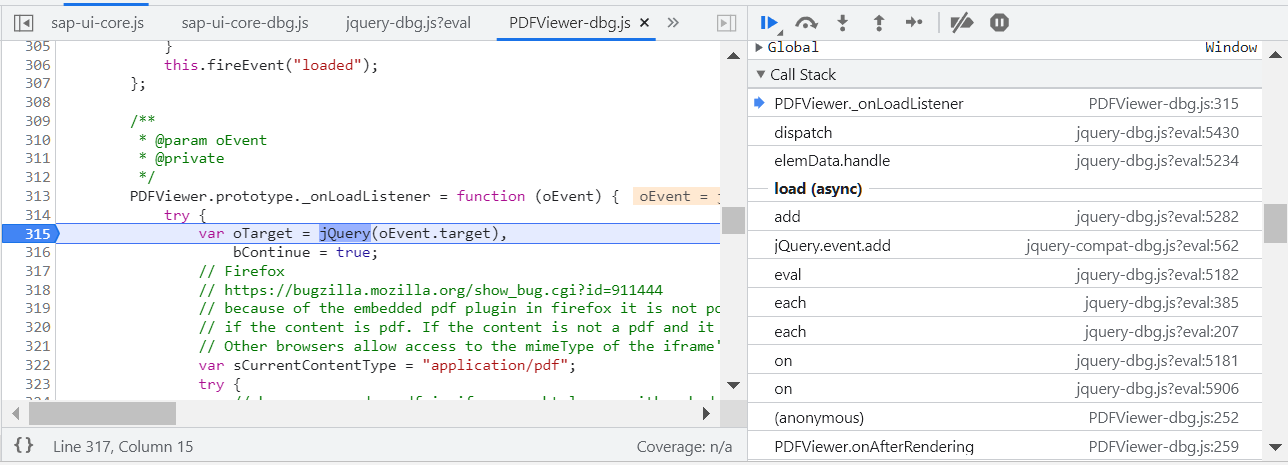
这个 _onLoadListener 函数什么时候注册的呢?

iframe 完成加载之后,就触发这个 load 事件注册的处理函数:

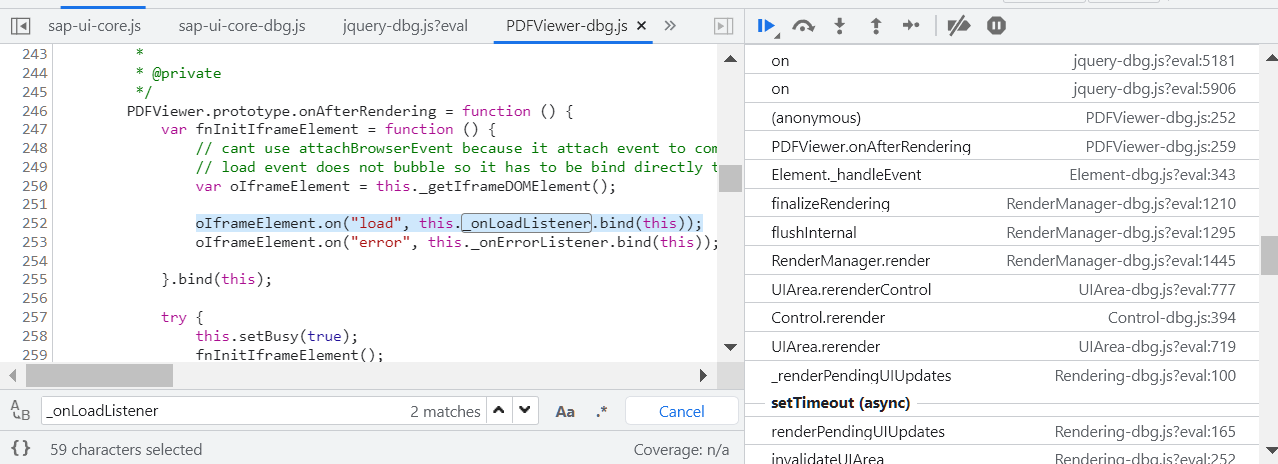
PDFViewer.prototype.onAfterRendering = function () {
var fnInitIframeElement = function () {
// cant use attachBrowserEvent because it attach event to component root node (this.$())
// load event does not bubble so it has to be bind directly to iframe element
var oIframeElement = this._getIframeDOMElement();
oIframeElement.on("load", this._onLoadListener.bind(this));
oIframeElement.on("error", this._onErrorListener.bind(this));
load 事件:

