X/Y: translateX() translateY() scaleX() scaleY() skewX() skewY()
CSS3 2D: translate() scale() rotate() skew()
CSS3 3D: rotateX() rotateY() rotate3d() translateZ() translate3d() scaleZ() scale3d()
(1) 2D transfrom function
translate()移动元素
scale() 放大和缩小元素
rotate() 旋转
skew() 倾斜
matrix() 矩阵变形
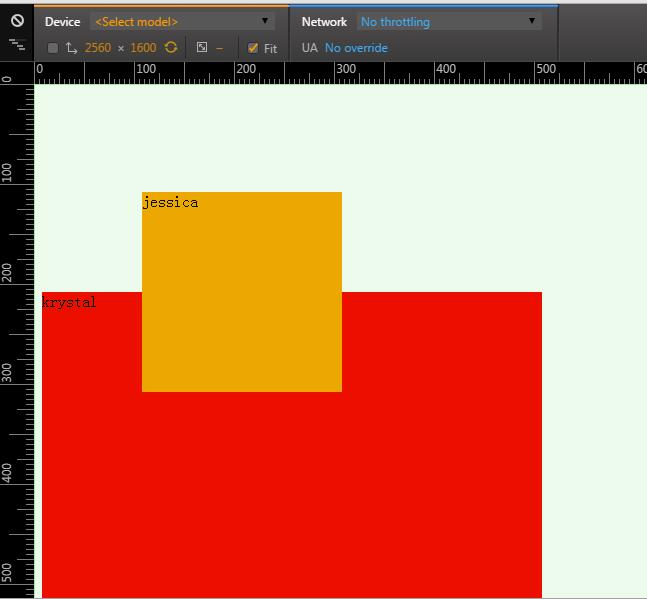
translate
<div class="j">jessica</div>
<div class="k">krystal</div>div{
width:200px;
height:200px;
background: orange;
}
.j{
transform:translate(100px,100px);
-webkit-transform:translate(100px,100px);
}
.k{
width: 500px;
height:500px;
background: red;
}
scale
.j{
transform:scale(0.5,0.5);
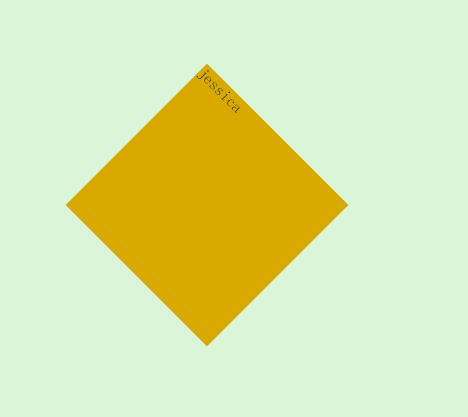
}rotate
.j{
transform:translate(100px,100px) rotate(45deg);
}skew
.j{
transform:skew(45deg,10deg) translate(100px,0);
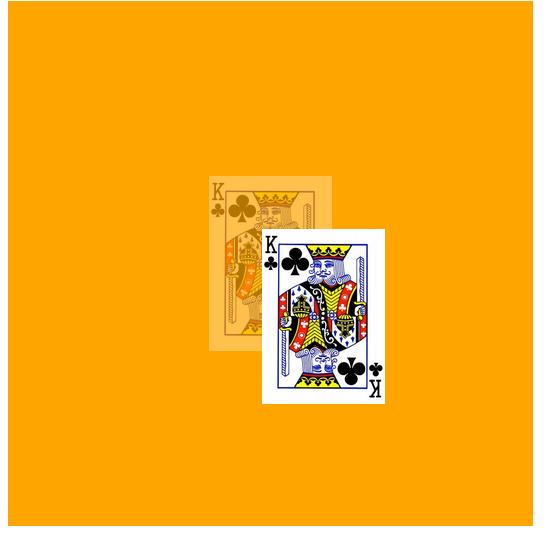
}(2) 3D transfrom function
<div class="stage">
<div class="container">
<img src="http://www.w3cplus.com/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
<img src="http://www.w3cplus.com/sites/default/files/blogs/2013/1311/cardKingClub.png" alt="" width="70" height="100" />
</div>
</div>.stage{
position: relative;
width: 300px;
height: 300px;
background:orange;
}
.container{
position: relative;
left:50%;
top:50%;
}
.container img{
position: absolute;
margin-top:-50px;
margin-left:-35px;
}
.container img:nth-child(1){
z-index:1;
opacity: 0.3;
}
.container img:nth-child(2){
z-index:2;
-webkit-transform: translate3d(30px,30px,200px);
-moz-transform: translate3d(30px,30px,200px);
-ms-transform: translate3d(30px,30px,200px);
-o-transform: translate3d(30px,30px,200px);
transform: translate3d(30px,30px,200px);
}




























 3216
3216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








