交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。
交互设计模型是捕捉和积累有效的设计方案,并将其应用于类似问题的方法,这是尝试将设计理论形式化,记录最好的实践方式,它可以帮助我们:
-
节省新项目的设计时间和精力;
-
提高设计方案的质量;
-
促进设计师与程序员的沟通;
-
帮助设计师成长。
这种模型化的设计概念源自建筑设计,克里斯特福·亚历山大(Christopher Alexander)撰写了两本影响力巨大的著作《模式语言》和《永恒的建筑设计方式》,书中首次描述了建筑设计模式这一概念,用以描述那些给居民带来幸福感的建筑设计精华。
1、行动中归纳经验
美国心理学家、体验式学习大师 大卫·库伯(David Kolb)认为,不能用经验指导行动,应该从行动中归纳出经验,把经验升华为规律,再用规律指导行动。这就是他提出的 库伯学习圈 ,我们同样可以用这种方式来学习和总结交互设计中的规律。

以下是学习 Axure 交互设计的详细流程:
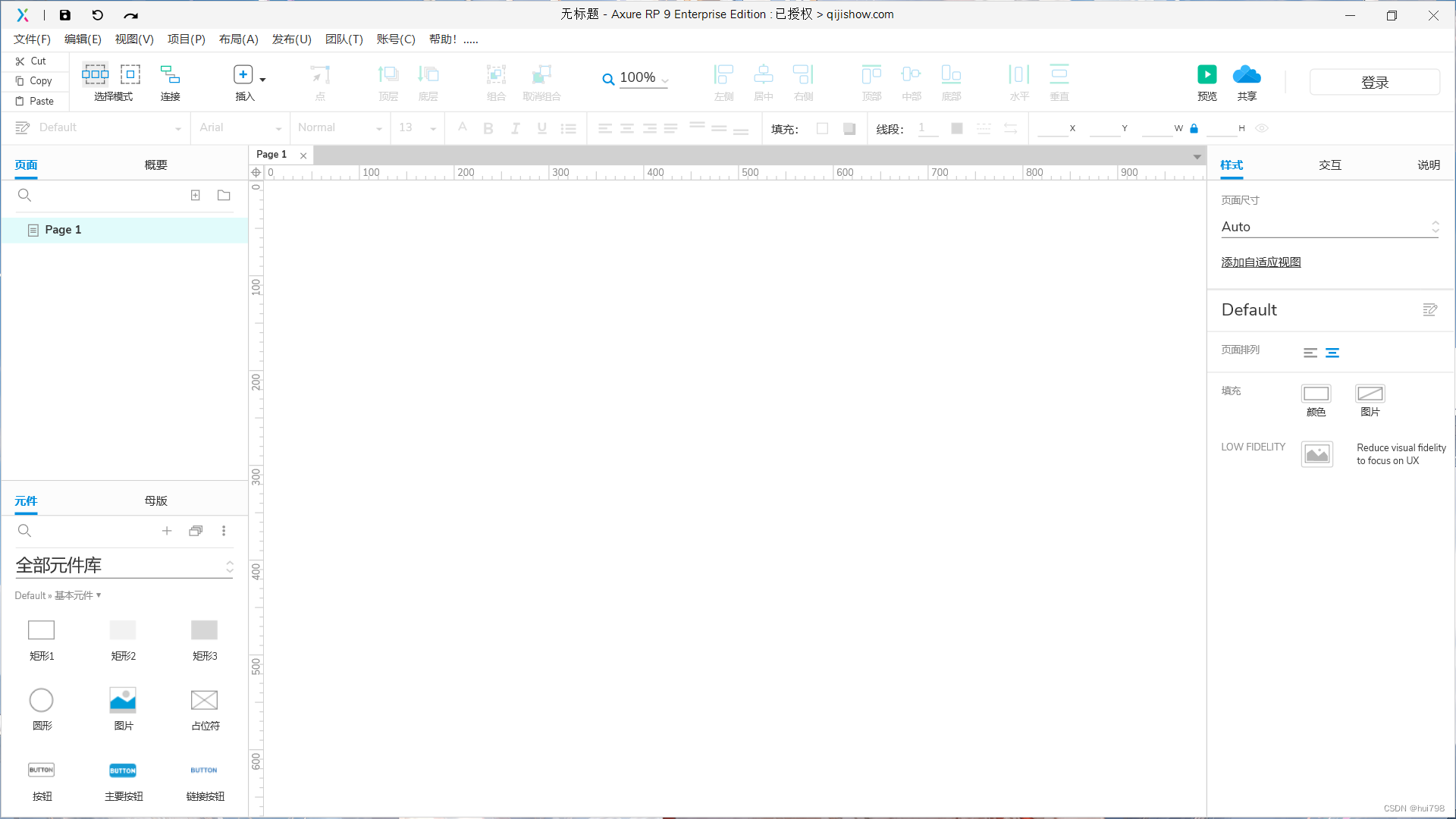
一、基础知识学习
1. 熟悉 Axure 的界面和基本操作,包括菜单栏、工具栏、工作区等。
2. 了解各种组件的用途和特点,如按钮、文本框、图片等。
二、页面规划与设计
1. 明确设计目标和需求,确定要设计的产品类型和功能。
2. 进行信息架构设计,规划页面的层次结构和内容布局。
3. 使用组件绘制页面框架,注意页面的美观性和合理性。
三、交互动作设置
1. 学习不同类型的交互动作,如点击、鼠标悬停、页面跳转等。
2. 为组件添加相应的交互动作,使其具有动态效果。
3. 设置交互的条件和逻辑,实现复杂的交互流程。
四、原型测试与优化
1. 自己进行初步测试,检查交互是否符合预期,页面是否存在问题。
2. 邀请他人进行测试,收集反馈意见。
3. 根据测试结果对原型进行优化和改进。
五、案例分析与学习
1. 研究优秀的 Axure 交互设计案例,分析其设计思路和技巧。
2. 借鉴案例中的优点,融入到自己的设计中。
六、持续实践与提升
1. 不断参与实际项目或练习,积累设计经验。
2. 关注交互设计的最新趋势和技术,更新自己的知识和技能。
3. 深入学习相关的设计理论和方法,提升设计水平。

学习 Axure 交互设计主要需要掌握以下工具:
1. Axure 软件本身:这是核心工具,用于创建原型、添加交互动作、构建页面结构等。
2. 绘图工具:如 Adobe Photoshop 等,用于处理一些图片素材,以更好地融入到 Axure 原型中。
3. 思维导图工具:如 XMind 等,帮助在设计前进行思路梳理和架构规划。
4. 文档编辑工具:用于记录设计思路、交互说明等,如 Microsoft Word 等。
5. 版本控制工具:如 Git 等,方便对不同版本的原型进行管理和协作。
学习 Axure 交互设计通常需要具备以下技能和知识:
技能方面:
1. 绘图与布局能力:能够准确地绘制界面元素,并合理安排它们的位置和布局。
2. 操作软件能力:熟练掌握 Axure 的各种操作,如创建页面、添加组件、设置交互等。
