文章目录
1、简介
1.1 Android
Android是一个开源的,基于Linux的移动设备操作系统,主要使用于移动设备,如智能手机和平板电脑。Android是由谷歌及其他公司带领的开放手机联盟开发的。

下载Andorid Studio开发环境:
https://developer.android.google.cn/studio?hl=zh-cn

1.2 OpenGL
OpenGL(Open Graphics Library)是一个跨平台、跨语言的图形编程接口(API)。它被广泛用于实现2D和3D图形渲染,并且是许多应用程序、游戏和网页浏览器的核心组件。
https://www.opengl.org/

1.2.1 OpenGL绘图函数
OpenGL提供的画图函数可以分为两大类:non-indexed draw和indexed draw。下面列举出了几个最常用的画图函数。
//1.基本方法:non-indexed draw
void glDrawArrays( GLenum mode, GLint first, GLsizei count);
//mutidraw + non-indexed draw
void glMultiDrawArrays( GLenum mode, GLint *first, GLsizei *count, GLsizei primcount);
//instance + non-indexed draw
void glDrawArraysInstanced( GLenum mode, GLint first,GLsizei count, GLsizei instancecount);
//indirect + non-indexed draw
void glDrawArraysIndirect(GLenum mode, const void *indirect);
//2.基本方法:indexed draw
void glDrawElements(GLenum mode, GLsizei count, GLenum type, void * indices);
//mutidraw + indexed draw
void glMultiDrawElements( GLenum mode, GLsizei *count, GLenum type, void **indices, GLsizei primcount);
//instance + indexed draw
void glDrawElementsInstanced( GLenum mode, GLsizei count, GLenum type, const void *indices, GLsizei instancecount);
//indirect + indexed draw
void glDrawElementsIndirect(GLenum mode, GLenum type, const void *indirect);
glDrawArrays()和glDrawElements()是最基础的2个画图函数,每调用1次画图函数,CPU和GPU会进行一次数据通信,我们把这个过程叫做drawcall。
1.2.2 OpenGL顶点数据解析
VBO内顶点数据的解析方式,存放在VAO中,在填写顶点数据解析方式之前,需要绑定VAO。数据解析函数:
void glVertexAttribPointer(GLuint index, //分组编号
GLint size, //单个顶点包含的数组元素数量
GLenum type,//数组元素数据类型
GLboolean normalized, //是否单位化
GLsizei stride, //步长
const void *offset);//首地址
void glEnableVertexAttribArray(GLuint index);//启用编号为index的分组

1.2.3 OpenGL顶点组装方式
有4类顶点组装(assembly)方式:point,line,triangle,patch。
| GLenum | output primtive | used in shaders |
|---|---|---|
| GL_POINTS | points | geometry; fragment |
| GL_LINES | lines | geometry; fragment |
| GL_LINE_STRIP | lines | geometry; fragment |
| GL_LINE_LOOP | lines | geometry; fragment |
| GL_LINES_ADJACENCY | lines_adjacency | geometry |
| GL_LINE_STRIP_ADJACENCY | lines_adjacency | geometry |
| GL_TRIANGLES | triangles | geometry; fragment |
| GL_TRIANGLE_STRIP | triangles | geometry; fragment |
| GL_TRIANGLE_FAN | triangles | geometry; fragment |
| GL_TRIANGLES_ADJACENCY | triangles_adjacency | geometry |
| GL_TRIANGLE_STRIP_ADJACENCY | triangles_adjacency | geometry |
| GL_PATCHES | patches | tessellation control |

1.3 球体可视化
一个半圆绕直径所在直线旋转一周所成的空间几何体叫做球体,简称球,半圆的半径即是球的半径。球体是有且只有一个连续曲面的立体图形,这个连续曲面叫球面。
通过球面参数方程,可以将球面的参数表示为三个变量:半径r、极角θ和纬度φ。下面是一些实现步骤:
- 定义坐标系:首先需要选择一个参考点(如北极)作为原点,并确定x轴正方向指向该点的北方向。然后将y轴和z轴分别垂直于x轴和x轴,使它们与x轴的夹角分别为90°和270°。最后,将x, y 和 z 轴定义为一个三维坐标系。
- 将球面参数方程转换为球面坐标:假设球的半径为 r,则其球心坐标为 (0, 0, r),即 x = r * cos(θ) * sin(φ), y = -r * tan(θ)*cos(φ), z = r * sin( θ ) 。将这些点代入球面坐标中,可以得到一个球面上任意一点的坐标。

