本文所有组件,均属于栅格系统
一. 容器 v-container
容器是一个预先设计好的响应式布局器
自动居中, 自带padding和grid网格系统
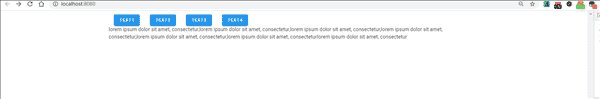
<v-container grid-list-xs>
<v-btn class="mx-4" color="info">text1</v-btn>
<v-btn class="mx-4" color="info">text2</v-btn>
<v-btn class="mx-4" color="info">text3</v-btn>
<v-btn class="mx-4" color="info">text4</v-btn>
<p>lorem ipsum dolor sit amet, consectetur,lorem ipsum dolor sit amet, consectetur,lorem ipsum dolor sit amet, consectetur,lorem ipsum dolor sit amet, consectetur,lorem ipsum dolor sit amet, consectetur,lorem ipsum dolor sit amet, consecteturlorem ipsum dolor sit amet, consectetur</p>
</v-container>
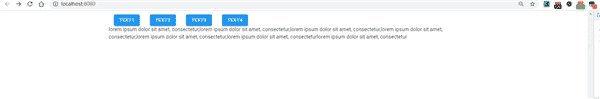
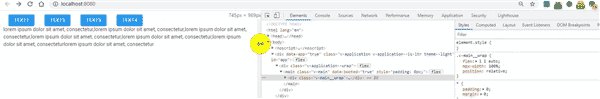
删除视图最大宽度大小的断点 fluid

二. 空白 v-spacer
v-spacer 是一个基本而又通用的间隔组件,用于分配父子组件之间的剩余宽度。 当一个 v-spacer 放置在子组件之前或之后时,组件将推到其容器的左右两侧。 当多个组件之间使用多个v-spacer 时,剩余的宽度将均匀地分布在每个spacer之间。
<v-row style="width: 28rem">
<v-btn color="success">text</v-btn>
<v-spacer></v-spacer>
<v-btn color="success">text</v-btn>
</v-row>
<v-row style="width: 28rem">
<v-btn color="success">text</v-btn>
<v-spacer></v-spacer>
<v-btn color="success">text</v-btn>
<v-spacer></v-spacer>
<v-btn color="success">text</v-btn&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








