本章节,我们介绍一下“Image”UI元素,首先我们创建一个新场景“SampleScene2.unity”。然后我们点击菜单栏“GameObjec”->“UI”->“Image”,如下所示

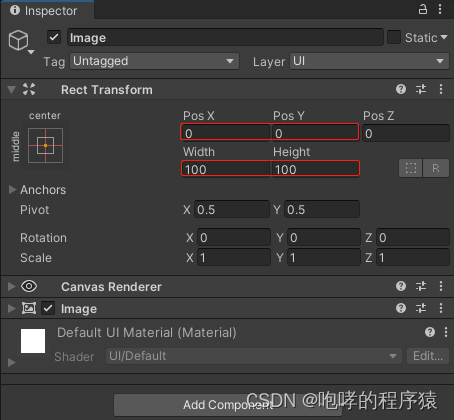
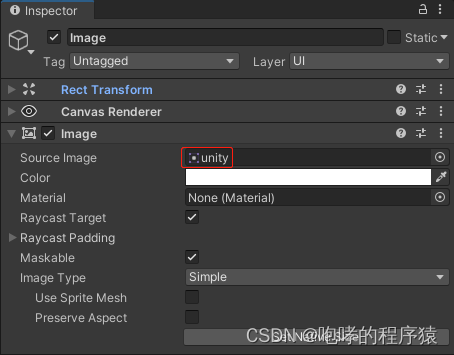
我们将其放置到了中间位置,检视面板中的参数如下

默认情况下,这个“Image”的尺寸是100 * 100像素。
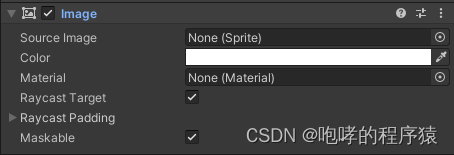
这里,我们主要介绍它的“Image”组件。

Source Image 表示要显示的图像的纹理(必须作为精灵导入)。
Color要应用于图像的颜色。
Material 用于渲染图像的材质。
Raycast Target 是否视为射线投射的目标。
这里,我们准备了一张Unity的官方Logo图片,如下所示

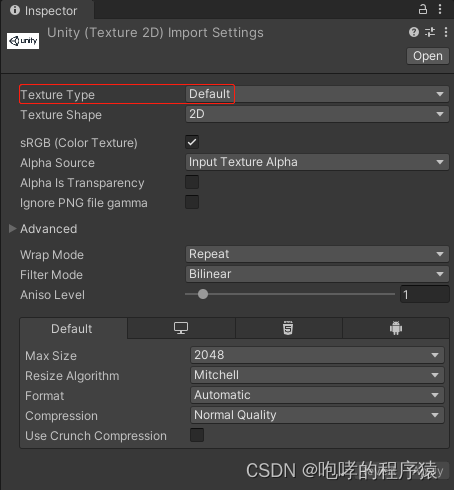
我们选中这张图片(我们图片的真实尺寸是500*250像素),然后查看其检视面板

这里,我们需要将该图片的“Texture Type”改为“Sprite(2D and UI)”精灵即可(改完之后点击右下角Apply按钮保存一下)。然后,我们就可以在“Image”的Source Image选项中选择刚刚的精灵图片。具体操作,可以直接将“unity.png”文件拖拽到Source Image选项中。

