-
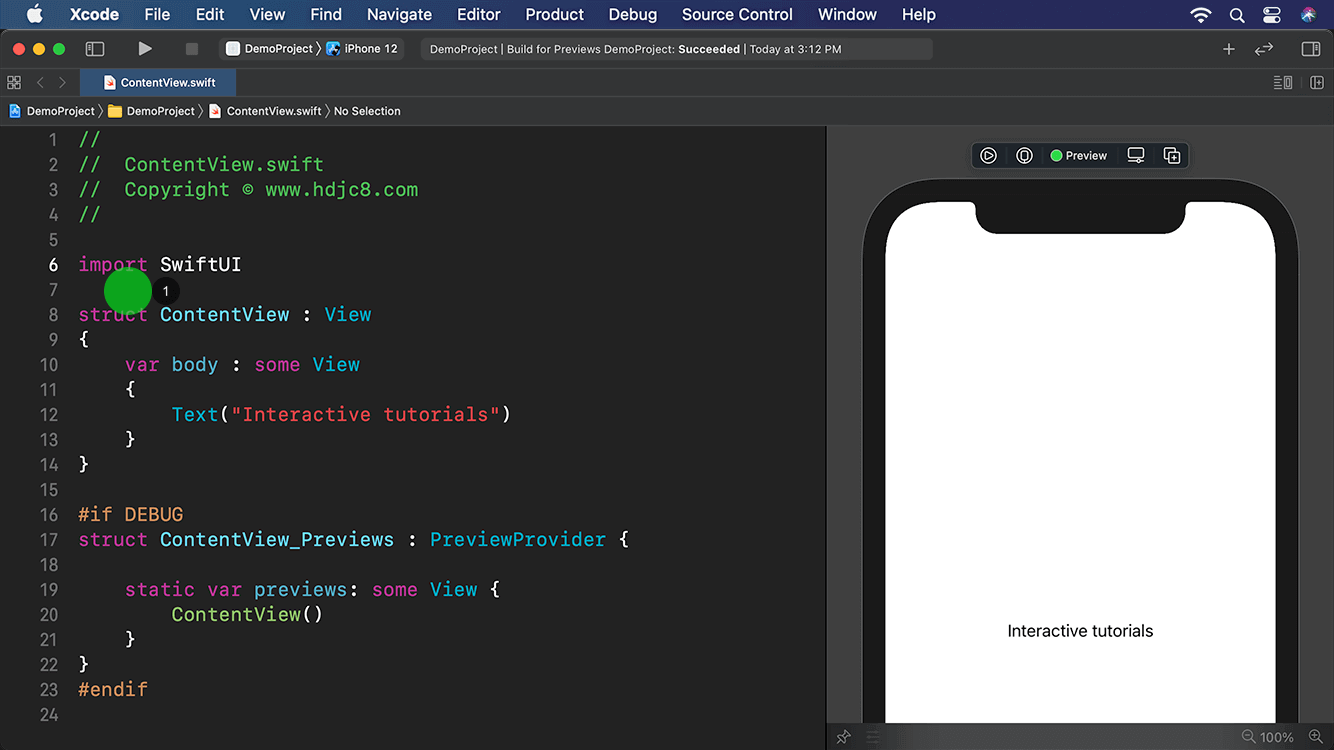
SwiftUI并没有提供网页视图,所以我们需要借助于WebKit里的网页视图。本节课演示如何在SwiftUI项目中,使用其它框架里的视觉控件。

-
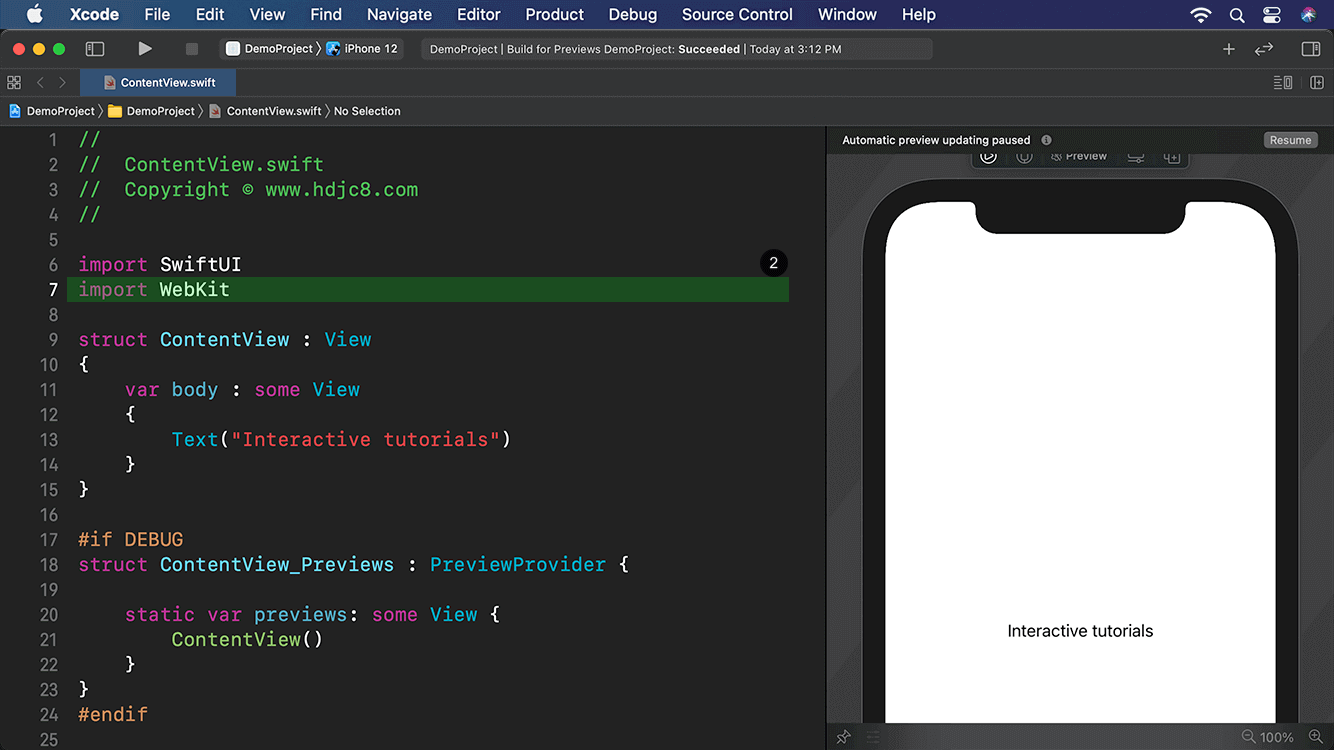
