3.1 盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容(content),内边距(padding),边框(border)和外边框(margin)四个部分组成,如图

此外,对padding,border和margin可以进一步细分为上,下,左,右四个部分,在css中可以分别进行设置,如图
3.2 块级元素与行内元素
3.2.1块级元素
块级元素特点:
1.一个块元素占一行
2.块级元素的默认高度由内容决定,除非自定义高度
3.块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度
4.块级元素的的宽高,外边距及内边距都可以自定义设置
5.块级元素可以容纳块级元素和行内元素。
<!--每个块级元素占一行-->
<view style="border: 1px solid #f00;">块级元素1</view>
<!--块元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<!--块级元素的宽度,高度的自定义设置-->
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<!--块级元素的高度随内容决定,内容为块元素-->
<view style="border: 1px solid #ccc;">块级元素4</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素宽度为100px-->
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随内容决定,内容为文本</view>代码运行效果图:

3.2.2 行内元素
行内元素的特点:
1.行内元素不能被设置高度和宽度,其中高度和宽度由内容决定。
2行内元素不能放置块级元素,只能容纳文本或其它行内元素
3同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view>及<text/>组件演示盒子模型及行内元素的示例代码:
<view style="padding:20px">
<text style="border:1px solid #f00">文本</text>
<text style="border:1px solid #0f0;margin:10px;padding:5px">文本2</text>
<view style="border:1px solid #00f;display: inline;">块级元素设置为行内元素</view>一行显示不全,自动换行。</view>运行效果图:
 3.2.3 行内块元素
3.2.3 行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度,宽度,内边距和外边距,代码如下:
<view>
元素显示方式的<view style="display: inline-black;border: 1px solid #f00; margin: 10px;padding: 10px;width:200px;">块级元素,行内元素,行内块元素</view>三种类型。
</view>运行效果图:

3.3 浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置元素
none--默认值,表示元素不动
left--表示元素向左浮动
right-- 表示元素向右浮动
代码示例:
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="clear: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px;"clear="clear-float">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>运行效果图:

3.3.2元素定位
其中,static——默认值,表示元素按照标准流进行布局,relative ——相对定位,absolute——绝对定位,fixed——固定定位。
三元素均未定位
<!--三个元素未定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果图:

三元素相对定位:
<!--box2相对定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果图:

三元素绝对定位:
<!--box2绝对定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
运行效果图:

三元素固定定位:
<!--box2固定定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果图:
3.4 flex布局

flex布局模型
3.4.1 容器属性
flex容器支持的属性有7种

1.display
display用来指元素是否为fkex布局,格式为:
.box{display:flex|inline-flex;}flex--块级flex布局
inline-flex --行内flex布局
2.flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}row——主轴为水平方向,起点在左端(a)
row-reverse——主轴为水平方向,起点在右端(b)
colimn——主轴为垂直方向,起点在顶端(c)
column-reverse——主轴为垂直方向,起点在底端(d)

3.flex-wrap
flex-wrap用于指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式:
.box{flex-wrap:nowrap |wrap|wrap-reverse;}nowrap——不换行,默认(a)
wrap——换行,第一行在上方(b)
wrap-reverse——换行,第一行在下方(c)

4.flex-flow
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。
5.justify-content
justify-content用于定义项目在主轴上的对齐方式,其语法格式:
.box{justify-content:flex-start|flex-end|center |space-between|space-around;}flex-start——左对齐,默认值(a)
flex-end——右对齐(b)
center——居中(c)
space-between——两端对齐(d)
space-around——每个项目两侧的间隔相等。(e)

6.align-items
align-items用于指定项目在交叉轴上的对齐方式,其语法格式:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}align-items——与交叉轴方向有关,默认交叉由上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——交叉轴中线对齐
baseline——项目根据它们第一行的基线对齐
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
示例代码:
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}
运行效果图:

7.align-content
align-content用于定义项目有多少根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。其语法格式:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch}
(a)flex-start; (b)center; (c)flex-end
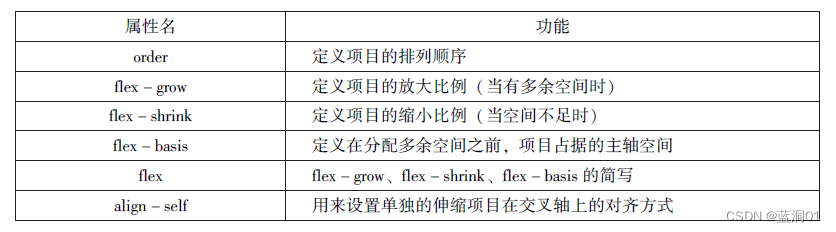
3.4.2 项目属性
1. order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。其语法格式为:
.item{order:<number>;}示例代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view>运行效果图:

2 flex-grow
flex-grow定义项目的放大比例,默认值为0,既不放大。其语法格式:
.item{flex-grow:<nunber>;}示例代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>运行效果图:

3 flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不够,语法格式:
.item{flex-shrink:<number>;}示例代码:
<view class="cont1">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item item2" style="flex-shrink: 2;">2</view>
<view class="item item3" style="flex-shrink: 1;">3</view>
<view class="item item4" style="flex-shrink: 4;">4</view>
</view>





















 1868
1868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








