一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
-
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
-
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
-
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
-
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
-
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
-
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
-
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
-
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
-
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
-
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
-
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
-
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
-
SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
-
SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
-
SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
-
SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
-
SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
-
SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
-
SAP UI5 应用开发教程之九十二 - 基于 SAP UI5 JSONModel 客户端模型的列表分页显示(Table Pagination)前提
-
SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案
-
SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
-
SAP UI5 应用开发教程之九十八 - 从 viewId 这个属性谈起,聊聊 SAP UI5 的 HTML 源代码生成机制
-
SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml
-
SAP UI5 应用开发教程之一百 - 如何修改 SAP UI5 框架的源代码实现,以及使用本地部署的 SAP UI5 SDK
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
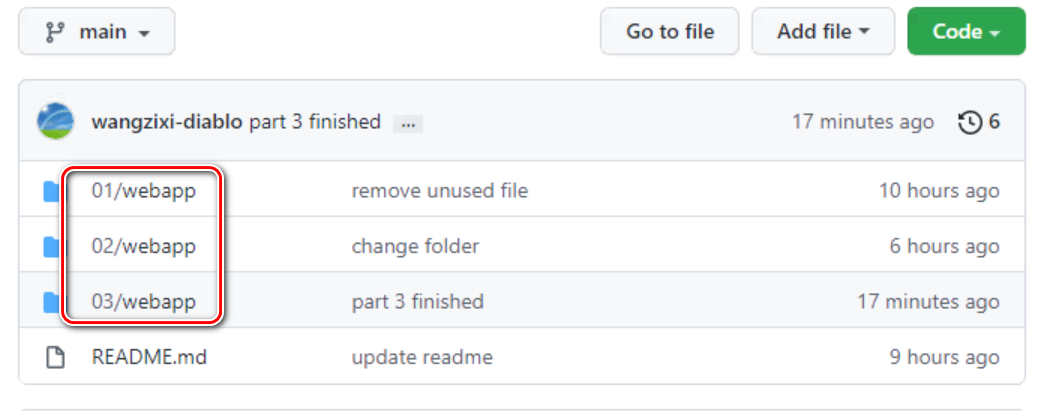
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程有一位学习者提了一个问题:
其实,现在我有一个问题就是分页的,官网上已经没有分页了,我知道大神自己写了一个,但是如果我想用外部的分页插件的话,我应该怎么去操作呢,比如我把分页插件下载下来了,我该怎么将它实现在页面上,能不能把步骤讲解一下,最好的话有页面可以看的。

这个问题概括起来就是:如何在 SAP UI5 应用中消费第三方库?
本文通过一个实际的例子来讲解。
vConsole 是腾讯发布的一个工具库,从其获得的超过一万三千个 stars,就知道这个库的受欢迎程度:

这个库解决的业务痛点是,当我们在移动设备上使用 Chrome 等浏览器访问 Web 应用时,无法像桌面访问环境那样,直接按快捷键 F12 召唤出 Chrome 开发者工具,查看 Console 面板里打印出的 log 信息。使用这个库之后,会在原本的 Web 应用的右下角显示一个绿色的按钮,点击之后,可以弹出类似 Chrome 开发者工具 Console 面板类似的界面,方便 Web 开发人员在移动设备上也能查看 Web 应用打印出的 log 信息。
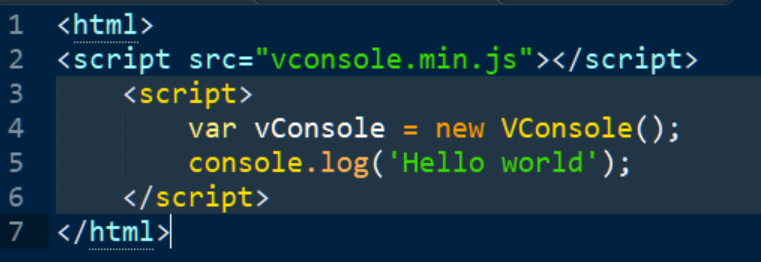
vConsole 的一种用法是,将其库文件下载到本地后,在网页的 script 标签里引用。创建一个 VConsole 实例后,仍然采用正常的 console.log 打印调试信息或者日志。

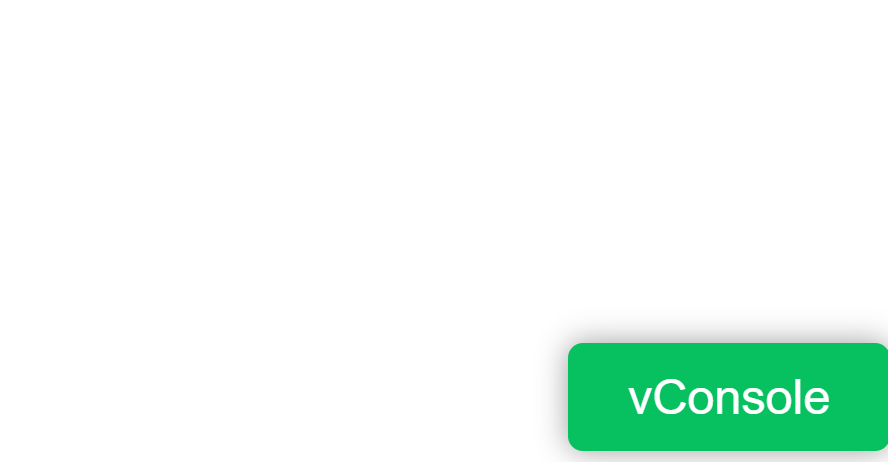
此时渲染出的网页右下角,会出现一个绿色的 vConsole 按钮:

点击之后,能打开一个类似 Chrome 开发者工具的面板,从而在里面能够看到应用程序使用 console.log 打印出的调试信息。

虽然 SAP UI5 应用里,也存在对应的 index.html 文件,但是,直接在 SAP UI5 的 index.html 里,插入上图 script 的做法,并不是 SAP 推荐的在 SAP UI5 里使用第三方库的方式。因为绝大多数标准的 SAP UI5 应用的使用场景,都是通过 Fiori Launchpad 作为入口来访问的。这种情况下,SAP UI5 应用的入口是 Component.js, 而不是 index.html.
下面是正确的在 SAP UI5 应用里消费第三方库的做法。

























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










