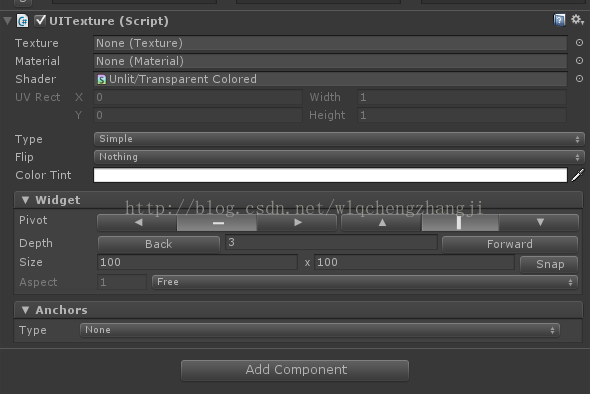
UITexture是纹理添加组件:
Texture:
当你将纹理指定给该Texture属性时,一般都会有一个默认的Material材质被创建;当你不指定Texture属性时,程序会自动使用Material材质中的Texture贴图。
Material:
材质一般由Texture贴图、着色器Shader、凹凸等部分组成。
Shader:
着色器实际上是一段代码,根据计算即时演算生成贴图的程序。
UVRect:
可以设定Texture的哪些部分可以被Drawn出来
Type:
注意:Flip属性为翻转效果---Nothing不翻转/Horizontally左右翻转/Vertically上下翻转/Both上下左右全部翻转
创建Texture纹理时,默认的Type就是Simple;
当Texture被拉伸或压缩时,整个Texture全部会被拉伸或压缩;
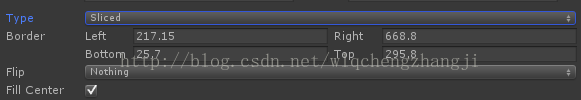
Sliced九宫格效果:当我们设置好Border的4个值后,
当Texture纵向被拉伸或压缩时,只有九宫格横向切出来的那部分才会被拉伸或压缩;
当Texture横向被拉伸或压缩时,只有九宫格纵向切出来的那部分才会被拉伸或压缩;
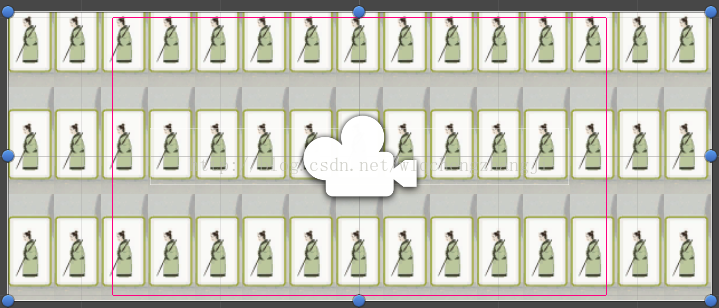
Tiled:平铺
四条线共同切出的那部分Texture会用于填充整个Texture的区域;
Filled:
填充效果----就是指Texture以怎样效果展示出来;
FillDir属性可以设置Horizontal水平方向展开显示、Vertical垂直方向展开显示、Radial90扇形90展开显示、Radial180扇形180展开显示、Radial360扇形360展开显示
另外,可以通过勾选InvertFill选项,来区分水平向左或右展开显示等
它是更加复杂的Texture展示效果实现设置,可以说是综合了上述TYPE,来帮助我们制作特定要求的Texture!































 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