12、测试代码
12.1 OpenGL / android(3d)

- 界面布局文件(activity_main.xml)如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.opengl.GLSurfaceView
android:id="@+id/gl_surface_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginBottom="64dp"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="16dp"
android:paddingRight="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/gl_surface_view">
<Button
android:id="@+id/button"
android:layout_width="84dp"
android:layout_height="48dp"
android:layout_marginLeft="2dp"
android:text="纹理1" />
<Button
android:id="@+id/button2"
android:layout_width="84dp"
android:layout_height="48dp"
android:layout_marginLeft="2dp"
android:text="纹理2" />
<Button
android:id="@+id/button3"
android:layout_width="84dp"
android:layout_height="48dp"
android:layout_marginLeft="2dp"
android:text="纹理3" />
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="传感器控制" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
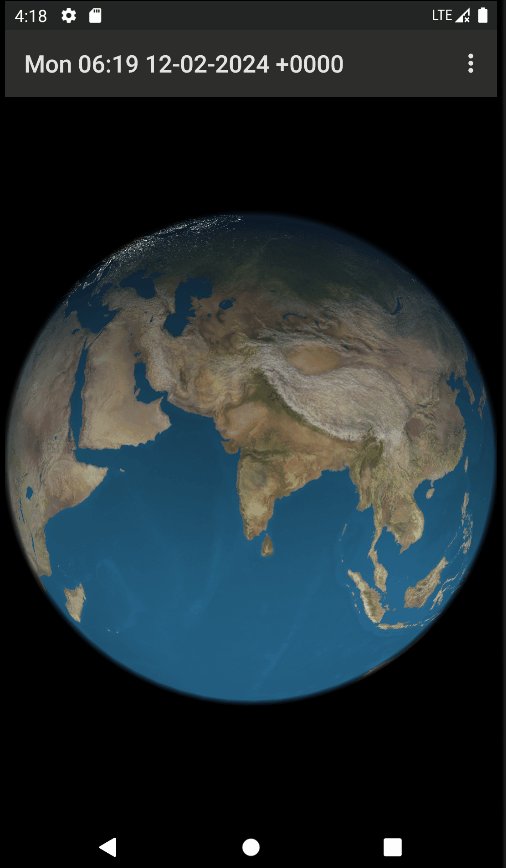
