项目整体不难,几个点:
1,换loading界面
2,播放视频
3,扫描二维码打开网页
换loading界面
客户的需求是有个蒙板效果,且是从两边往中间走进度条。
自己css,js这块很菜。不能死刚这个需求,得找个取巧的法子。
于是把原cocos的loading界面换成一个静态图(即,隐藏原进度条,但功能还是在的)
进入cocos后,接着这个静态图,在cocos里面做进度条。
这里简单说一下,换CocosLoading界面的一些小总结:
build mobie/web 工程后(客户要求,PC浏览器、手机浏览器这两个平台)
1,index.html, progress所在标签注释
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
2,main.js中,设置进度条的代码注释
function setLoadingDisplay () {
// Loading splash scene
var splash = document.getElementById('splash');
/*注释
var progressBar = splash.querySelector('.progress-bar span');
cc.loader.onProgress = function (completedCount, totalCount, item) {
var percent = 100 * completedCount / totalCount;
if (progressBar) {
progressBar.style.width = percent.toFixed(2) + '%';
}
};
splash.style.display = 'block';
progressBar.style.width = '0%';
*/
cc.director.once(cc.Director.EVENT_AFTER_SCENE_LAUNCH, function () {
splash.style.display = 'none';
});
}
3,修改loading界面的背景图为全屏
cocos自带的是个很小的splash图,且没有居中处理。
把build工程中,splash.png换成自己的背景图。
拉伸需求是能根据浏览器的长宽自适应,且不会出现拉伸。在这里找到解决方法,即把CSS(style-mobie.css,style-desktop.css)中background-size设置为cover
(注:原来cocos中设置的是40%)
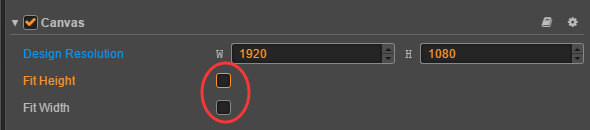
然后,cocosCreator工程中,也要设置为根据屏幕长宽拉伸自适应。

这两个选项都不勾选即可
























 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