3. 逻辑思维能力:可以清晰地构建交互流程和逻辑关系。
4. 审美能力:具备一定的审美水平,以确保设计的界面美观、协调。
知识方面:
1. 用户体验知识:了解用户需求、行为模式和心理特点,以设计出符合用户期望的交互。
2. 界面设计原则:如一致性、简洁性、易用性等原则。
3. 交互设计理论:例如信息架构、流程设计等相关理论。
4. 相关技术知识:对网页开发、移动端应用开发等技术有一定的了解,以便更好地与开发团队沟通协作。
5. 产品知识:熟悉所设计产品的功能、目标用户群等,使交互设计更好地服务于产品目标。
在交互设计的过程中,设计师需要考虑用户的需求和行为模式。设计师需要了解用户的操作习惯,思考用户的需求,进而设计出一种让用户舒适、便捷、高效的交互体验。为此,设计师需要不断进行用户研究,以便更好地理解用户的需求和期望,并根据这些信息进行设计。
1. 用户需求分析
用户需求分析是交互设计过程中的第一步。设计师需要在深入研究用户需求的基础上,给用户提供一个舒适、便捷、高效的交互体验。在这一过程中,设计师需要关注以下几点:
1.1 调研用户信息
设计师需要了解用户的特征、需求、偏好等信息,可以通过用户调研、数据分析等方式获取。例如,在设计电商网站时,根据用户的购买习惯和需求,设计师应该考虑购物车的设计、页面信息展示等方面。
1.2 明确用户目标
设计师应该明确用户使用产品的目标,以便更好地设计出合适的功能和界面。例如,在设计一个移动应用程序时,设计师应该明确用户安装这个应用程序的目标,比如寻找餐厅、收听音乐等。
1.3 研究用户行为
设计师应该了解用户的行为模式,例如他们是如何浏览页面,如何查找信息,使用什么设备等。通过研究用户的行为,设计师能够针对性地为用户提供更好的交互体验。
1.4 思考用户痛点
设计师应该思考用户可能遇到的问题,例如在用户调用某个功能时,可能会出现哪些问题,如何解决等。设计师应该提供一种能够解决用户痛点的交互体验,从而提高用户满意度。
2. 任务分析
任务分析是交互设计过程中的第二步。设计师需要认真分析用户的工作流和操作模式,以便更好地设计一个符合用户操作习惯的界面。设计师在进行任务分析时,需要关注以下几点:
2.1 了解用户工作流
设计师应该清楚了解用户的工作流程,以便更好地设计出一个符合用户习惯的界面。例如,如果设计师正在设计一个在线购物的界面,他应该清晰了解用户的购买过程、用户可能的操作路径等。
2.2 研究用户操作模式
设计师应该了解用户的操作习惯,例如常用的操作手势、常用的操作方式等。在此基础上,设计师可以设计出更符合用户期望的交互界面。
2.3 确定用户流程
设计师应该确定用户的操作流程,包括用户将从哪里开始,采取哪些步骤,最终达到什么目标。通过设计清晰的用户流程,设计师能够为用户提供更好的用户体验。
3. 信息架构
信息架构是指将所涉及的所有信息进行分类和组织,形成一个清晰、易用、易理解的系统结构。在这个步骤中,设计师需要注意以下几点:
3.1 特定分类及其关系
设计师需要设计清晰的分类结构,将所有分类进行有效的组织和关联。这将使用户更容易找到所需的信息,并为用户提供更好的体验。
