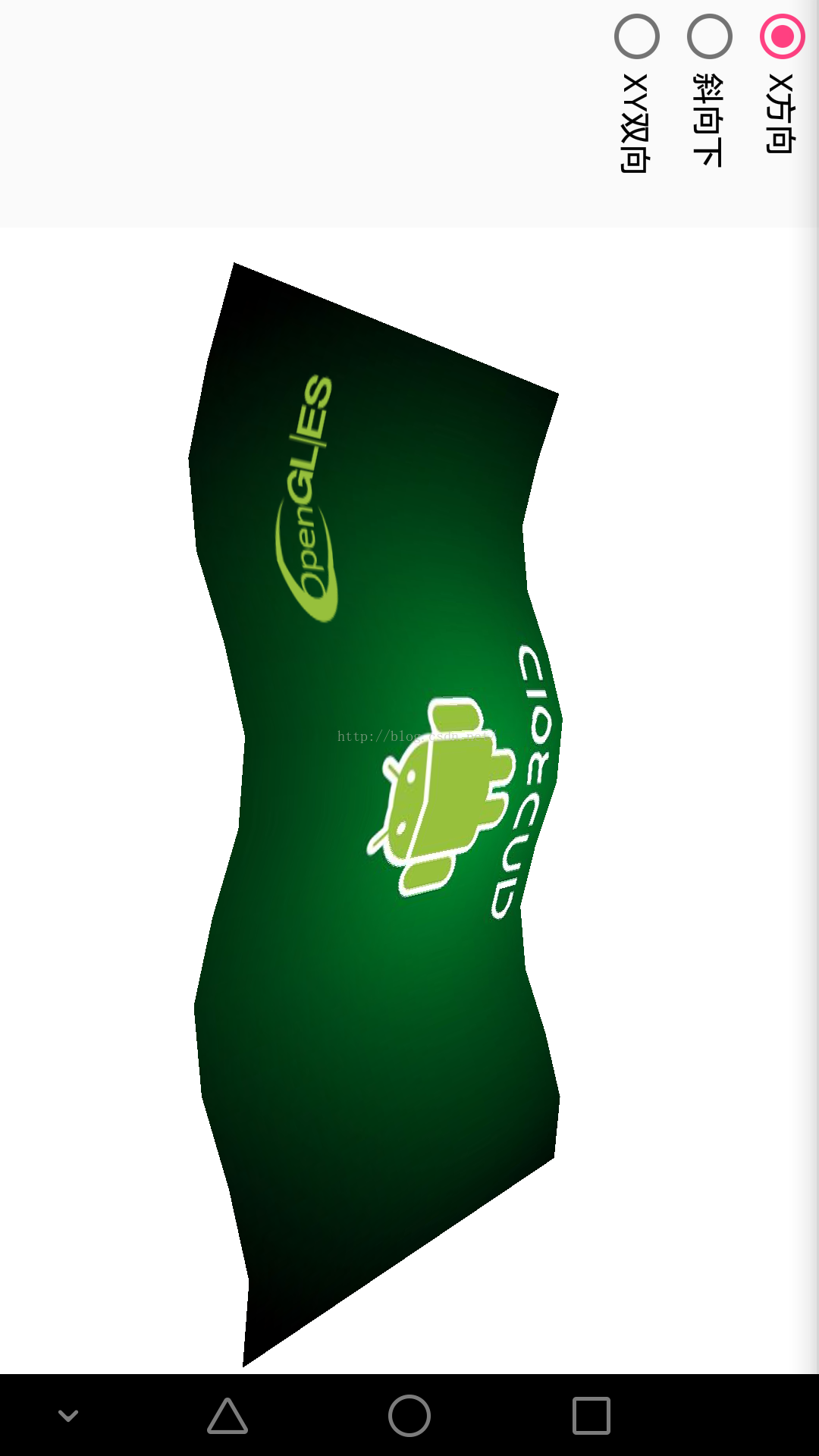
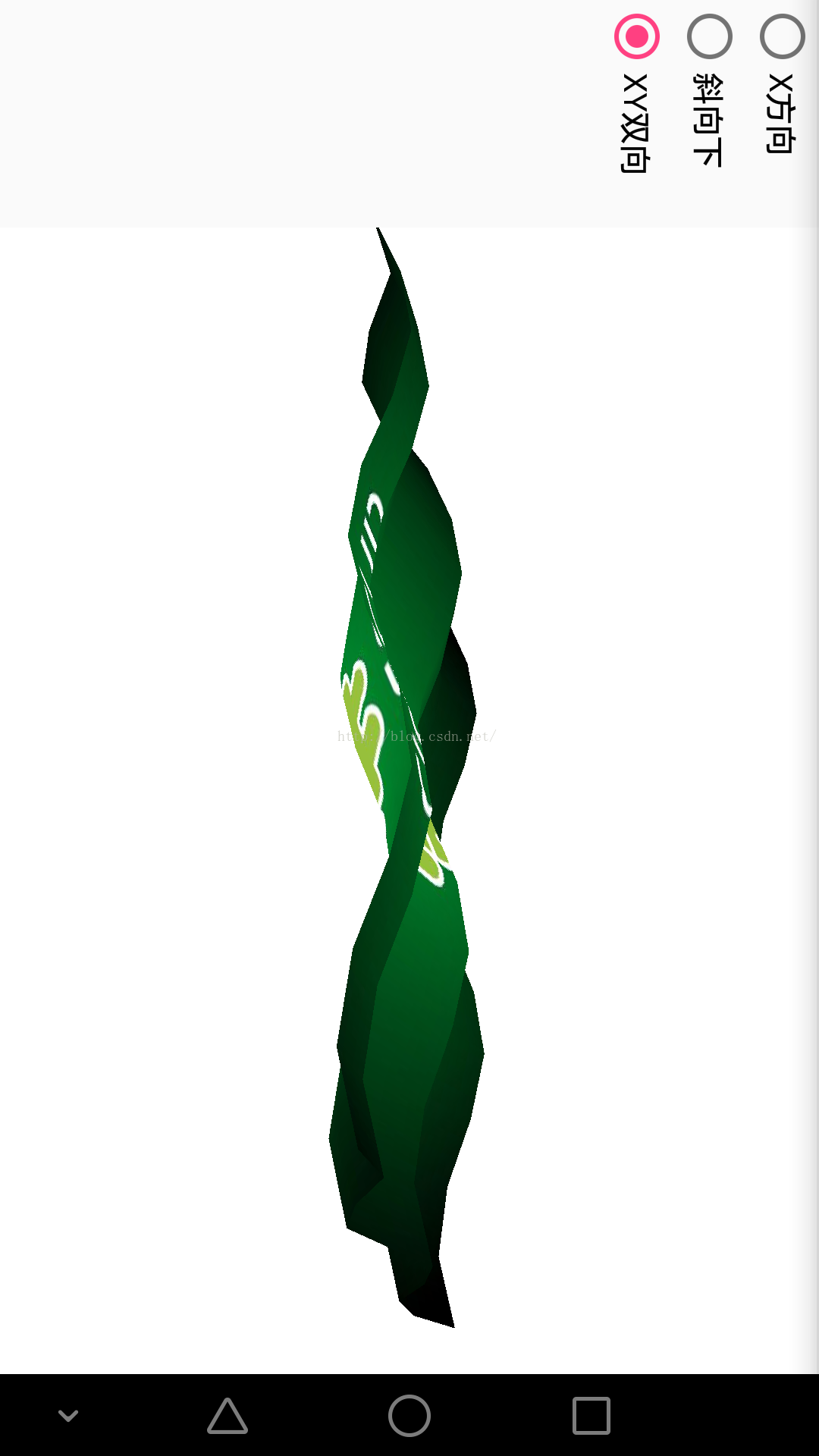
效果图
核心代码 主要看shader中的实现
x方向飘扬shader
uniform mat4 uMVPMatrix; //总变换矩阵
uniform float uStartAngle;//本帧起始角度
uniform float uWidthSpan;//横向长度总跨度
attribute vec3 aPosition; //顶点位置
attribute vec2 aTexCoor; //顶点纹理坐标
varying vec2 vTextureCoord; //用于传递给片元着色器的变量
void main()
{
//计算X向波浪
float angleSpanH=4.0*3.14159265;//横向角度总跨度
float startX=-uWidthSpan/2.0;//起始X坐标
//根据横向角度总跨度、横向长度总跨度及当前点X坐标折算出当前点X坐标对应的角度
float currAngle=uStartAngle+((aPosition.x-startX)/uWidthSpan)*angleSpanH;
float tz=sin(currAngle)*0.1;
//根据总变换矩阵计算此次绘制此顶点位置
gl_Position = uMVPMatrix * vec4(aPosition.x,aPosition.y,tz,1);
// gl_Position = uMVPMatrix * vec4(aPosition.x,tz,aPosition.y,1);
vTextureCoord = aTexCoor;//将接收的纹理坐标传递给片元着色器
}斜向飘扬shader
uniform mat4 uMVPMatrix; //总变换矩阵
uniform float uStartAngle;//本帧起始角度
uniform float uWidthSpan;//横向长度总跨度