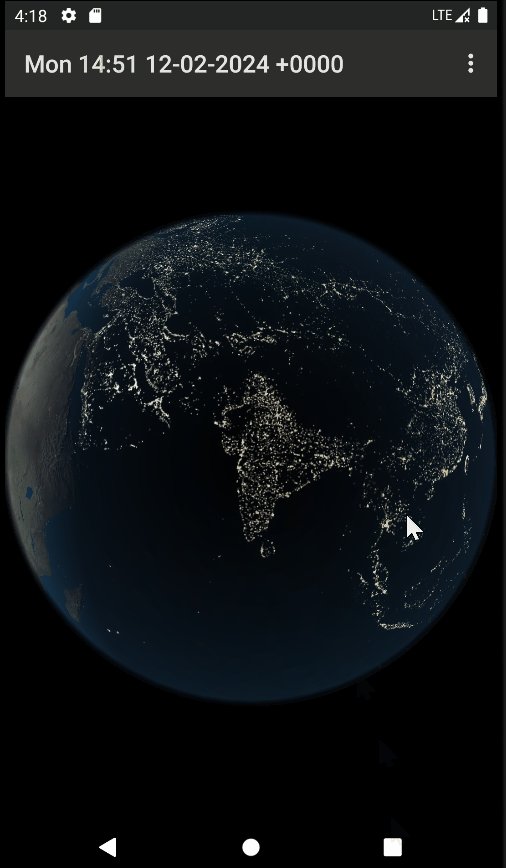
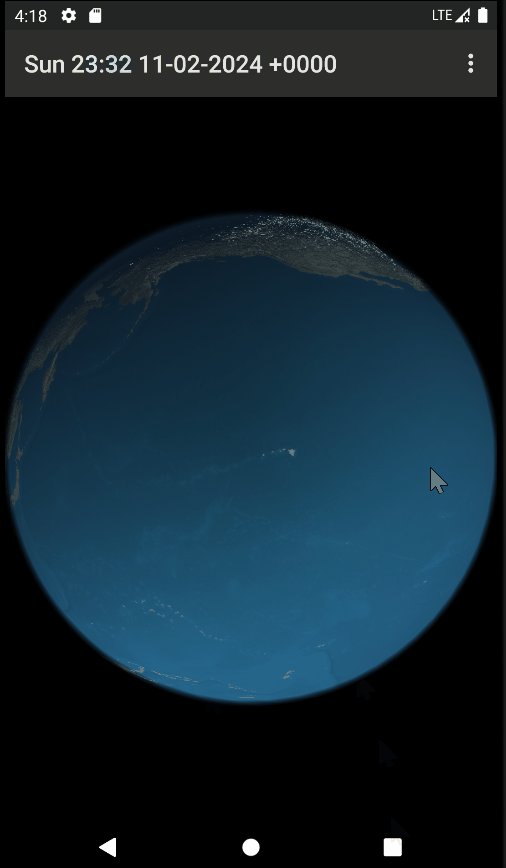
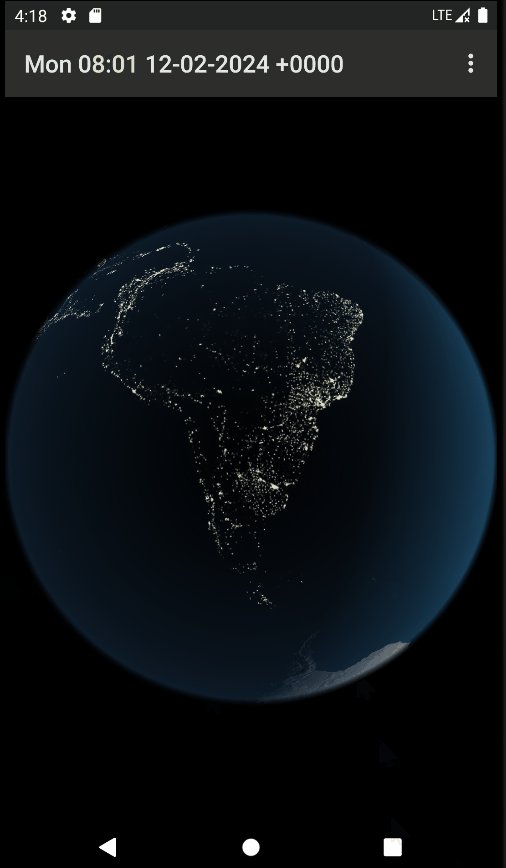
12.2 OpenGL / WorldWind / android(3d)
World Wind(简称WW,中文民间直译为世界风),是NASA发布的一个开放源代码(Open Source)的地理科普软件(由NASA Research开发,由NASA Learning Technologies来发展),它是一个可视化地球仪,将NASA、USGS以及其它WMS服务商提供的图像通过一个三维的地球模型展现,近期还包含了火星和月球的展现。
- gov.nasa.worldwind 顶级包
- gov.nasa.worldwind.awt 用于awt的组件
- gov.nasa.worldwind.formats.gpx GPS轨道格式
- gov.nasa.worldwind.formats.nmea GPS轨道格式
- gov.nasa.worldwind.geom 几何与数学类
- gov.nasa.worldwind.globes 地球、火星等星球的实现
- gov.nasa.worldwind.layers 图层
- gov.nasa.worldwind.layers.Earth 专用于地球的图层



- 界面布局文件(activity_main.xml)如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/globe"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true">
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
12.3 OpenGL / android(3d)

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

























 2327
2327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








