这一篇,与大家一起学习下,如何对一个2D UI窗口,实现拖动的效果。其实很简单哈哈,在一起学习前,需要先了解这么几个关于移动的脚本:
Lag Position 组件:在移动Panel的时候,可以模拟一个缓冲的移动效果
Window Drag Tilt 组件:使物体左右移动的时候,产生一定的旋转,模拟甩尾效果
Window Auto Yaw 组件:在物体左右移动的时候,自动旋转一定角度,实现透视效果
UIDrag Object 组件:可以控制一个GameObject上下左右拖动
Box Collider 组件:将碰撞区绑定在触发区上,接受碰撞检测
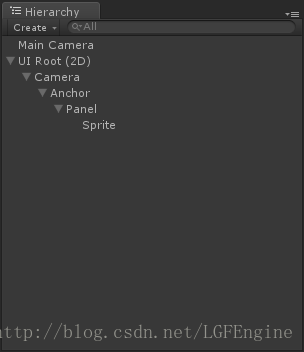
上面是效果图,该示例可以将该背景图片进行左右上下拖动。以下是组织结构图:
具体步骤:
(1)先建一个2DUI层次结构
(2)在Panel下添加一个UISprite( 至于想添加什么,随便建就行了 )
(3)给UIPanel加上一个Window Drag Tilt组件
(4)给UISpritet加上一个 UIDrag Object,指定Target属性(就是欲拖动的GameObject,在这里为了各种简化,直接使用Panel对象)
(5)运行。快看,这个UISprite竟然可以上下左右拖动了~~~!!!























 1956
1956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








