源自:http://coolketang.com/tutorials/menu4lesson4.php
本节将演示如何使用脚本,通过复制粘贴创建一个图层的拷贝。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
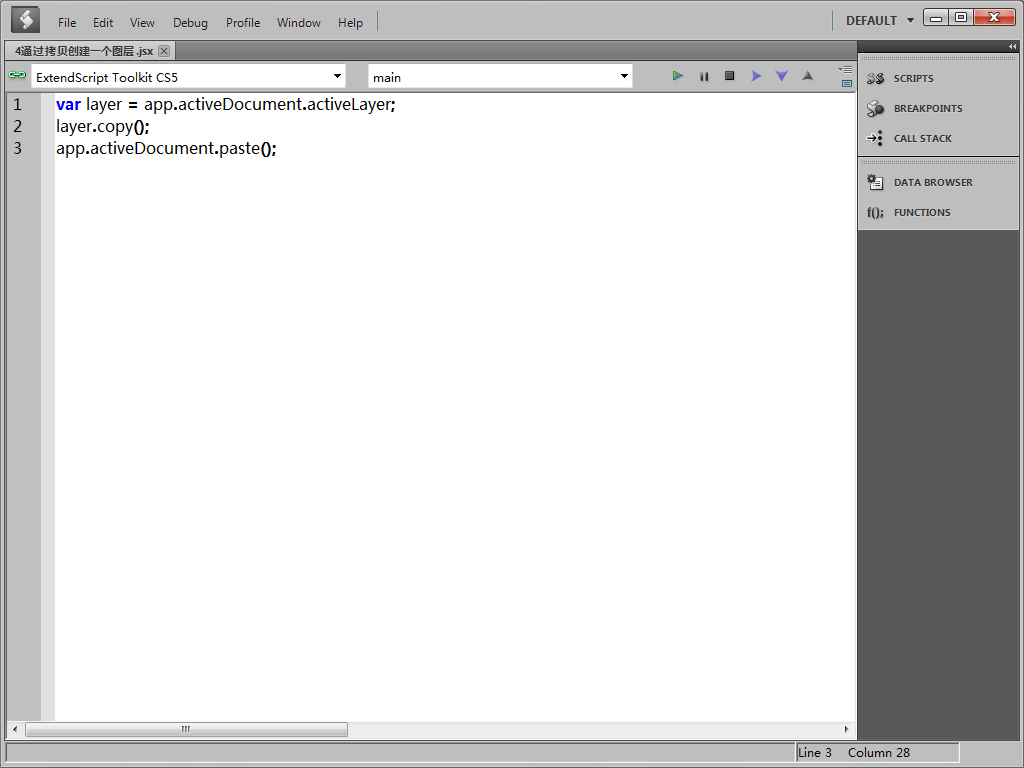
接着输入脚本代码:
//定义一个变量[layer],用来表示Photoshop的当前图层。 var layer = app.activeDocument.activeLayer; //调用[layer]对象的[copy]方法,将该图层拷贝到内存中。 layer.copy(); //调用[document]对象的[paste]方法,将内存中的拷贝,粘贴到当前文档。 app.activeDocument.paste();

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。

在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。
下图为执行完脚本后的图像。











 本文介绍了一种使用脚本在Photoshop中复制图层的方法。通过定义变量表示当前图层,然后调用复制和粘贴方法实现图层的复制。
本文介绍了一种使用脚本在Photoshop中复制图层的方法。通过定义变量表示当前图层,然后调用复制和粘贴方法实现图层的复制。























 8806
8806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