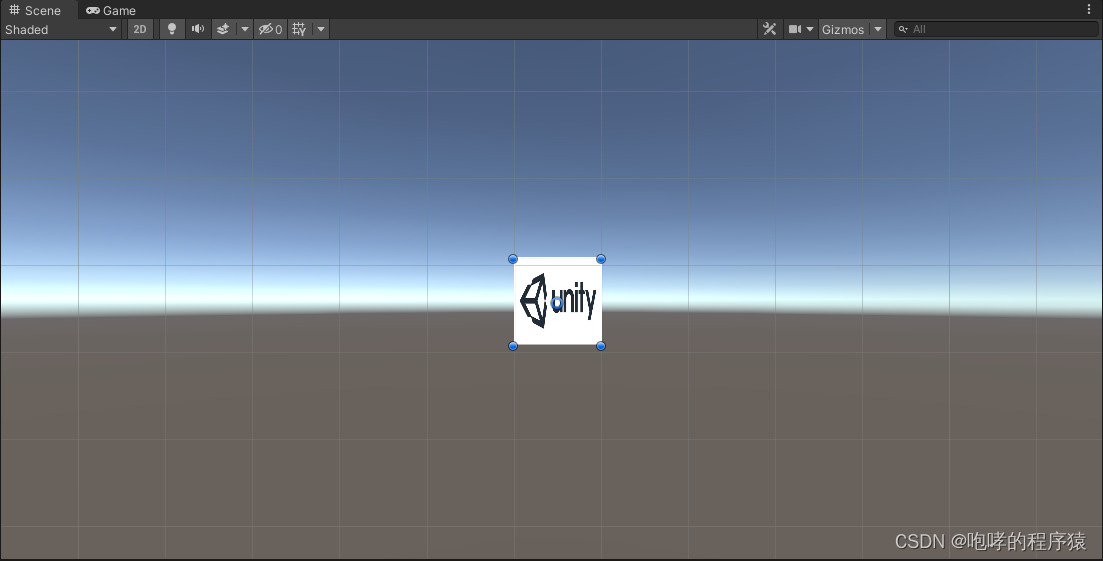
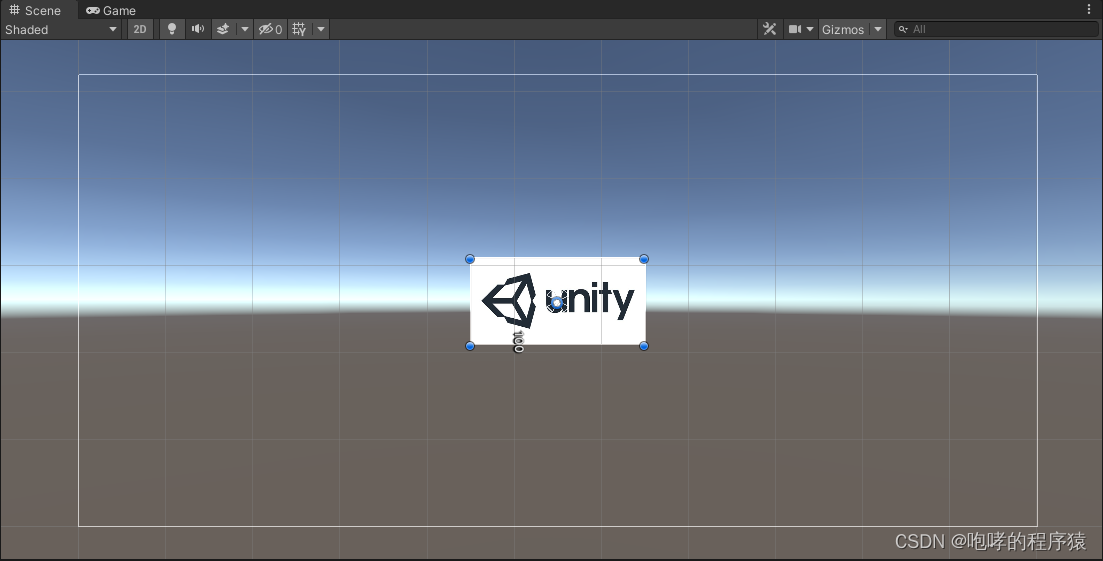
我们回到Scene场景视图中查看