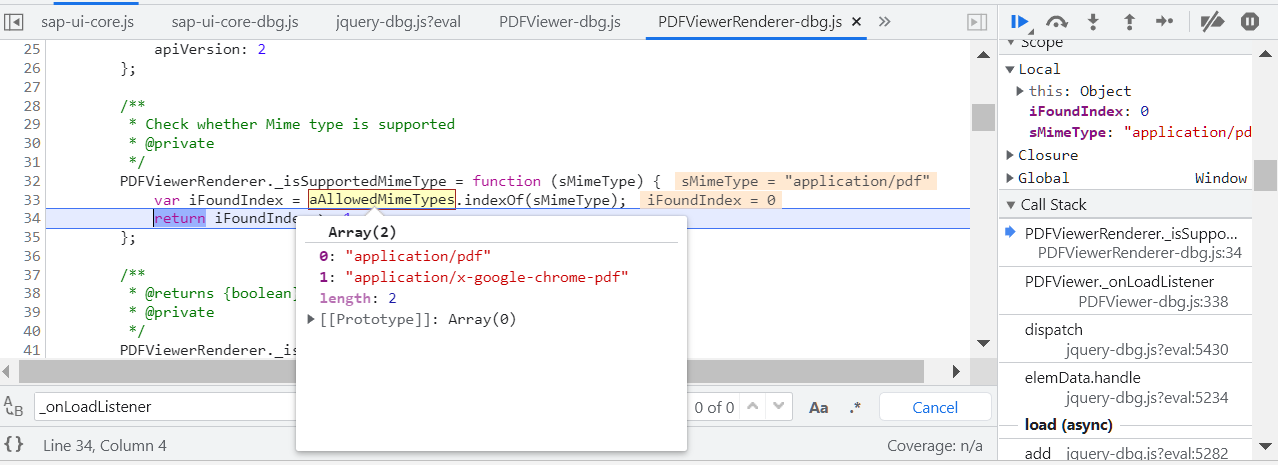
application/pdf 是支持的 mime type:

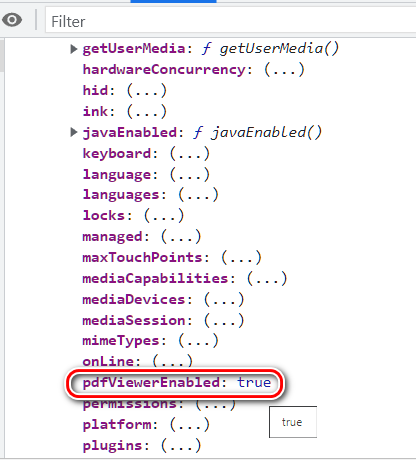
判断浏览器是否支持直接查看 pdf 文件的方法:


