(1) 字体
font-size
font-weight
font-family
font-style: eg italic
font-variant: small-caps 变为大写
123<span class="span">jessica krystal</span>
span{
font-variant: small-caps;
}(2) 文本
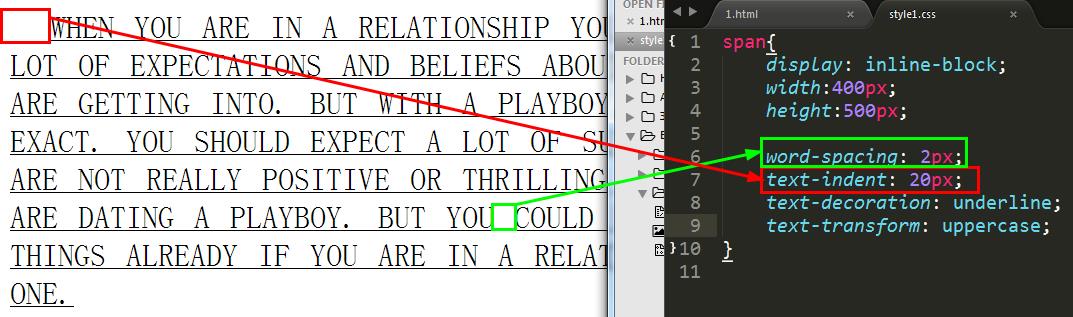
word-spacing
letter-spacing
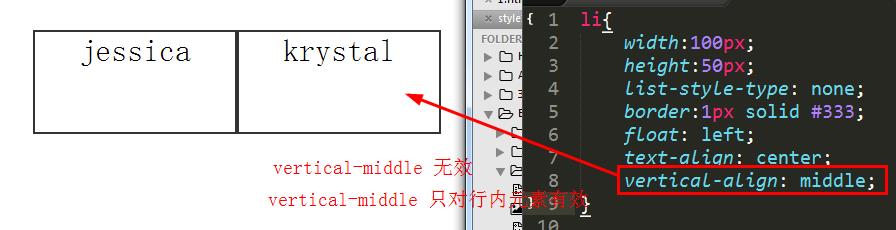
* vertical-aglin: 文本垂直对齐方式
vertical-align只对行内元素有效,对块级元素无效
* text-align: 文本水平方式
text-decoration eg: underline overline
* text-indent 文本首行缩进
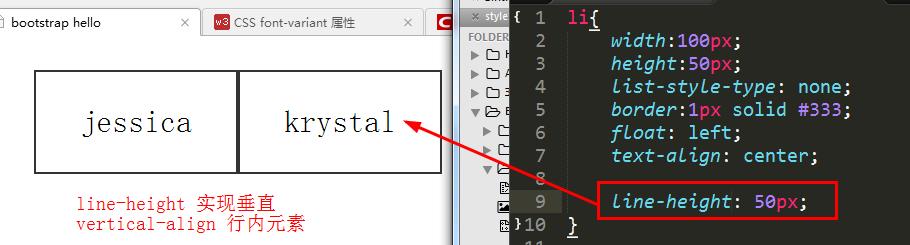
* line-height 文本行高
text-transform: uppercase lowercase
text-shadow
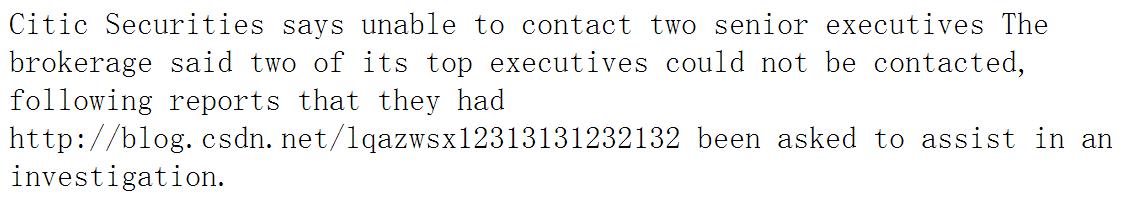
white-space:建立布局中 如何处理元素中的空白符
direction: ltr rtl(文本从右到左)
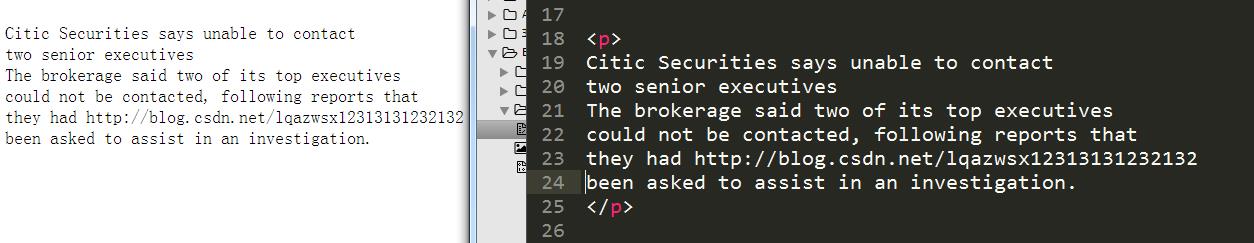
word-wrap: 属性允许长单词或 URL 地址换行到下一行
p{
word-wrap:break-word;
}white-space:
p{
word-wrap:break-word;
white-space: pre;
/*相当于 <pre>*/
}





























 2860
2860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