3.2 清晰的导航系统
设计师需要设计出一种清晰、易于使用的导航系统,以方便用户快速浏览和查找信息。导航系统应该明确标示信息的层次和重要性。
3.3 过滤和搜索功能
设计师应该提供过滤和搜索功能,以便用户快速查找自己需要的信息。搜索功能应该简单易用,同时提供一些能够帮助用户更好地找到信息的搜索建议。
4. 界面设计
界面设计是交互设计的核心,它包括了设计产品所需要的各种界面元素、形状、颜色、排列等。在这个步骤中,设计师需要注意以下几点:
4.1 根据用户需求设计界面
设计师应该根据用户需求、操作模式以及信息架构设计出一个直观、符合用户期望的界面。
4.2 设计美观的界面
设计师应该设计美观、符合用户期望的界面。通过使用适当的颜色、字体和图标,设计师可以提高用户体验。
4.3 界面布局
设计师应该设计出一个清晰的界面布局,将界面元素分配到合适的区域。
4.4 渐进式披露
设计师应该使用渐进式披露方式,即优先显示用户最需要的信息,逐步显示其他信息。这样可以避免用户信息过多的情况,同时也减轻了用户阅读的负担。
5. 交互细节
交互细节同样也是交互设计中的重要一环,它决定了用户在使用过程中的舒适度和产品的易用性。在这个步骤中,设计师需要注意以下几点:
5.1 设计符合直观性的控件
设计师应该设计出直观易懂的控件,让用户能够迅速理解和使用。例如,按钮应该具有明显的点击效果,滑动条应该易于控制并显示当前状态等。
5.2 提供实时反馈
设计师应该为用户提供实时反馈,以便让用户了解目前所处状态和操作结果。例如,在用户提交表单后,应该给予相对应的成功或失败提示。
5.3 设计易于操作的界面
设计师应该确保交互界面易于操作,不论是在桌面端还是移动端。例如,界面上的按钮应该具有足够的可点击区域,避免用户误操作。
5.4 遵循一致性原则
设计师应该确保产品的各个界面之间保持一致性,这样可以降低用户的学习成本。例如,颜色、字体和控件样式应该在整个产品中保持一致。
6. 用户测试与评估
在交互设计过程中,用户测试与评估是非常重要的一环,它能够帮助设计师发现产品中的问题,并针对性地进行优化。在这个步骤中,设计师需要注意以下几点:
6.1 设计并实施用户测试
设计师应该设计合适的用户测试方案,邀请目标用户参与测试,并观察他们在使用产品过程中的行为和反馈。
6.2 分析测试结果
根据用户测试的结果,设计师应该分析其中的问题,并推断出可能的原因,以便进行针对性的优化。
6.3 迭代优化
设计师应该根据测试结果不断进行产品的迭代优化,通过多轮测试和优化,以达到更好的交互体验。
6.4 跟踪用户反馈
设计师应该持续关注用户的反馈和建议,并在后续的迭代优化中予以考虑。这将有助于产品在上线后的持续改进。
总结:
交互设计是一个涵盖用户需求分析、任务分析、信息架构、界面设计、交互细节和用户测试与评估等多个环节的复杂过程。设计师需要关注这些环节中的各种细节,以为用户提供最佳的交互体验。只有在这些环节都得到充分重视的情况下,产品的交互设计才能真正达到理想状态,满足用户的期望。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