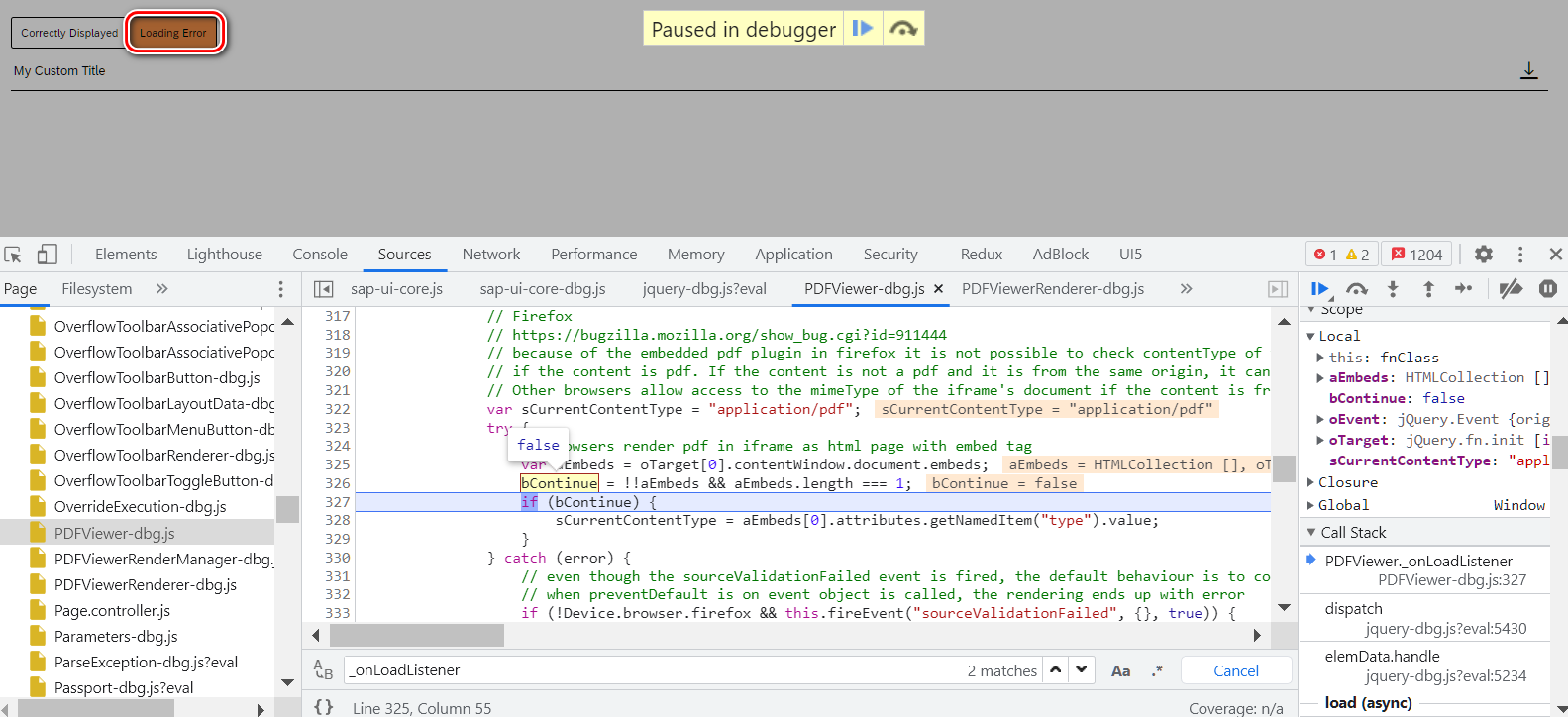
点了 loading errors 之后,bContinue 标志位为 false,因为此时 oTarget[0].contentWindow.document.embeds 为空:

