上一篇文章中介绍了 RawImage 的用法,这篇文章继续介绍 Image,该组件是 UGUI 最常用组件之一
有关如何在UGUI中使用图集以及在代码中对Image的显示图片进行替换放在后面的章节中,如放在此章节篇幅会很长,影响阅读
Image 创建

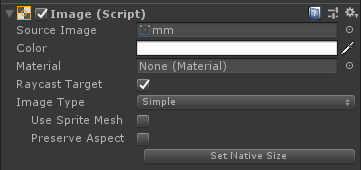
Image 组件

-
Source Image 图版资源,需是限定的图片导入格式,下面会讲到
-
Color 图片的颜色
-
Material Image可以单独给组件设置Material,比如RendererTexture的使用
-
Raycast Target 是否接受射线检测,如不勾选则不响应点击事件
-
Image Type 图片填充类型

- Simple 拉伸显示
- User Sprite Mesh 后面会单独介绍到
- Preserve Aspect 图片是否按照原来宽高比显示,不改变Image控件大小
- Set Native Size 将Image控件大小设置为图片默认的大小
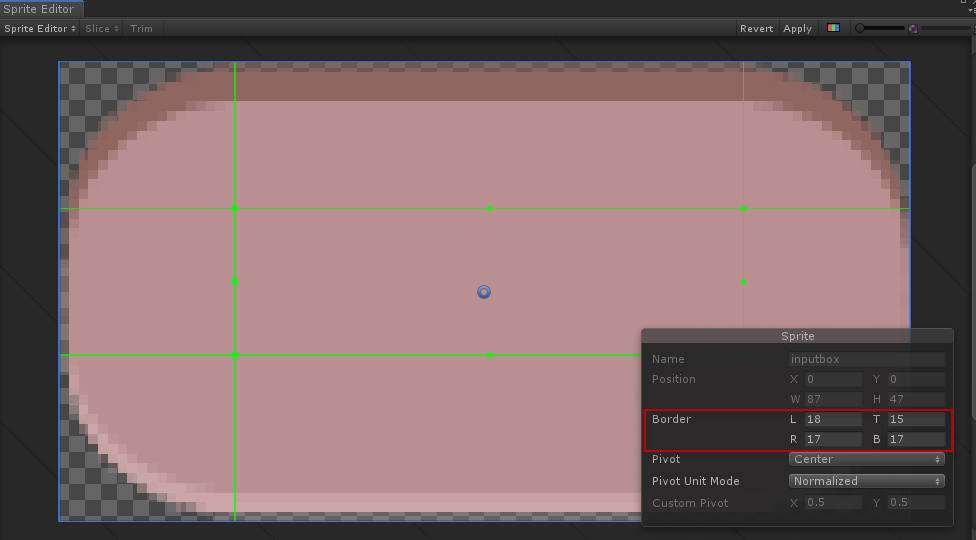
- Sliced 九宫格显示,比如按钮的背景图片
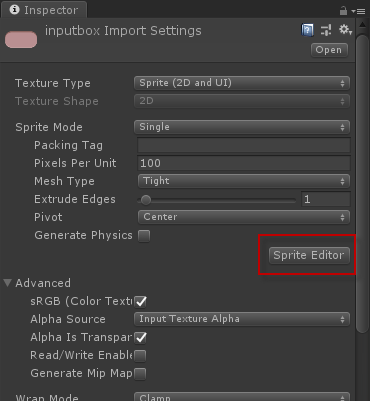
UGUI九宫格在图片导入中设置



