NGUI里边的这两个东西,给人有种错觉,瞟一眼,想想都是画一个图片,那这俩有啥区别呢?实现的机制有啥不同呢?在网上也没找到比较好的分析。不求人了,还是自己摸索研究研究吧。若分析不到位的地方,还望大家互相探讨,谢谢。
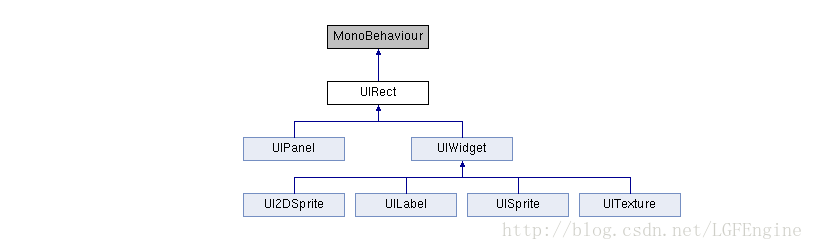
UML架构图
可以看出UISprite个UITexture都是派生自UIWidget。
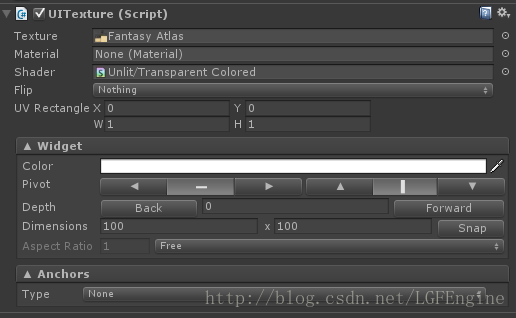
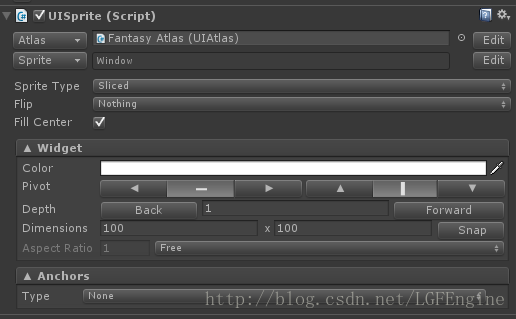
Inspecter视图
从上面两张图中,可以看出:
相同点:
(1)UITexture和UISprite都是通过Dimensions进行图元的缩放。
(2)都有一个Anchors锚点来定位。
(3)都有一个相同的填充类型
不同点:
UITexture:
(1)需要指定Texture纹理或者通过指定Material来渲染,优先使用指定的Texture,倘若没指定的话,会按照指定的Material来进行渲染。
(2) 如果不想创建Material的话,可以全部都手动指定自己的Texture和Shader,这样的话就不会额外的创建Material了。
(3)在UITexture中有一个UV纹理坐标映射区( 0 ~ 1 )之间。
(4)UITexture只有一种图元类型(有点像UISprite中的Simple图元类型),即本身。但是可以通过UV纹理坐标来改变。
UISprite:
(1)需要指定图集Atlas和该图集内的具体图片。
(2)支持多种图元类型:
Simple :这样的设置出来的效果和UITexture差不太多,除了UISprite必须指定Atlas
Sliced :可以创建一个9宫格的Sprite。只有指定了Border之后,这个设置才会起作用。做按钮背景很适合。
Titled :这样将使Sprite重复在一个区域进行填充,尽量不要使用很小的Sprite,不然将导致创建了很多三角图形,影响性能。
Filled :一个360°的裁剪区域,可以用来做冷却CD图标
Advanced :一种高级的图元类型,通过指定Left、Right、Top、Bottom和Center的图元类型来定制
此外,需要知道的是Sliced和Titled类型,使用“Make Pixcel-Perfect”选项是没有任何效果的,因为他们有自己的规则。
Ps:在NGUI老版本中UISprite是有这个“Make Pixcel-Perfect”选项的,在新版本中不存在了。至少在3.5.8版本中是没有了。
总结:当需要做一个Loading图或者大型的登录什么东西,需要一个背景的时候,就使用UITexture。其他的一半都使用UISprite。
























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








