安装最新稳定版 Vue
npm 装上 nodejs 就有了。 (建议直接用安装包,避免折腾)
$ npm install vue
全局安装Vue后任何地方都可以使用vue命令
$ npm install vue -g
创建项目
(其实我基本都打是vue ui开 UI界面 操作 )
vue-cli2 (webpack就官方默认模板)
项目名 请自行替换
vue init webpack 项目名
vue-cli3 以后 (回车后会让你选一些初始参数)
项目名 请自行替换
vue create 项目名
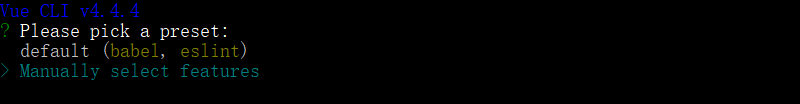
第一步:选手动 (箭头上下移动,回车下一步)

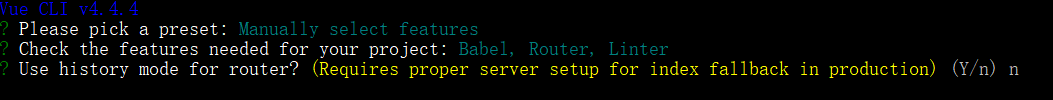
第二步:用空格勾选 Router 后回车继续

第三步:是否历史进行路由,选n (否) 回车

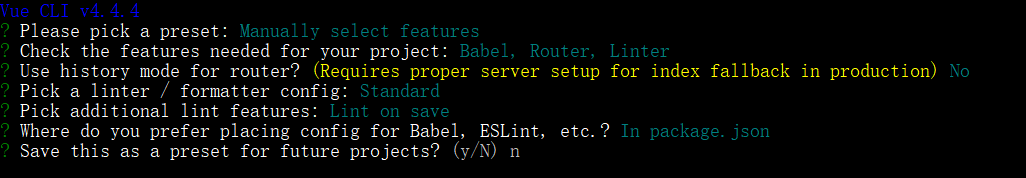
后几步参考下图的选择吧(右边 深青色 部分)

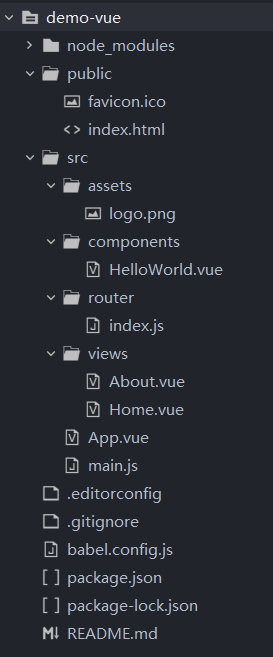
初始目录结构
我们选择了路由组件所以会创建相关的示例代码否则默认没有router文件夹

| 文件、夹 | 说明 |
|---|---|
node_modules | 项目依赖都安装于此 |
public/favicon.ico | 站点图标 |
public/index.html | 首页入口(负责引用主js) |
src/assets | 资源文件 |
src/componentsVue | 功能组件 |
src/router | vue-router 配置 |
src/views | Vue 视图组件 |
src/App.vue | 项目入口文件(其它页面、模块都是它的子组件) |
src/main.js | 项目主文件(负责实例化 App.vue 并显示) |
| package.json | 项目配置文件 |
运行项目
创建完成后,会提示:
- 进入项目文件夹
cd 项目名 - 运行项目
npm run serve
$ cd 项目名 # 进入项目文件夹
$ npm run serve # 运行项目
访问项目

此时已经成功运行可以通过 http://localhost:8080 访问了。






















 22万+
22万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










