三维城市漫游镜头设计,电影级一镜到底漫游效果
一、了解漫游基础
三维可视化的主要作用是通过三维方式去更好的表达世界,在所有三维可视化中,漫游功能是最具视觉表现力的。
比如机场可视化,跟随飞机在空中飞行。
比如车辆跟踪
比如路线导航
比如建筑镜头环绕扫描
......
首先理解镜头漫游的基础知识,如下图ddddd

常见的漫游有3种方式
1、绕点漫游,1条镜头线(camera position) + 固定的目标点(camera lookat)
2、绕线漫游,1条镜头线(camera position) + 1条目标镜头线(camera lookat)
3、单线漫游,1条镜头线(camera position) ,通过算法找合适的camera lookat

二、制作漫游镜头线
先是用geobuilding中曲线工具绘制一条曲线,并将其设置为“漫游3d线”

设置这条线的【整体高度】和指【定顶点高度】。通过设置指定点高度,注意右侧3d线已经有了高低起伏效果。注意这里使用three.js把折线转换了曲线。

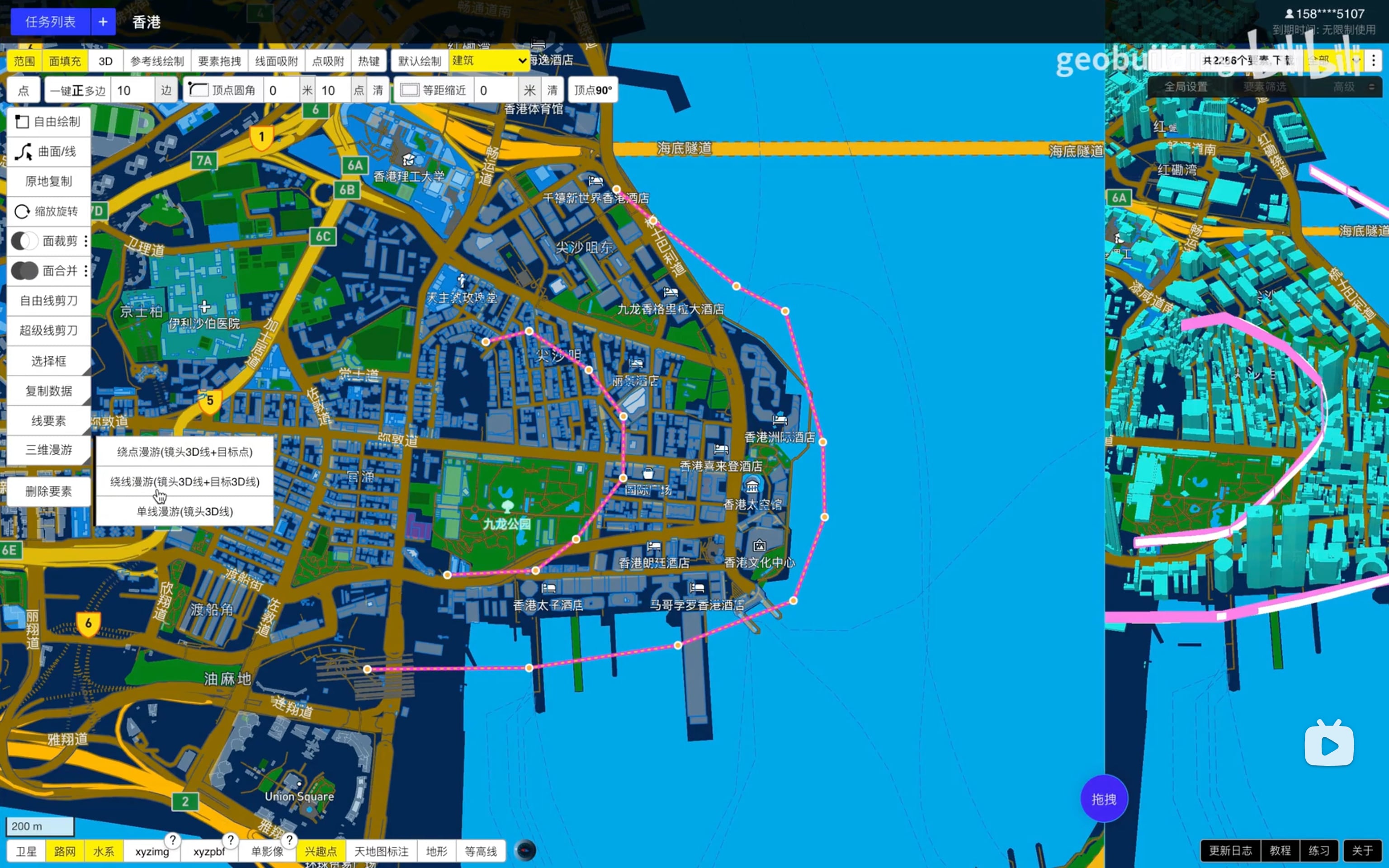
三、预览漫游效果
设计的漫游3d线可导出为高度的点数据,方便前端开发者使用。
根据漫游类型选择要素,点击【三维漫游】按钮,选择漫游类型。这里使用绕线漫游。先选择一条镜头线(摄像机位置camera position),按着shift键再选择另一条镜头线(camera loookat)。

