考虑到大工程每个cpp和h文件都要增加版权信息,每次都复制粘贴,有点麻烦,于是就想着怎么省事。通过查找,原来以为koroFileHeader这个插件可以搞定,后来发现它只能提供json格式的文件头部信息,相当于文档注释,它出来的结果是在文件头部添加类似
@xxx 内容
格式的注释,对于版权信息肯定不合适,所以不采用这种方式。
又调研了以下发现可以使用代码片段来实现,所谓代码片段就是用指定的前缀表示一定量的代码,这段代码还可以添加变量。对于我们来说,我们的这段代码就是固定的,所以这个比较简单。
也就是使用Snippets工具,vscode自带了snipper,通过文件--首选项--用户片段--输入自定义的片段文件的名字,回车得到模板,接下来我们将该模板改动以下即可:
{
"add Copyright notice": {
"prefix": [ "header", "stub", "copyright"],
"body": [
"/* ==================================================================",
"* Copyright (c) 2020,xxxx.",
"* All rights reserved.",
"*",
"* Redistribution and use in source and binary forms, with or without",
"* modification, are permitted provided that the following conditions",
"* are met:",
"*",
"* 1. Redistributions of source code must retain the above copyright",
"* notice, this list of conditions and the following disclaimer.",
"* 2. Redistributions in binary form must reproduce the above copyright",
"* notice, this list of conditions and the following disclaimer in the",
