Node还有两个非常重要的属性:position和anchorPoint。
position(位置)属性是Node对象的实际位置。position属性往往还要配合使用anchorPoint属性,为了将一个Node对象(标准矩形图形)精准的放置在屏幕某一个位置上,需要设置该矩形的锚点,anchorPoint是相对于position的比例,默认是(0.5,0.5)。我们看看下面的几种情况:
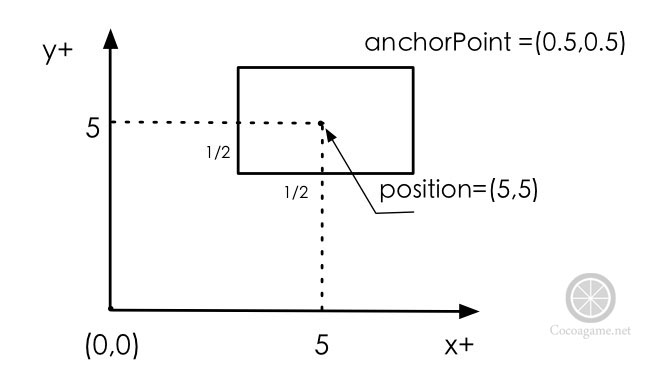
以anchorPoint为(0.5,0.5)为例,这是默认情况。
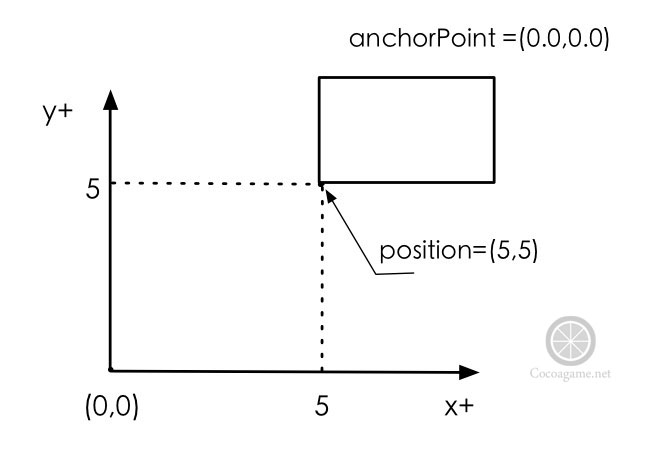
下面是anchorPoint为(0.0,0.0)情况。
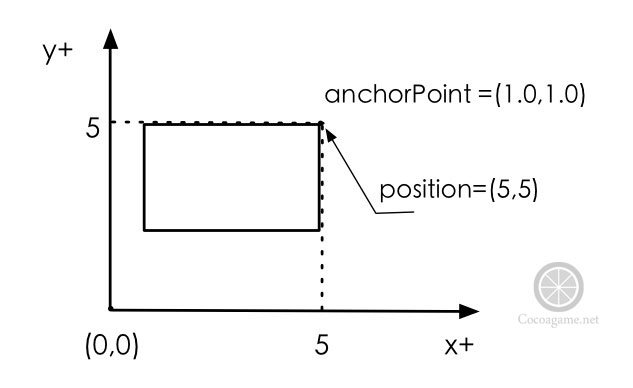
下面是anchorPoint为(1.0,1.0)情况。
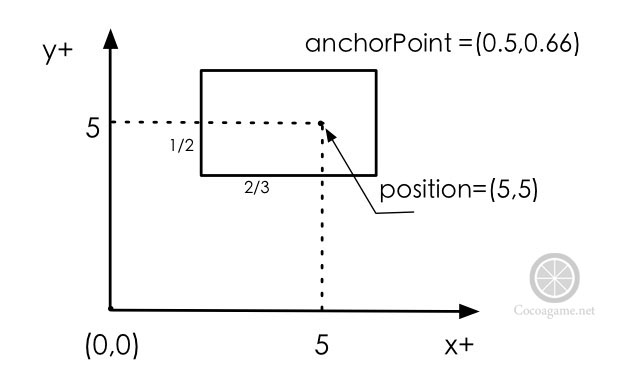
下面是anchorPoint为(0.5,0.66)情况。
为了进一步了解anchorPoint使用,我们修改HelloWorld实例,修改HelloWorldScene.cpp的HelloWorld::init()函数如下,其中加粗字体显示的是我们添加的代码。
- <span style="font-size:14px;">bool HelloWorld::init()
- {
- … …
- auto label = LabelTTF::create("Hello World","Arial", 24);
- label->setPosition(Point(origin.x + visibleSize.width/2,
- origin.y +visibleSize.height - label->getContentSize().height));
- label->setAnchorPoint( Point(1.0, 1.0) );
- this->addChild(label, 1);
- auto sprite = Sprite::create("HelloWorld.png");
- sprite->setPosition(Point(visibleSize.width/2 + origin.x,visibleSize.height/2 + origin.y));
- this->addChild(sprite, 0);
- return true;
- }</span>
Hello World设置了anchorPoint为(1.0,1.0)。



























 1246
1246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