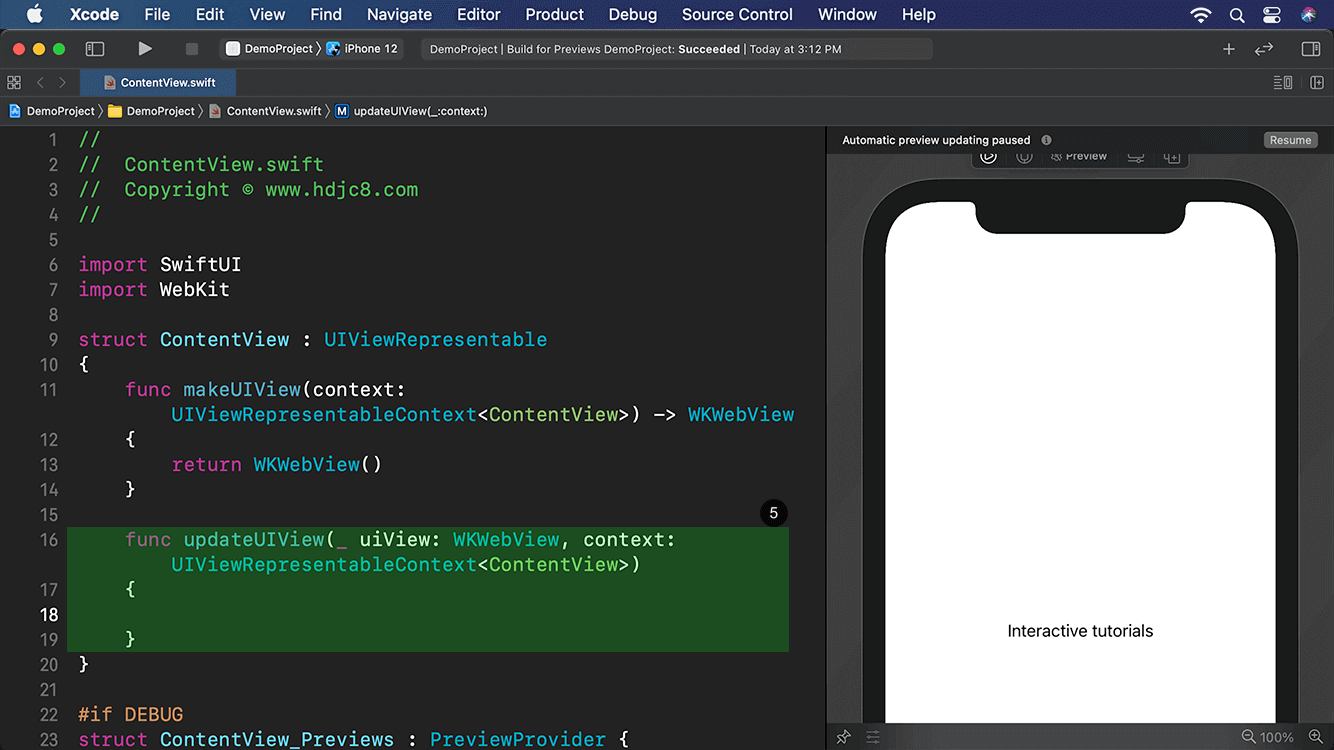
首先导入需要使用到的WebKit框架。

-
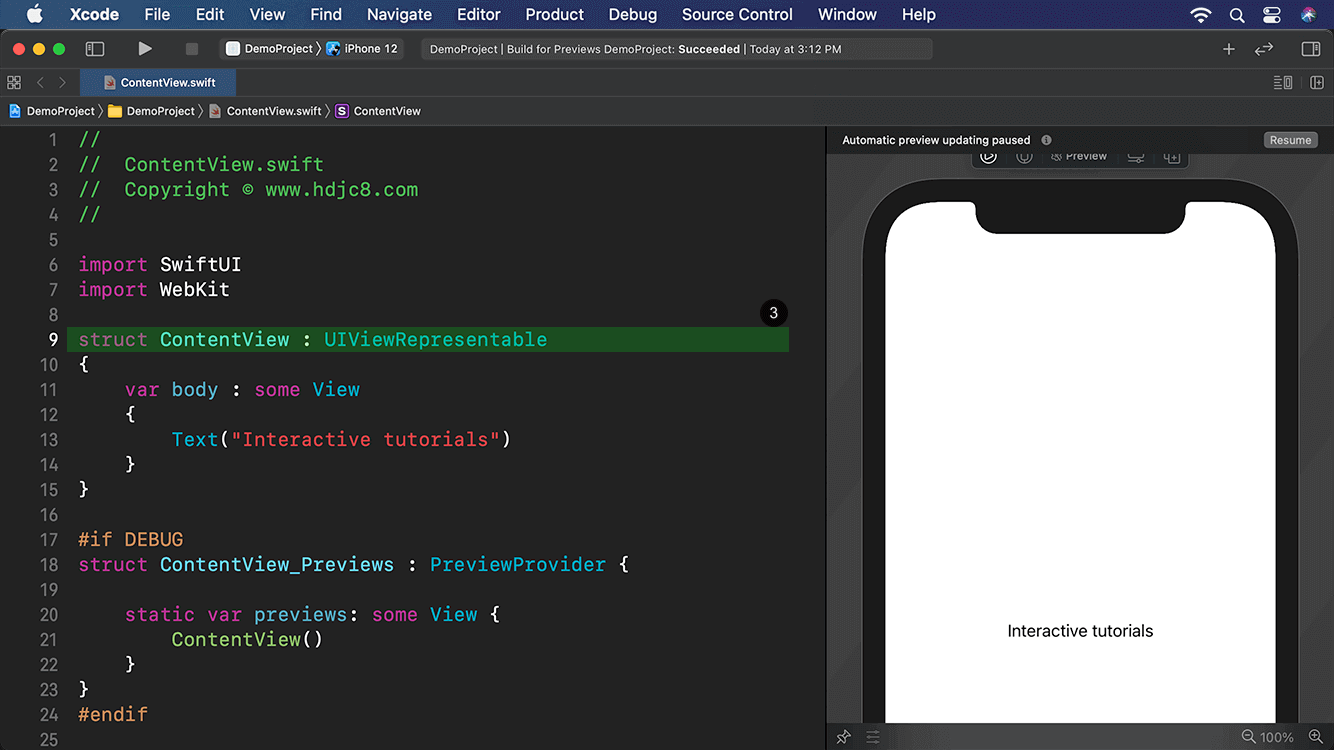
使当前的结构体遵循UIViewRepresentable协议。使用该协议的实例,可以在SwiftUI中创建和管理UIView对象。

