基本的注册功能有用户名、密码和密码确认,当然邮箱确认和基本信息填写在高阶的时候完善,现在只完成基本功能。在register.html写如下内容:
{%extends 'main.html'%}
{%block content%}
<p class='text-danger'>注册用户名不支持中文</p>
<script src='static/checkpw.js'></script>
<form action='/register' method='post' class='well'>
<div class='form-group'>
<label>用户名</label>
<input type='text' name='username' class='form-control'/>
</div>
<div class='form-group'>
<label>密码</label>
<input type='password' name='password' class='form-control'/>
</div>
<div class='form-group'>
<label>确认密码</label>
<input type='password' name='password2' class='form-control'/>
</div>
<button type='submit' class='btn btn-primary' οnclick='return checkpw()'>注册</button>
<a href='/'>已有帐号,请直接登录</a>
</form>
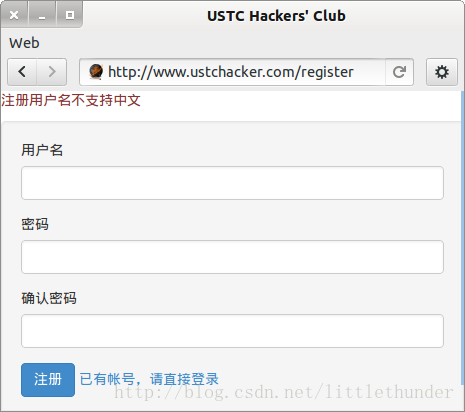
{%end%}效果图如下:
下面要完成registerHandler,代码如下:
class registerHandler(tornado.web.RequestHandler):
def get(self):
self.render('register.html')
def post(self):
name=self.get_argument('username')
pw=self.get_argument('password')
res=check(name)
if res: #用户名已存在
self.redirect('/register')
else:
insert(name,pw)
self.set_cookie('hackerName',name)
self.redirect('/')点击注册按钮时,采用post方式发送请求,/register收到这个请求后,首先要查看这个用户名是否存在,如果存在就不能注册这个名字了,我的数据库表格是:
CREATE TABLE user(id integer primary key,name text,pw text,level integer);check函数如下所示:
def check(name,pw=None):
c.execute('select * from user')
data=c.fetchall()
if not pw: #没有密码,则查询用户是否存在
for i in data:
if name==i[1]:
return True
return False
else: #存在密码,则查询用户名和密码是否对应
for i in data:
if name==i[1]:
if pw==i[2]:
return True
else:
return False
return False #都不存在这个用户我写的这个check函数可以完成两个功能,当没有密码参数的时候,只是查询用户名是否已存在,是注册时候使用的;当有密码参数的时候,查询用户名和密码是否对应,是登录时候使用的。注册成功后自动转到主页。我设置了名字是“hackerName”的cookie,用来表示用户的登录状态,这个还不是很完善,因为一旦cookie被别人获取,就可以免密码登录,目前基本实现先这样,第二轮改进中采用服务端session的方式更安全。
转载请注明:转自http://blog.csdn.net/littlethunder/article/details/25533875

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