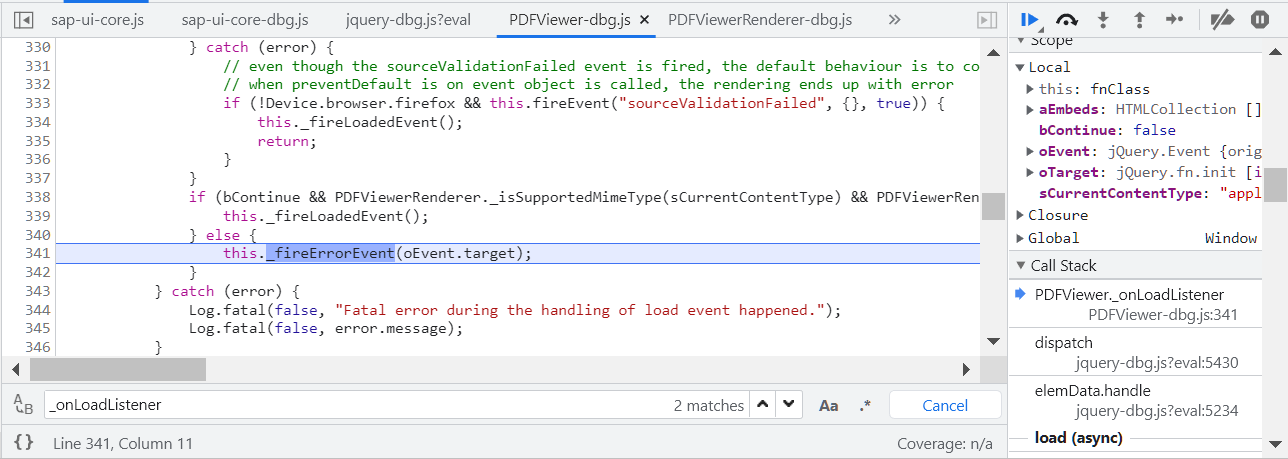
所以进入此处的 else 分支:

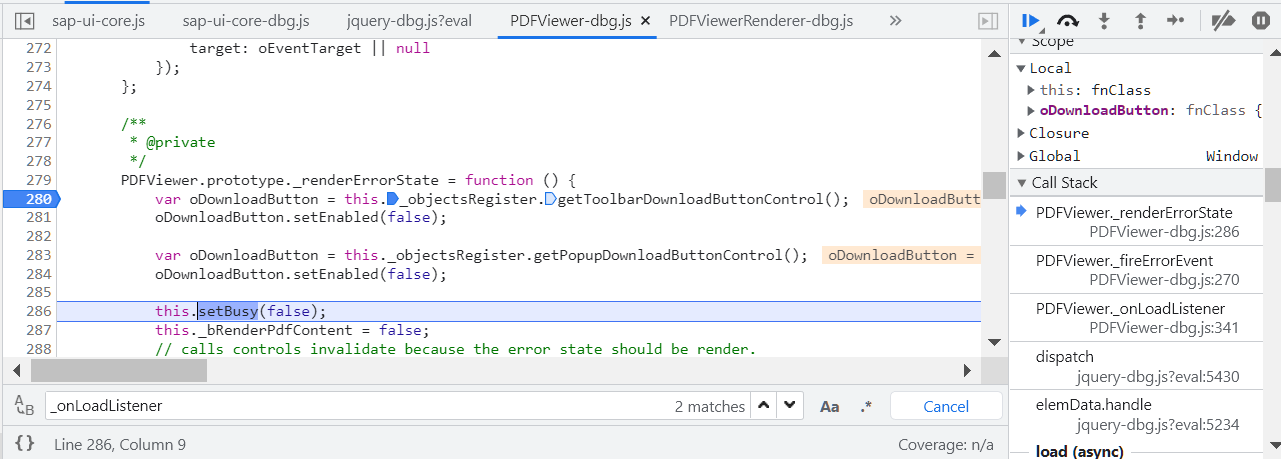
在 PDFViewer.prototype._renderErrorState 里,把下载按钮设置为 disabled:

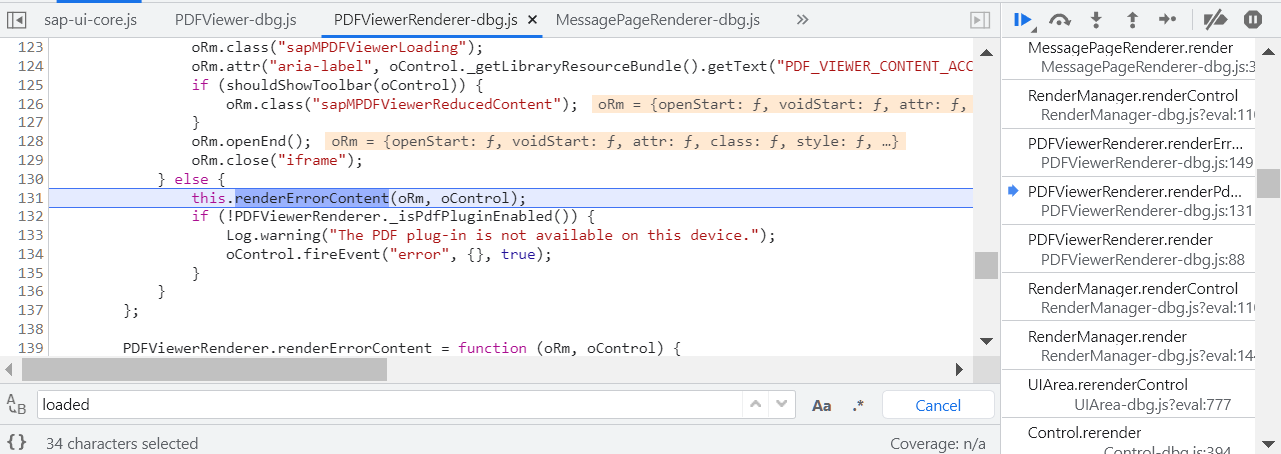
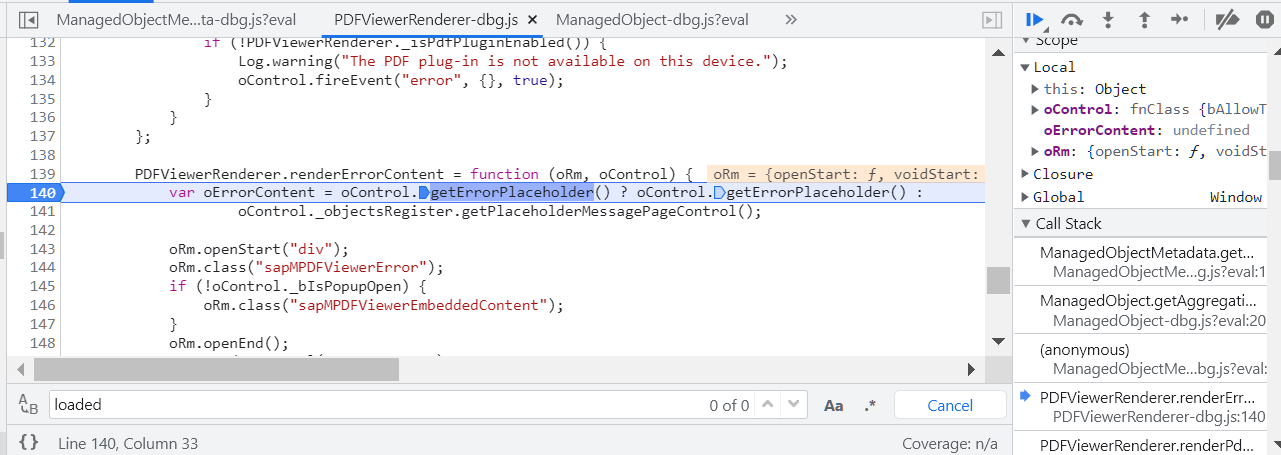
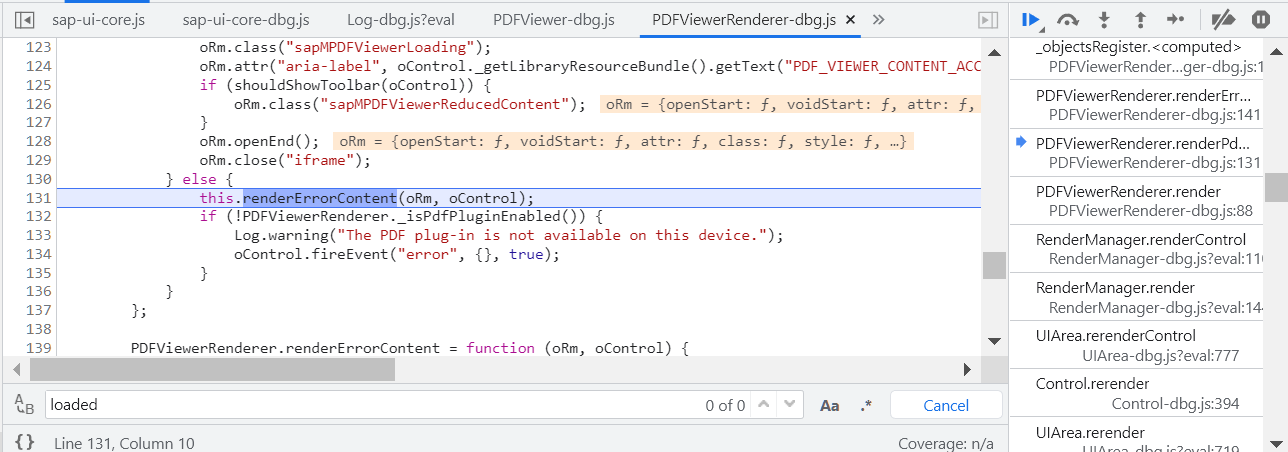
在函数 PDFViewerRenderer.renderPdfContent 里:

进入 else 分支。
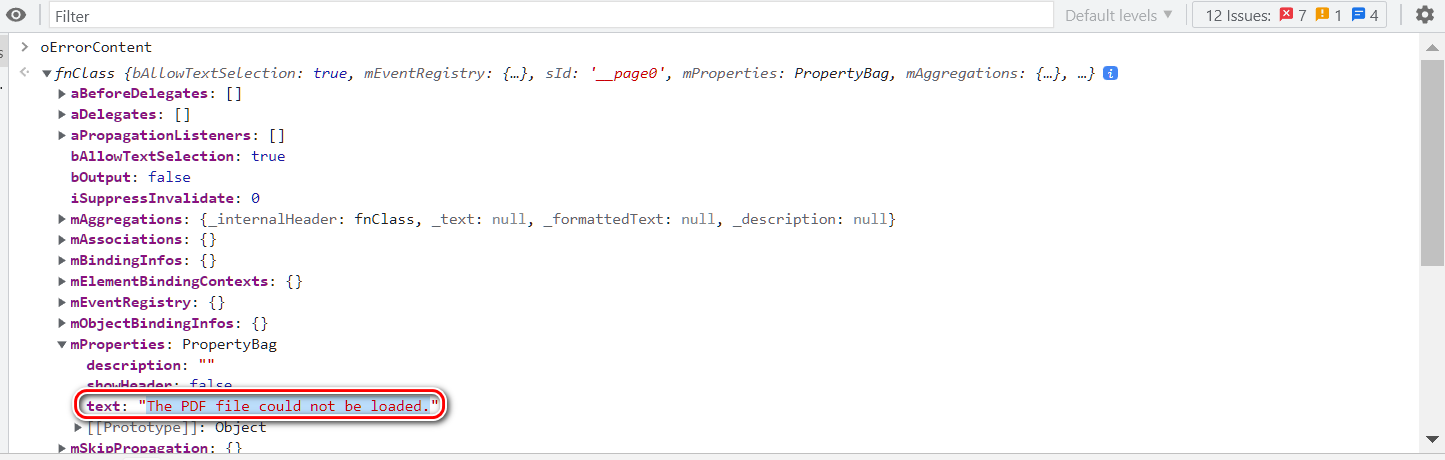
拿到 ErrorPlaceHolder:

