Text控件
我们在Hierarchy界面下,单击右键我们可以找到UI的选项,选择Text组件,或者在Component栏下也可以找到UI,选择Text组件。这时,我们将会看到下面的内容:
Canvas在前面已经有介绍了。Text就是我们创建的组件用来显示文字,EventSystem是事件系统,它的核心组件分别是:EventSystem,Standalone Input Module,Touch Input Module.当我们每创建一个UI组件时,Canvas和EventSystem都会同时创建的。这就是前面说的为啥Canvas是所有UI的根节点了。
接下来看下Text组件的检视面板:
Text: 即是文本内容。
Font : 字体
FontStyle :粗,斜,正常的选项。
Font Size 字体大小
Line Spacing :行间距。
Rich Text :富文本。富文本对于学过html的人来说不陌生,像U<b>G</b><i>I<color=“yellow”>学</color>习 这种就是了。
Image组件
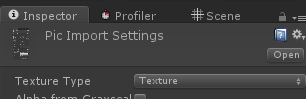
Image的格式设置是Sprit (2D and UI),怎么设置这个格式的呢。将所需要的图片导进Untiy后单击图片。
在Texture Type 选项中选择Sprit (2D and UI),后在检视面板右下方点击Apply就可以了。
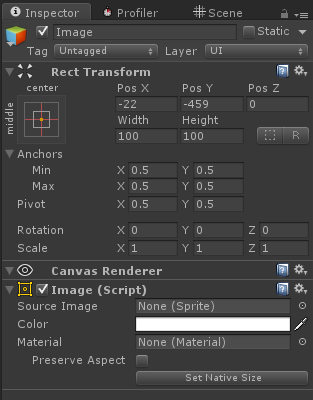
可以将所需要的图片拖进 Source Image 选框,或者是Source Image后面的小圆点也可以选择图片加入。
Image可以用做背景啊,或者是按钮啊,再或者是其他控件。
Raw Image 控件
图片格式设置是 “Texture”,操作就是跟Image的类似。
Raw Image 玩LOL的都知道 游戏开始后,都有个小地图。Raw Image 简单点的意思就是,LOL里面的小地图功能。
























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








