1.当Canvas的Render Mode为Overlay时
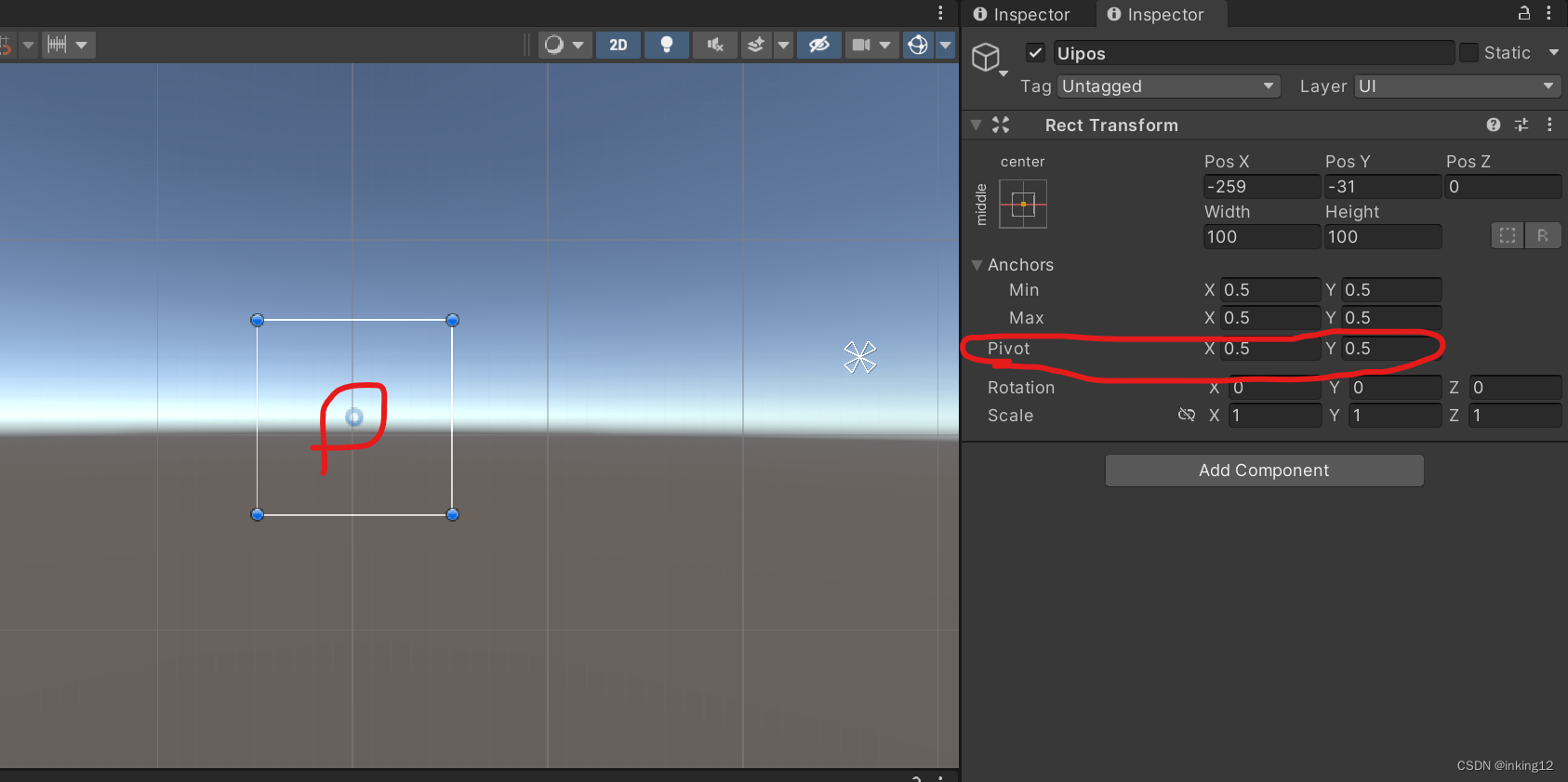
UI物体的RectTransform.position 返回该UI物体的轴点Pivot的屏幕空间坐标,注意:改变pivot的值,postition也会改变
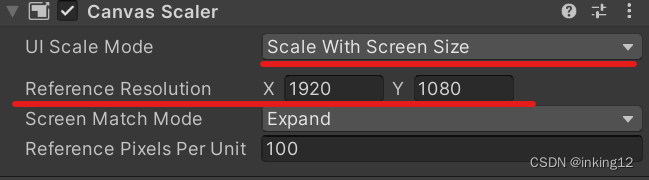
 当屏幕大小为1920*1080时
当屏幕大小为1920*1080时
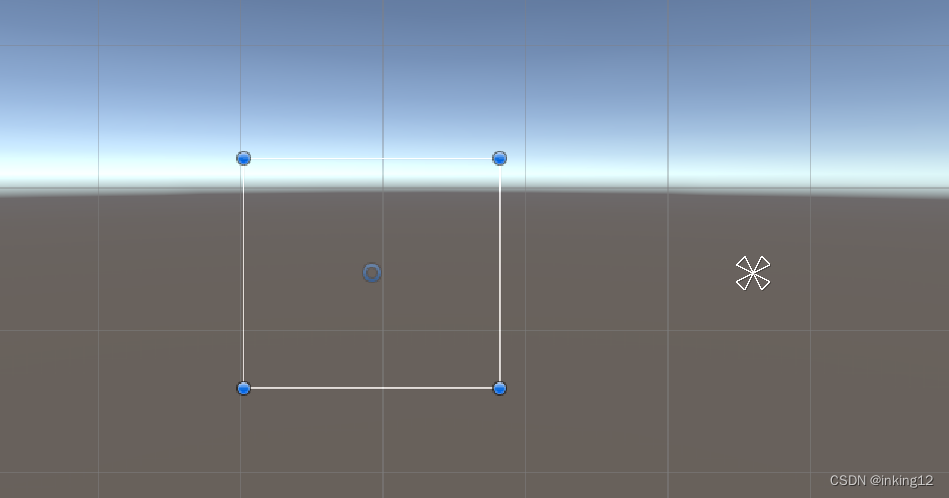
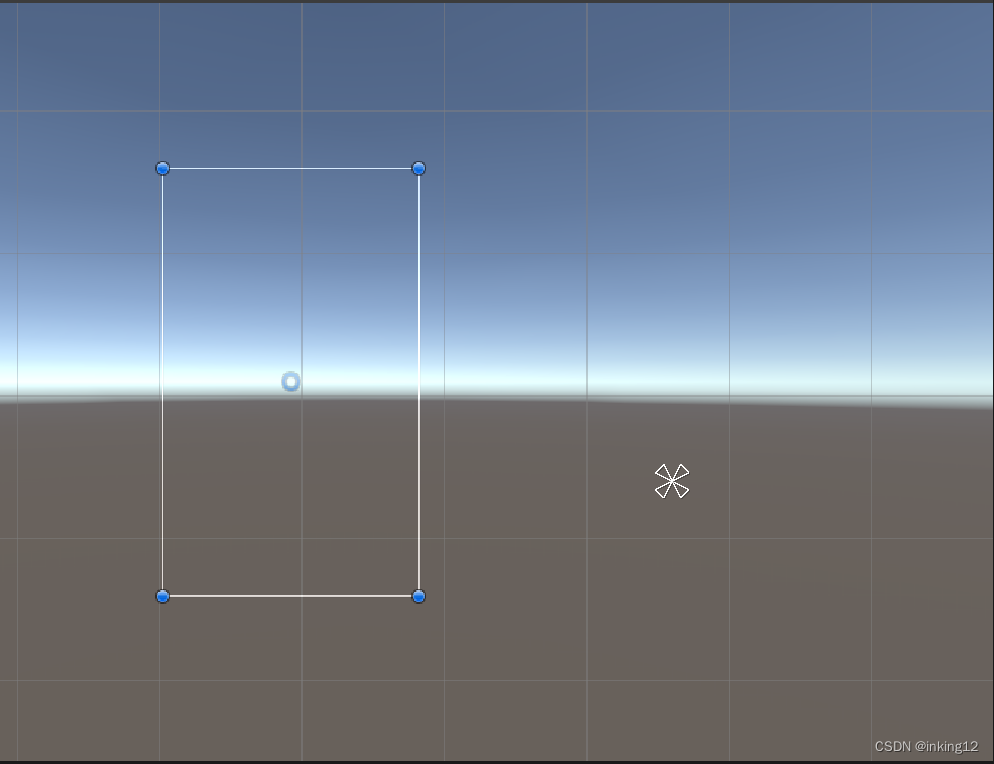
 (1)UI的pivot 在Canvas的左下角时 RectTransform.position=0,0,pos.z
(1)UI的pivot 在Canvas的左下角时 RectTransform.position=0,0,pos.z
(2)在右上角时, RectTransform.position=1920,1080,pos.z
ps:改变UI大小也就是RectTransform.rect的值时,Pivot的位置也会变化


2.当Canvans的Render Mode为Camera时
UI物体的RectTransform.position 返回该UI物体的轴点Pivot的世界空间坐标
3.当Canvans的Render Mode为WorldSpace
和Camera 一样返回该UI物体的轴点Pivot的世界空间坐标
ps:由于RectTransform是Transform在二维空间的显示,所以RectTransform.position=Transform.position

声明:只是记录自己学习Unity发现的知识,不能保证完全正确





















 1111
1111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








