书接上回进行vsCode插件开发,本篇主要记录的是:
1自定义配置的添加
2自定义配置的读、写
——————————————————————————————————————————————————华丽的分割线
工程是新建了一个demo05-configurationReadWrite,但还是将demo04的内容添加了进来

下面我们进入正题:
1代码补全提示的配置和使用
step1: 在package.json中添加configuration项和command命令(用于触发测试)

title用于描述配置项,属性项下,添加了3个用户自定义的配置,分别是
1:vsCodePlugin.onePath 路径
2:vscodePluginDemo.userName 用户名
3:vscodePluginDemo.showTip 是否显示tip
type标识类型,default标识默认值,description标识描述
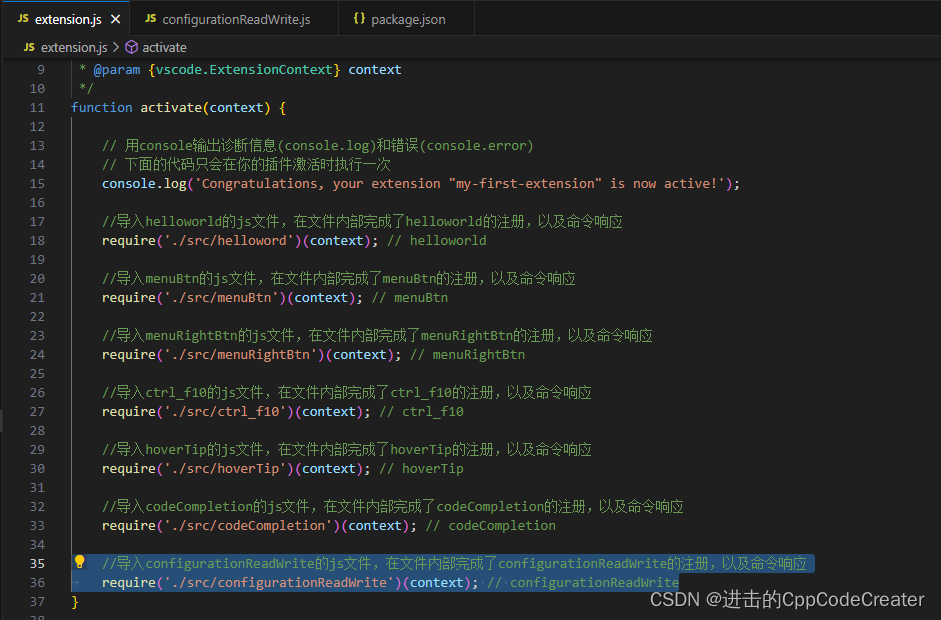
step2:在extension.js中导入configurationReadWrite.js,在目录src下新建了configurationReadWrite.js,用于处理configurationReadWrite的触发,也就是vsCodePlugin.configurationReadWrite这个命令

下面附上configurationReadWrite.js的代码

//调用vscode的api接口获取vscodePluginDemo.showTip项的配置
vscode.workspace.getConfiguration().get('vscodePluginDemo.showTip');
//调用vscode的api接口设置vscodePluginDemo.showTip项的配置
vscode.workspace.getConfiguration().update('vscodePluginDemo.showTip', !configuration_showTip, true);
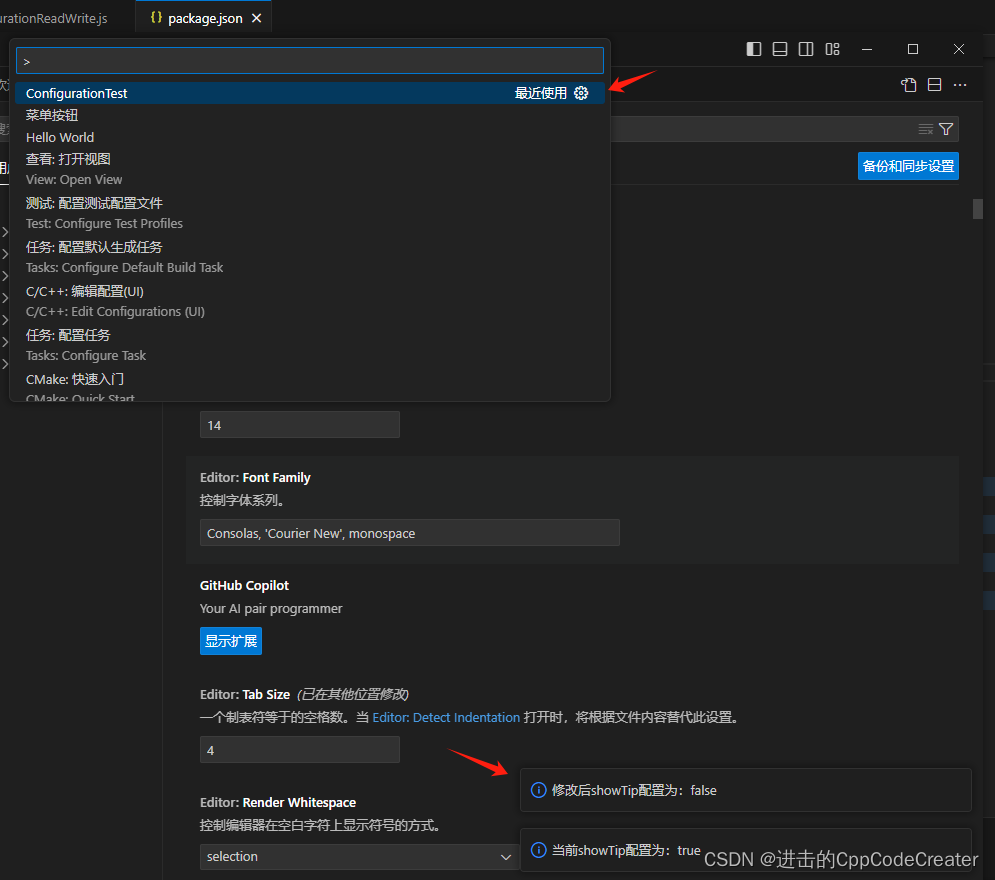
运行效果,在命令栏输入>ConfigurationTest,即可完成触发

最后附上一张,设置中查看到的我们自己添加的自定义配置

至此本文记录的所有内容,功能已完全实现,后续会将所有程序一并打包发布

























 3420
3420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








