项目中经常会用到引导页,鉴于此。
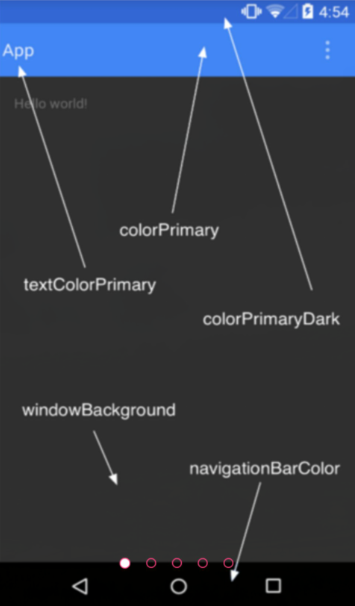
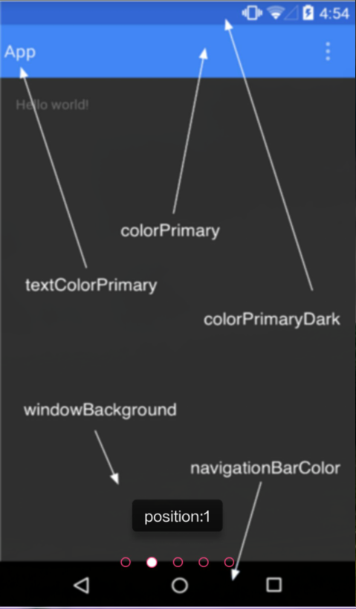
今天把项目上用到的一些自定义控件给拆了,然后来写一些demo目的是强化这方面的知识,先看图
再来看代码。
首先编写attrs文件代码如下:
<resources>
<declare-styleable name="DotIndicator">
<attr name="distance" format="dimension" />
</declare-styleable>
</resources>distance为圆点间的距离
实现类DotIndicator 继承LinearLayout
public class DotIndicator extends LinearLayout implements ViewPager.OnPageChangeListener {
private static final int DEFAULT_DISTANCE = 6;
private int oldPosition = -1;
private int distance = 0;
private ViewPager viewPager;
public DotIndicator(Context context) {
this(context, null);
}
public DotIndicator(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DotIndicator(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.DotIndicator);
distance = array.getDimensionPixelSize(R.styleable.DotIndicator_distance,
UIUtill.dp2px(context, DEFAULT_DISTANCE));
array.recycle();
init();
}
private void init() {
// 设置横向
setOrientation(LinearLayout.HORIZONTAL);
if (!(getLayoutParams() instanceof FrameLayout.LayoutParams)) {
FrameLayout.LayoutParams params = new FrameLayout.Layout









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