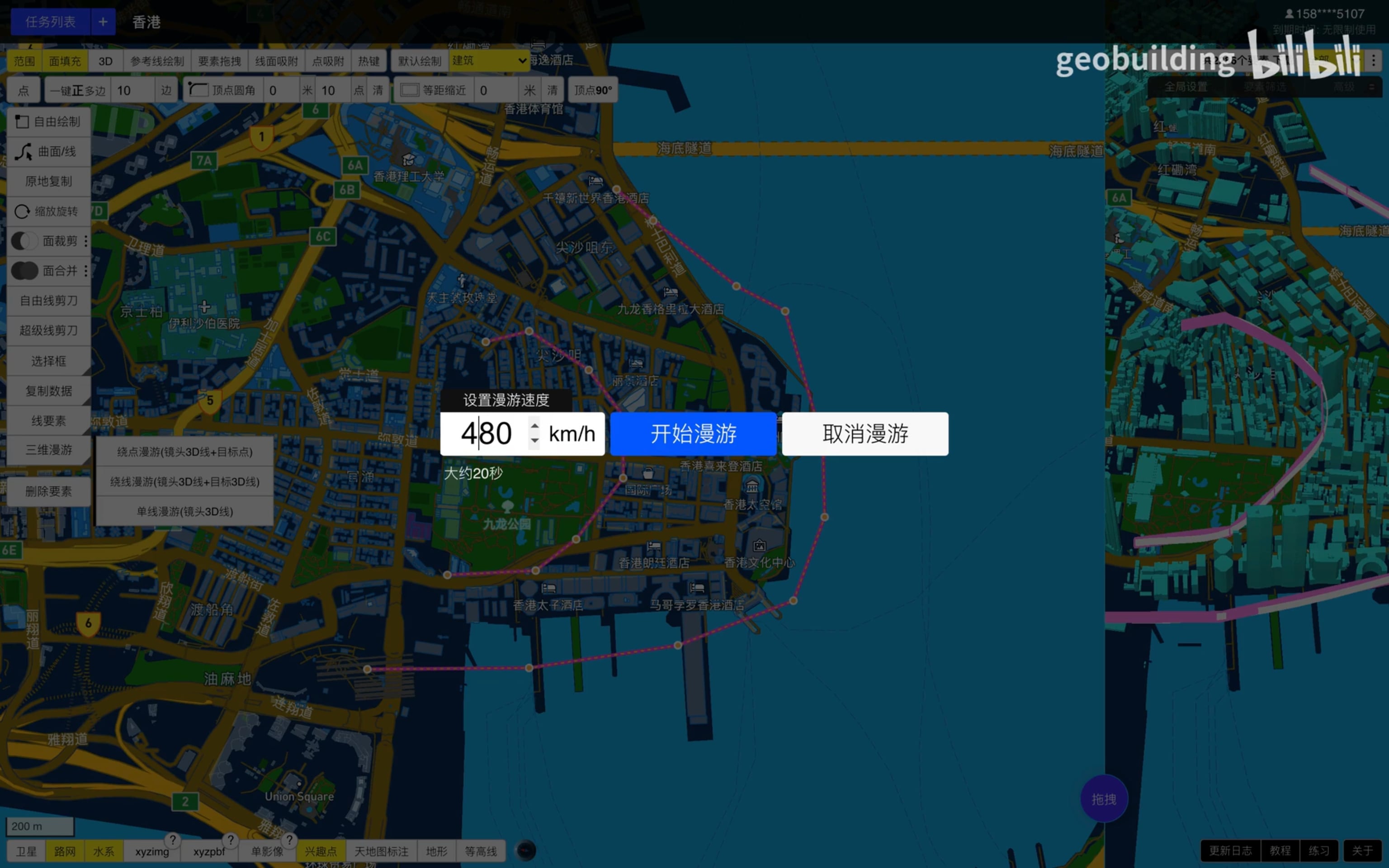
设置漫游速度

进入漫游,为了方便开发者调试,在漫游时,使用参考球查看当前摄像机lookat位置。























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