-
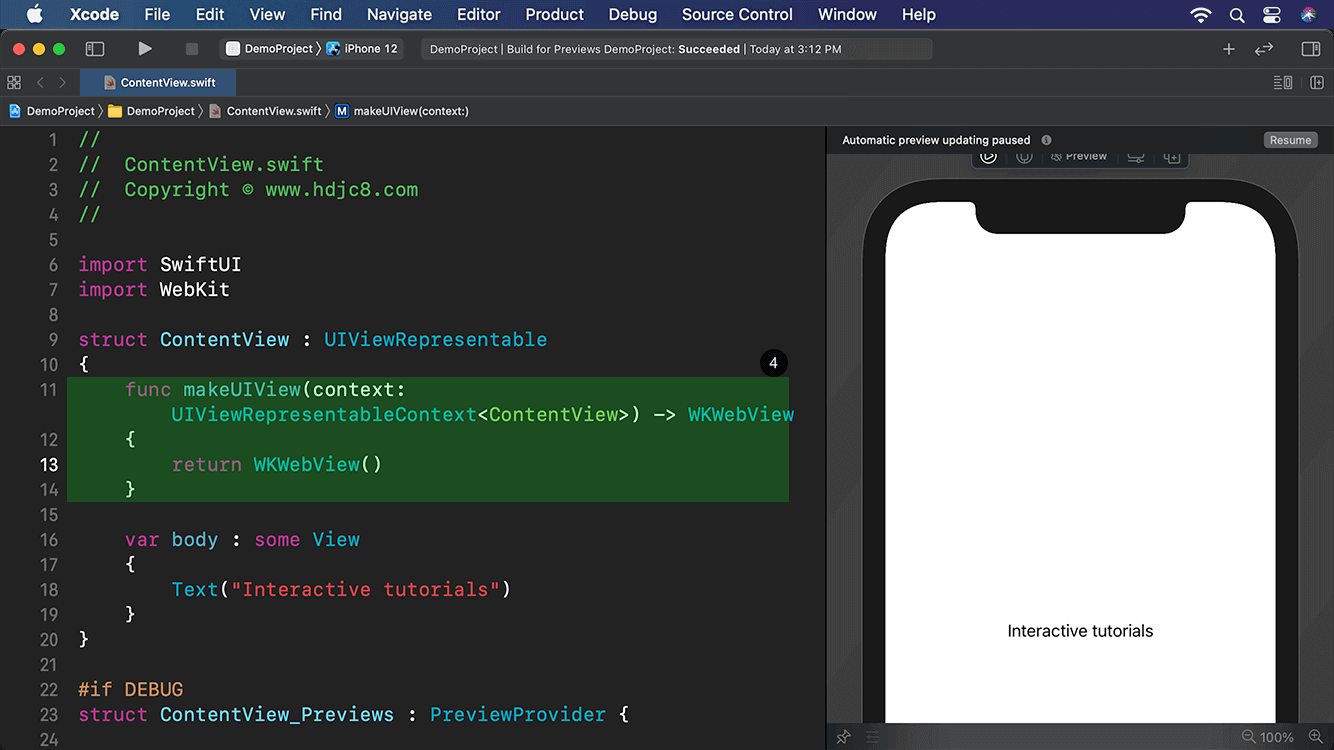
实现协议里的makeUIView方法,用来初始化并返回一个WKWebView网页视图对象。

-
接着实现协议里的updatedUIView方法,用来设置网页视图需要加载的网址参数。

-
初始化一个URLRequest对象,作为网页视图
第2章第11节:在SwiftUI中使用WebKit里的网页视图 [SwiftUI快速入门到实战]
最新推荐文章于 2023-11-11 12:17:03 发布









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