attribute vec3 aPosition; //顶点位置
attribute vec2 aTexCoor; //顶点纹理坐标
varying vec2 vTextureCoord; //用于传递给片元着色器的变量
void main()
{
//计算X向角度
float angleSpanH=4.0*3.14159265;//横向角度总跨度
float startX=-uWidthSpan/2.0;//起始X坐标
//根据横向角度总跨度、横向长度总跨度及当前点X坐标折算出当前点X坐标对应的角度
float currAngleH=uStartAngle+((aPosition.x-startX)/uWidthSpan)*angleSpanH;
//计算出随Y向发展起始角度的扰动值
float angleSpanZ=4.0*3.14159265;//纵向角度总跨度
float uHeightSpan=0.75*uWidthSpan;//纵向长度总跨度
float startY=-uHeightSpan/2.0;//起始Y坐标
//根据纵向角度总跨度、纵向长度总跨度及当前点Y坐标折算出当前点Y坐标对应的角度
float currAngleZ=((aPosition.y-startY)/uHeightSpan)*angleSpanZ;
//计算斜向波浪
float tzH=sin(currAngleH-currAng







 这篇博客介绍了如何使用OpenGL ES创建飘扬的旗帜特效,重点在于shader的实现。博客中提到了x方向的飘扬效果,并提供了完整的代码下载链接。
这篇博客介绍了如何使用OpenGL ES创建飘扬的旗帜特效,重点在于shader的实现。博客中提到了x方向的飘扬效果,并提供了完整的代码下载链接。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6425
6425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