但是,非常的明显,这个图片被压缩了,而且出现了严重的比例失调问题。主要原因就是图片的实际尺寸是500x250像素,而Image UI元素的尺寸则是100x100像素的。这个问题如何解决呢?我们在检视面板中查看到增加了“Image Type”的属性项目。
Image Type 默认值为Simple简单, 其他还包括Sliced 九宫格裁切,Tiled 平铺,Filled 填充。
Use Sprite Mesh 使用精灵网格,默认没有勾选该项目。
Preserve Aspect确保图像保持其现有尺寸,默认没有勾选该项目。
Set Native Size将图像框的尺寸设置为纹理的原始像素大小。
如果我们想要“Image”尺寸不变,让图片适应UI元素的话,勾选“Preserve Aspect”即可。

我们发现图片居中显示到了“Image”上面,图片正常显示了。
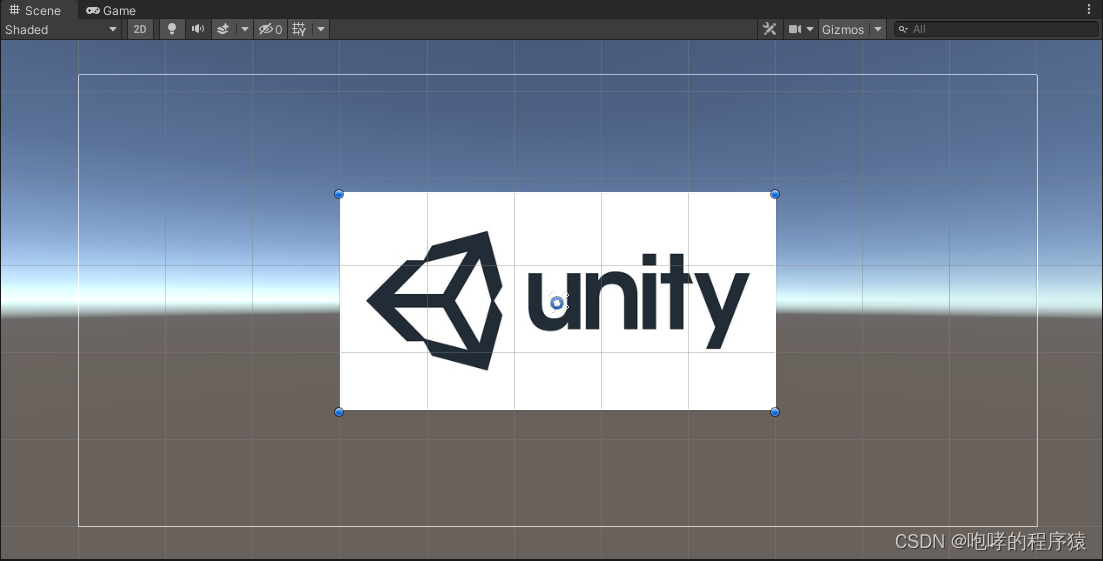
如果我们想要“Image”去使用图片呢,我们可以点击“Set Native Size”。


很明显,该按钮的作用就是将“Image”的尺寸设置为真实图片的尺寸(500*250)。这次,图片就显示完整了。当然,如果觉得图片太大的话,我们还可以修改“Image”的Width=200和Height=100将其等比例缩小。效果如下所示,

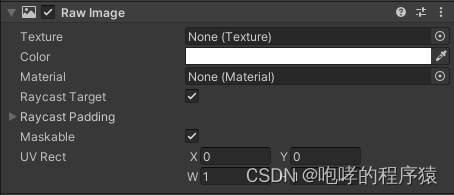
在我们添加“Image”UI元素的时候,我们发现还有一个名称为“Raw Image”的UI元素。这UI元素上面有一个“Raw Image”的组件。

Raw Image与Image的最大区别在于,它可以使用任意图片类型,不再局限于精灵。另外,Image可以用来交互的UI元素,RawImage 主要是用来显示非交互的图片而已。还有,Raw Image中的UV Rect 用来设置只显示图片的某一部分。关于两者的区别,我们不再介绍了。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










