矩阵。 |
| skin | 要使用的全局皮肤。 |
| tooltip | 鼠标指针当前悬停在其上或具有键盘焦点的控件的工具提示。(只读) |
静态函数
| BeginGroup | 开始一个组。必须与 EndGroup 调用配对使用。 |
| BeginScrollView | 在 GUI 内开始一个滚动视图。 |
| Box | 在 GUI 层上创建一个框。 |
| BringWindowToBack | 将特定窗口放置到该浮动窗口的后方。 |
| BringWindowToFront | 将特定窗口放置到该浮动窗口的前方。 |
| Button | 创建一个单击按钮。当用户点击该按钮时,立即执行一些操作。 |
| DragWindow | 使窗口可被拖动。 |
| DrawTexture | 在一个矩形内绘制纹理。 |
| DrawTextureWithTexCoords | 使用给定的纹理坐标在矩形内绘制纹理。 |
| EndGroup | 结束组。 |
| EndScrollView | 结束使用 BeginScrollView 调用开始的滚动视图。 |
| FocusControl | 将键盘焦点移动到某个命名控件。 |
| FocusWindow | 使某个窗口成为激活窗口。 |
| GetNameOfFocusedControl | 获取具有焦点的命名控件的名称。 |
| HorizontalScrollbar | 创建一个水平滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。 |
| HorizontalSlider | 用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。 |
| Label | 在屏幕上创建一个文本或纹理标签。 |
| ModalWindow | 显示一个模态窗口。 |
| PasswordField | 创建一个可让用户输入密码的文本字段。 |
| RepeatButton | 创建一个只要用户按住就一直处于激活状态的按钮。 |
| ScrollTo | 滚动包含的所有滚动视图,让它们尝试使 position 可见。 |
| SelectionGrid | 创建一个按钮网格。 |
| SetNextControlName | 设置下一个控件的名称。 |
| TextArea | 创建一个可供用户编辑字符串的多行文本区域。 |
| TextField | 创建一个可供用户编辑字符串的单行文本字段。 |
| Toggle | 创建一个打开/关闭的开关按钮。 |
| Toolbar | 创建一个工具栏。 |
| UnfocusWindow | 从所有窗口移除焦点。 |
| VerticalScrollbar | 创建一个垂直滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。 |
| VerticalSlider | 用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。 |
| Window | 创建一个弹出窗口。 |
委托
| WindowFunction | 在窗口中绘制 GUI 的回调(与 GUI.Window 配合使用)。 |
EditorGUI
EditorGUI.indentLevel
字段标签的缩进级别。
EditorGUILayout.LabelField 将显示以参数形式给出的字符串。该字符串可以显示在水平位置,具体位置由 indentLevel 更改。随着 indentLevel 提高,标签将向右移动。降低 indentLevel 将使标签向左移动。

这些方法的运行方式与常规 GUI 函数十分相似,并且在 EditorGUILayout 中也有匹配实现。
静态变量
| actionKey | 是否按住了平台相关的“action”修改键?(只读) |
| indentLevel | 字段标签的缩进级别。 |
| showMixedValue | 使后续控件呈现出编辑多个不同值的外观。 |
静态函数
| BeginChangeCheck | 启动一个新代码块来检查 GUI 更改。 |
| BeginDisabledGroup | 创建一组可禁用的控件。 |
| BeginFoldoutHeaderGroup | 创建一个左侧带有折叠箭头的标签。 |
| BeginProperty | 创建一个属性封装器,可用于使常规 GUI 控件与 SerializedProperty 配合使用。 |
| BoundsField | 创建用于输入 Bounds 的 Center 和 Extents 字段。 |
| BoundsIntField | 创建用于输入 BoundsInt 的 Position 和 Size 字段。 |
| CanCacheInspectorGUI | 确定能否缓存 SerializedProperty 的检视面板 GUI。 |
| ColorField | 创建一个用于选择 Color 的字段。 |
| CurveField | 生成一个用于编辑 AnimationCurve 的字段。 |
| DelayedDoubleField | 创建一个用于输入双精度浮点数的延迟文本字段。 |
| DelayedFloatField | 创建一个用于输入浮点数的延迟文本字段。 |
| DelayedIntField | 创建一个用于输入整数的延迟文本字段。 |
| DelayedTextField | 创建一个延迟文本字段。 |
| DoubleField | 生成一个用于输入双精度浮点数的文本字段。 |
| DrawPreviewTexture | 在矩形内绘制纹理。 |
| DrawRect | 在当前编辑器窗口中的指定位置以指定大小绘制一个着色的矩形。 |
