相关课程:http://hdjc8.com/hdjc/swiftUI/
在SwiftUI里可以很方便的绘制各种各样的图形,您将在第七章和第八章,绘制各种复杂和漂亮的图形和图表,本节课先演示简单圆形的绘制。
使用Circle绘制圆,并设置圆形的填充颜色、显示区域等属性。
示例代码:
VStack{
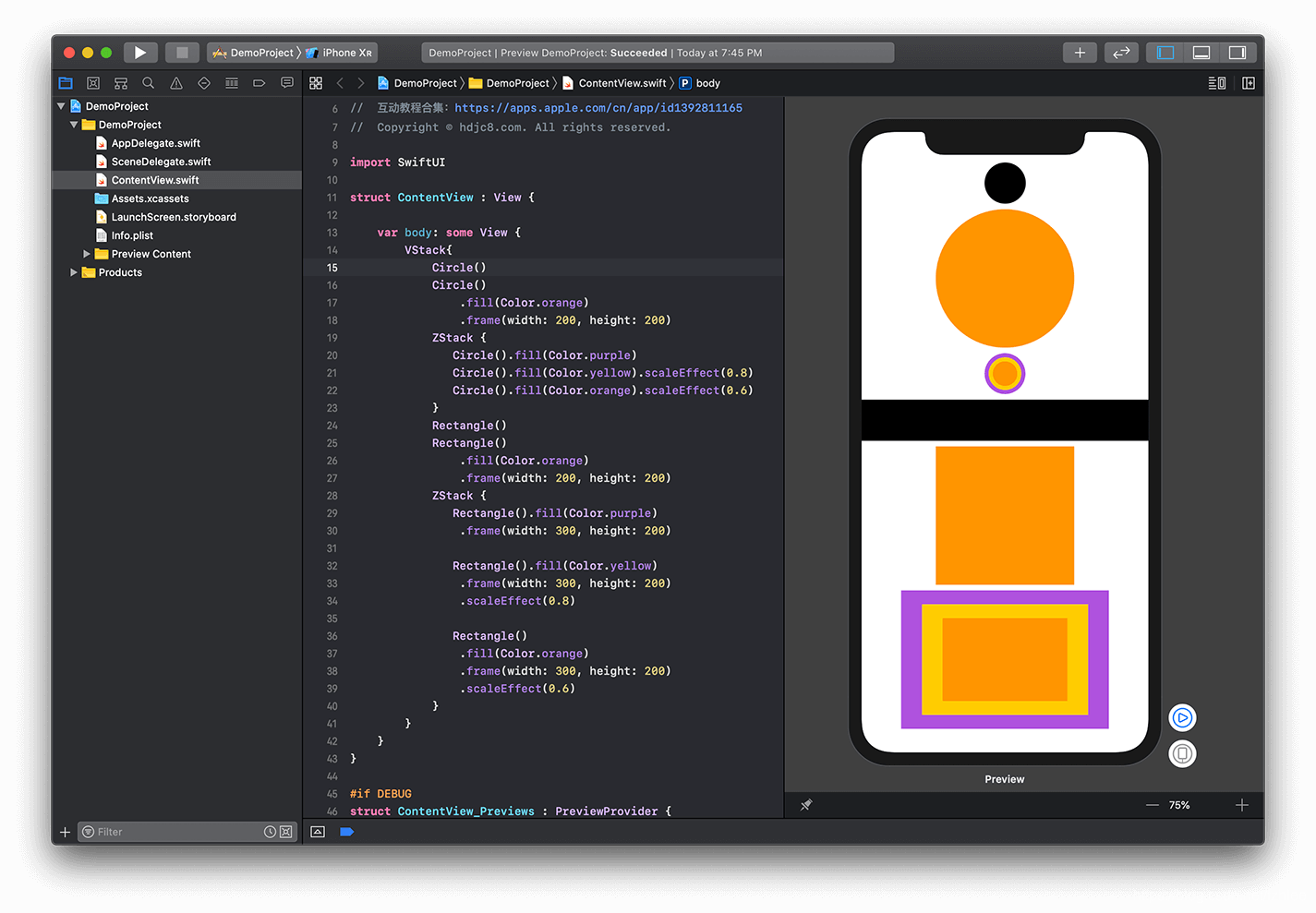
//绘制一个圆形,它的填充颜色默认是黑色。
Circle()
//通过调用它的fill方法,给圆形填充橙色。
Circle()
.fill(Color.orange)
.frame(width: 200, height: 200)//然后将圆形的宽度和高度都设置为200。
ZStack {
//然后绘制一个圆形,并设置填充颜色为紫色。
Circle().fill(Color.purple)
//绘制另一个圆形,其填充颜色为黄色,并将尺寸缩小到原来的0.8倍。
Circle().fill(Color.yellow).scaleEffect(0.8)
//绘制最后一个圆形,其填充颜色为橙色,并将尺寸缩小到原来的0.6倍。
Circle().fill(Color.orange).scaleEffect(0.6)
}
//绘制一个简单的矩形,它的默认填充颜色为黑色。
Rectangle()
//接着修改填充颜色为橙色,并设置它的宽度和高度。
Rectangle()
.fill(Color.orange)
.frame(width: 200, height: 200)
ZStack {
Rectangle().fill(Color.purple)
.frame(width: 300, height: 200)
//接着绘制另一个黄色的矩形,并将它缩小到原来的0.8倍。
Rectangle().fill(Color.yellow)
.frame(width: 300, height: 200)
.scaleEffect(0.8)
//使用相同的方式,绘制第三个橙色的矩形,并将它缩小到原来的0.6倍。这样就绘制了在垂直屏幕的方向上进行叠加的三个矩形。
Rectangle()
.fill(Color.orange)
.frame(width: 300, height: 200)
.scaleEffect(0.6)
}
}查看运行结果:
























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