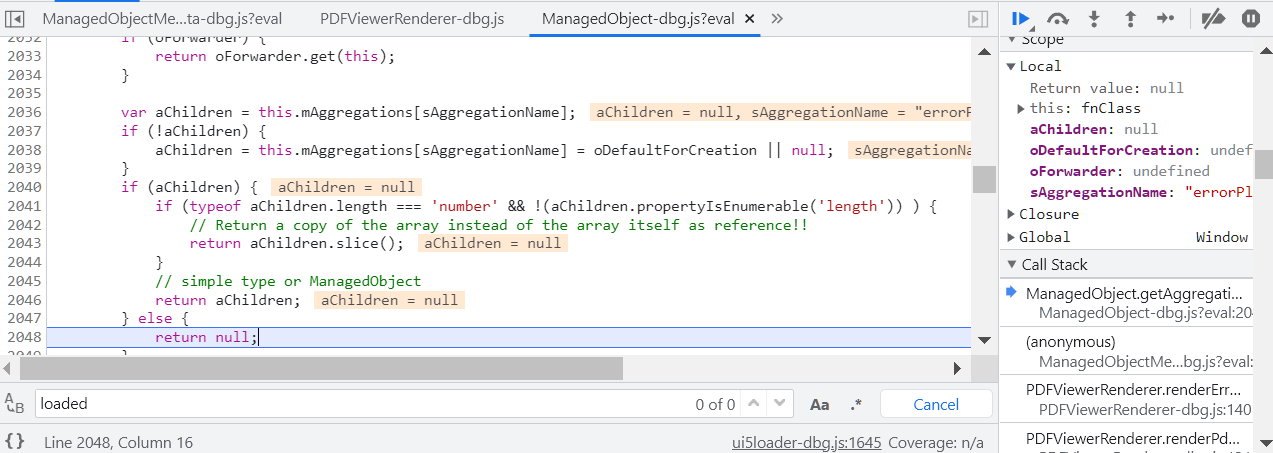
读取的是 null:

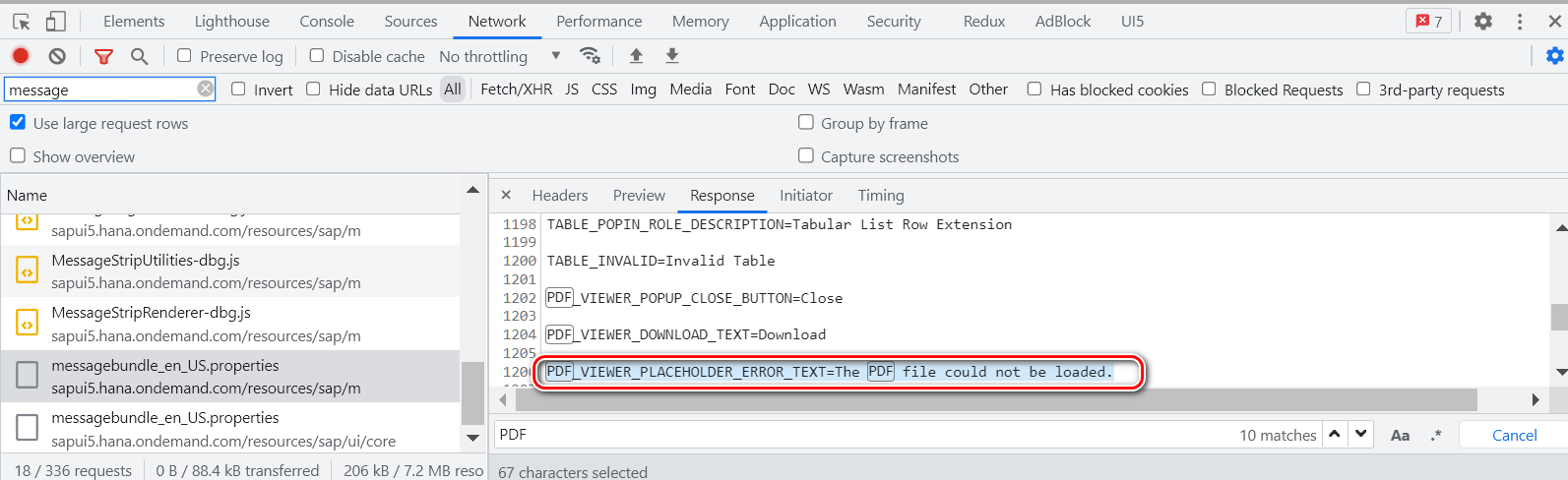
这个属性是从哪里读取的呢?


