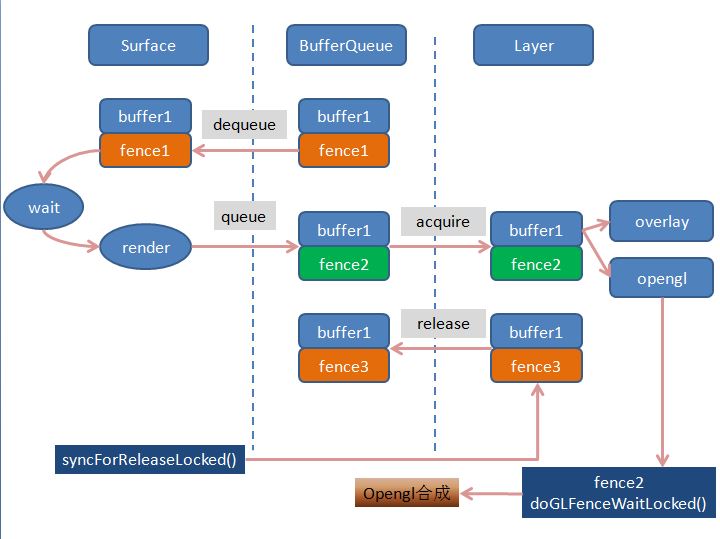
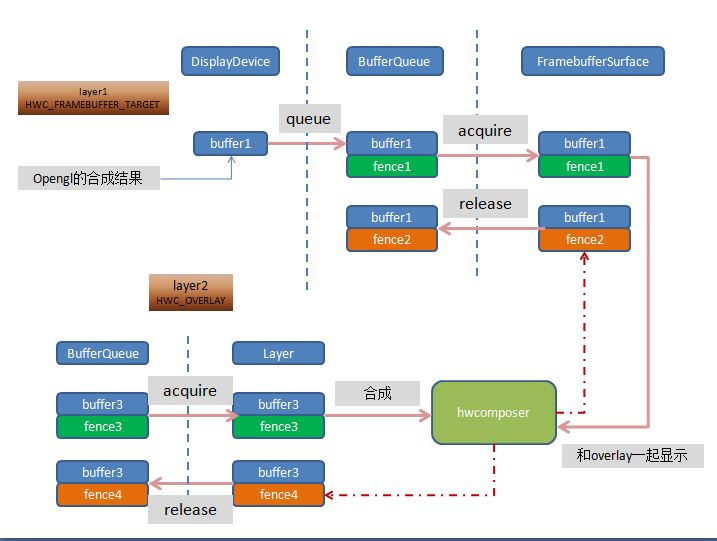
前面一篇文章以代码分析了fence的产生和传递过程,这里将过程简化为上层和下层两幅图。其中图中橘黄色的fence为release fence,而绿色的fence为acquire fence。
上层绘图
a, Surface dequeue buffer,Buffer Queue传递给Surface一个release fence,然后wait等待这个release fence触发。触发后,开始绘图。
b, 绘图完成后queue buffer,同时设置一个acquire fence, Layer对应的消费者acquire到这个buffer。
c, 该layer有两种合成方式,overlay合成和opengl合成。如果使用opengl合成,会调用doGLFenceWaitLocked()等到上层绘图的完成,然后执行Opengl合成,如果是overlay,surfaceflinger不做过多处理。
d, 在下个vsync信号处理期间,首先为上次合成时的buffer,即buffer1利用sycnForReleaseLocked()函数创建一个release fence,然后再将该buffer release,还给BufferQueue。
注意,一般在acquire buffer的时候,都会先将上次vsync使用的buffer release到BufferQueue。
下层合成
a, surfaceflinger完成HWC_FRAMEBUFFER相关layer的合成后,会将合成的buffer设置到HWC_FRAMEBUFFER_TARGET layer。在eglSwapBuffers()时DisplayDevice会去queue该buffer到对应的BufferQueue,同时设置一个acquire fence。FramebufferSurface首先acquire到该buffer,同时包括该acquire fence,然后交给hwcomposer处理。
b, 对overlay的layer的合成,在上层已经设置了acquire fence,这里直接交给hwcomposer处理。
c, hwcomposer在处理HWC_FRAMEBUFFER_TARGET layer时(buffer1),会为其设置一个release fence(fence2)。在下次vsync信号处理期间,该buffer会被release到BufferQueue中,同时附带hwcomposer设置的release fence。
d, hwcomposer在处理overlay layer时(buffer3),会为其设置一个release fence(fence4)。在下次vsync信号处理期间,该buffer会被release到BufferQueue中,同时附带hwcomposer设置的release fence。
























 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