"* documentation and/or other materials provided with the",
"* distribution.",
"* 3. All advertising materials mentioning features or use of this software",
"* must display the following acknowledgement:",
"* This product includes software developed by the xxx Group. and",
"* its contributors.",
"* 4. Neither the name of the Group nor the names of its contributors may",
"* be used to endorse or promote products derived from this software",
"* without specific prior written permission.",
"*",
"* THIS SOFTWARE IS PROVIDED BY xxx,GROUP AND CONTRIBUTORS",
"* ===================================================================",
"* Author: xxx XXX.",
"*/"
],
"description": "Adds copyright..."
}
}保存,退出。
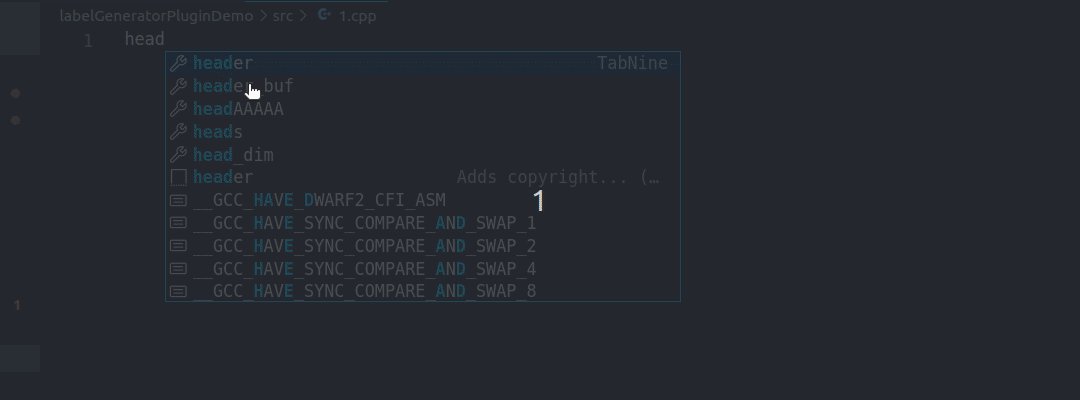
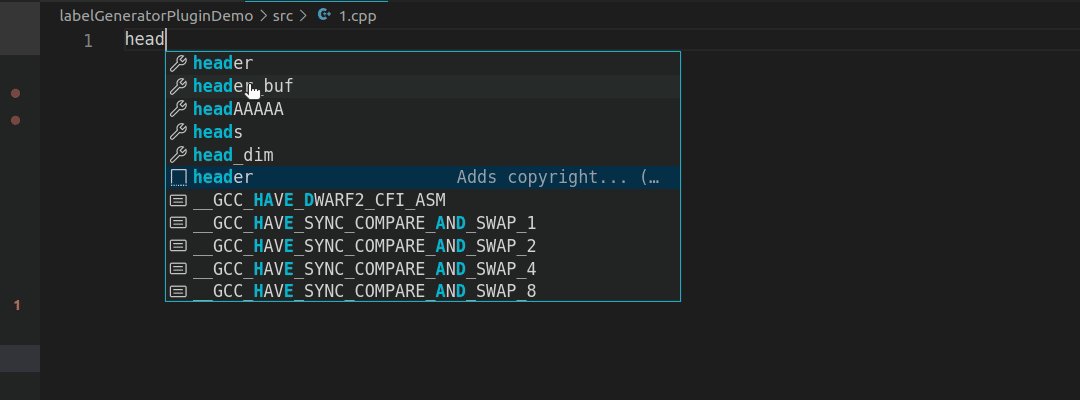
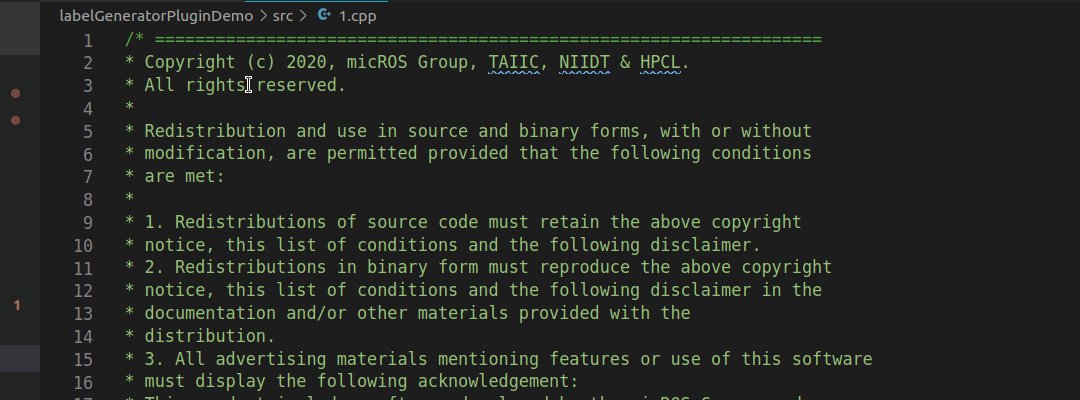
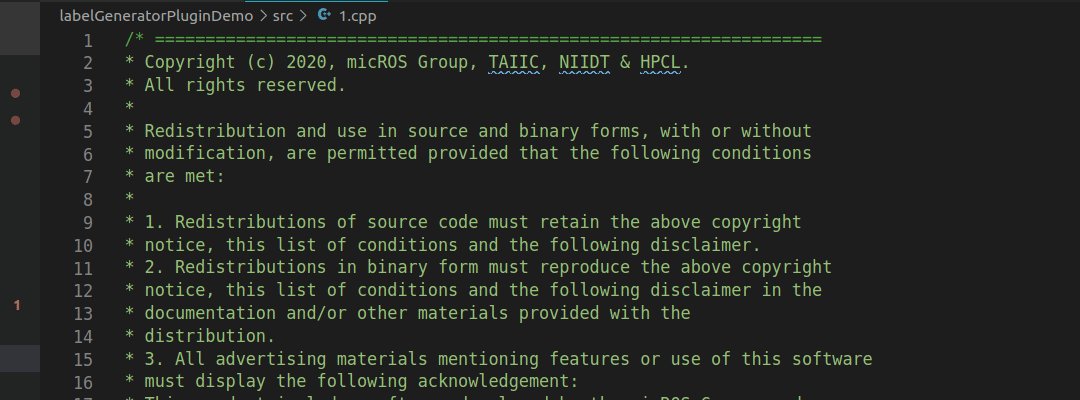
接下来使用这些代码片段,上述片段中"prefix": [ "header", "stub", "copyright"],定义了3个选项,在我们的文件中输入这3者中的任意1个,都会提示出可用项:

























 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