从这个 https://sapui5.hana.ondemand.com/resources/sap/m/messagebundle_en_US.properties 文件里读取。
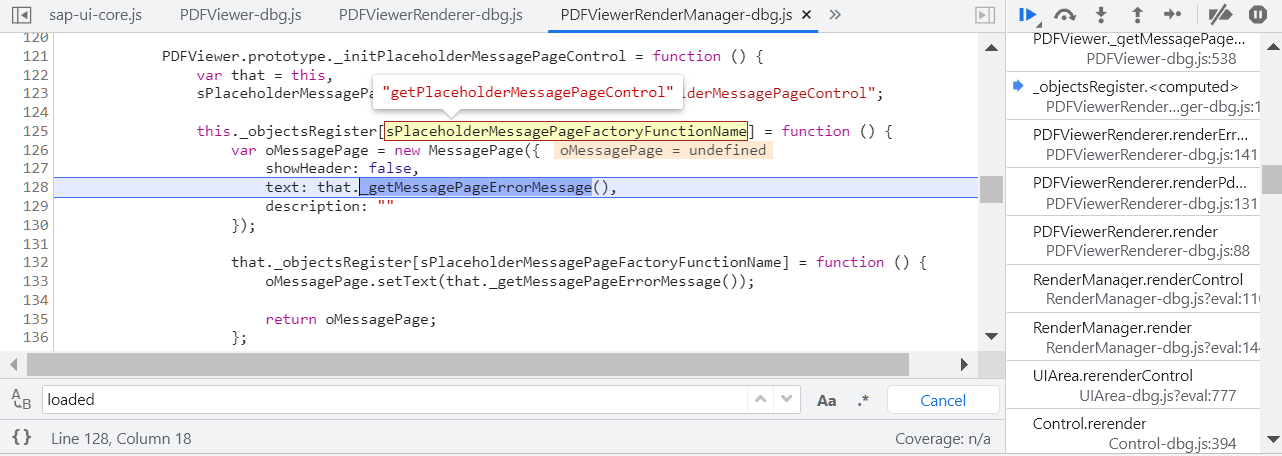
在这个方法里读取:

this.renderErrorContent(oRm, oControl);
这个方法的名称是动态植入的:getPlaceholderMessagePageControl

当 PDF 查看器嵌入到 sap.m.IconTabBar 控件中时,切换选项卡时可能无法重新加载 PDF 文档。 要解决此问题,可以执行以下任一操作:
-
当用户在选项卡之间切换时,将 PDF 查看器的可见性设置为 false。
-
每次用户导航到不同的选项卡时,从 DOM 中删除 PDF 查看器 iframe 元素。 可以通过调用
sap.m.PDFViewer#invalidate方法删除 PDF 查看器元素。
用户可用的辅助功能可能会有所不同,具体取决于安装的 Adobe Acrobat Reader 版本。
该控件支持的几种 displayType:sap.m.PDFViewerDisplayType
-
如果设置为
link,PDF 查看器将显示为带有下载按钮的工具栏,可用于下载 PDF 文件。 -
当调用
#open方法时,用户可以在新选项卡中打开 PDF 文件或下载它。 -
如果设置为
嵌入式(embedded),PDF 查看器将嵌入父容器中,并显示 PDF 文档或由 errorPlaceholderMessage 属性定义的消息。 -
如果设置为
auto,PDF 查看器的外观取决于所使用的设备:
(1) 在移动设备(手机、平板电脑)上,PDF 查看器显示为带有下载按钮的工具栏。
(2) 在桌面设备上,PDF 查看器嵌入在其父容器中。

























 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