| DrawTextureAlpha | 在矩形内绘制纹理的 Alpha 通道。 |
| DropdownButton | 创建一个能够对鼠标按下做出反应的按钮,用于显示您自己的下拉菜单内容。 |
| DropShadowLabel | 绘制带有投影的标签。 |
| EndChangeCheck | 结束代码块并检查是否有任何 GUI 更改。 |
| EndDisabledGroup | 结束由 BeginDisabledGroup 开始的禁用组。 |
| EndFoldoutHeaderGroup | 关闭以 BeginFoldoutHeaderGroup 开头的组。 另请参阅:EditorGUILayout.BeginFoldoutHeaderGroup。 |
| EndProperty | 结束由 BeginProperty 开始的属性封装器。 |
| EnumFlagsField | Displays a menu with an option for every value of the enum type when clicked. An option for the value 0 with name "Nothing" and an option for the value ~0 (that is, all bits set) with the name "Everything" are always displayed at the top of the menu. The names for the values 0 and ~0 can be overriden by defining these values in the enum type. |
| EnumPopup | 创建一个枚举弹出选择字段。 |
| FloatField | 创建一个用于输入浮点数的文本字段。 |
| FocusTextInControl | 将键盘焦点移动到指定的文本字段,并开始编辑内容。 |
| Foldout | 创建一个左侧带有折叠箭头的标签。 |
| GetPropertyHeight | 获取 PropertyField 控件所需的高度。 |
| GradientField | 创建一个用于编辑 Gradient 的字段。 |
| HandlePrefixLabel | 为一些控件创建一个标签。 |
| HelpBox | 创建一个带有发送给用户的消息的帮助框。 |
| InspectorTitlebar | 创建一个类似于 Inspector 窗口的标题栏。 |
| IntField | 创建一个用于输入整数的文本字段。 |
| IntPopup | 创建一个整数弹出选择字段。 |
| IntSlider | 创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改整数值。 |
| LabelField | 创建一个标签字段。(用于显示只读信息。) |
| LayerField | 创建一个层选择字段。 |
| LongField | 创建一个用于输入长整数的文本字段。 |
| MaskField | 创建一个适用于掩码的字段。 |
| MinMaxSlider | 创建一个特殊滑动条,用户可利用该滑动条指定最小值和最大值之间的一个范围。 |
| MultiFloatField | 创建一个带有文本字段的多控件,用于在同一行中输入多个浮点值。 |
| MultiIntField | 创建一个带有文本字段的多控件,用于在同一行中输入多个整数。 |
| MultiPropertyField | 创建一个在同一行中包含多个属性字段的多控件。 |
| ObjectField | 创建一个对象字段。您可以通过拖放对象或使用对象选择器选择对象来分配对象。 |
| PasswordField | 创建一个可让用户输入密码的文本字段。 |
| Popup | 创建一个通用弹出选择字段。 |
| PrefixLabel | 创建一个显示在特定控件前的标签。 |
| ProgressBar | 创建一个进度条。 |
| PropertyField | 使用此方法在编辑器中针对 SerializedProperty 创建一个字段。 |
| RectField | 创建用于输入 Rect 的 X、Y、W 和 H 字段。 |
| RectIntField | 创建用于输入 RectInt 的 X、Y、W 和 H 字段。 |
| SelectableLabel | 创建一个可选择标签字段。(用于显示可复制粘贴的只读信息。) |
| Slider | 创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改值。 |
| TagField | 创建一个标签选择字段。 |
| TextArea | 创建一个文本区域。 |
| TextField | 创建一个文本字段。 |
| Toggle | 创建一个开关。 |
| ToggleLeft | 创建一个开关字段,其中开关位于左侧,标签紧随其右。 |
| Vector2Field | 创建用于输入 Vector2 的 X 和 Y 字段。 |
| Vector2IntField | 创建用于输入 Vector2Int 的 X 和 Y 整数字段。 |
| Vector3Field | 创建用于输入 Vector3 的 X、Y 和 Z 字段。 |
| Vector3IntField | 创建用于输入 Vector3Int 的 X、Y 和 Z 整数字段。 |
| Vector4Field | 创建用于输入 Vector4 的 X、Y、Z 和 W 字段。 |

























 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