-
Tiled 平铺显示

-
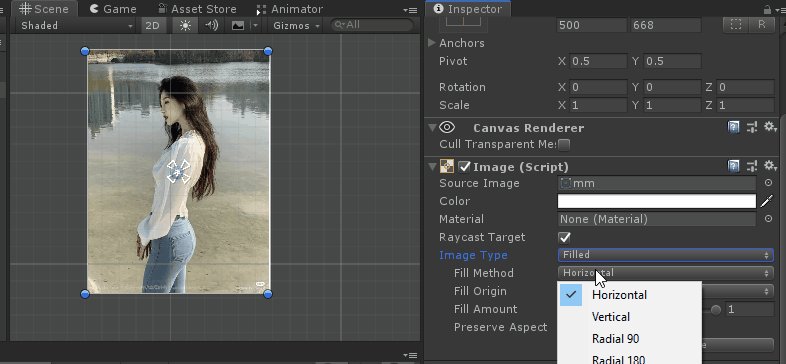
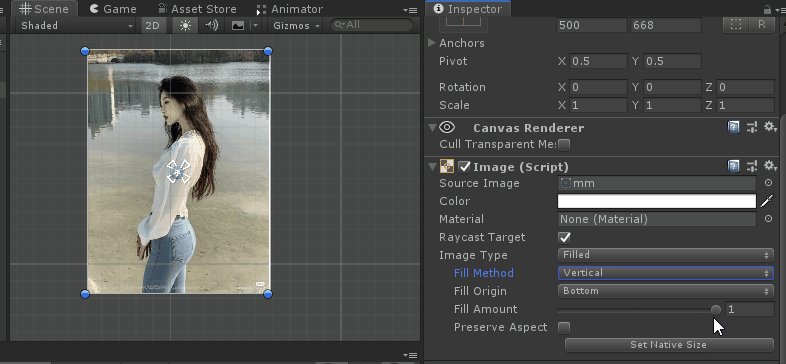
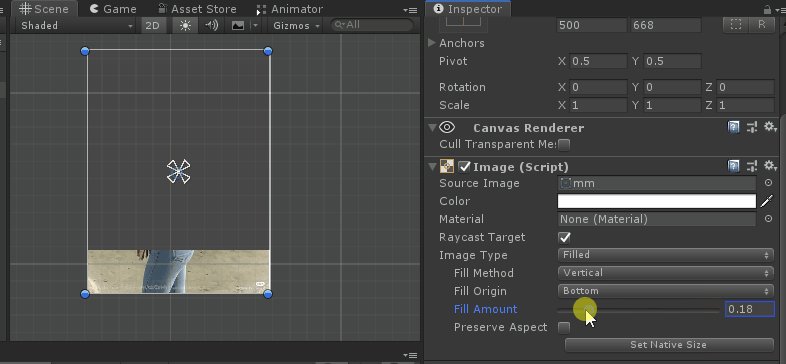
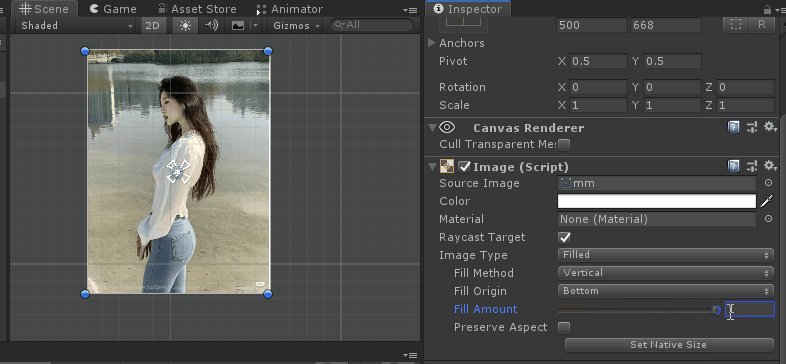
Filld 填充显示,技能冷却、加载进度条等


补充:
User Sprite Mesh
此项决定是使用TextureImporter生成的网格还是简单的四边形网格来显示图像,与Sprite多边形模式有关,目的是减少Overdraw
-
使用前提 在图片导入设置中指定Mesh Type

如图,如果Mesh Type选择Full Rect,则图片永远会以四边形网格显示,如果选择Tight,则会以多边形网格来显示

-
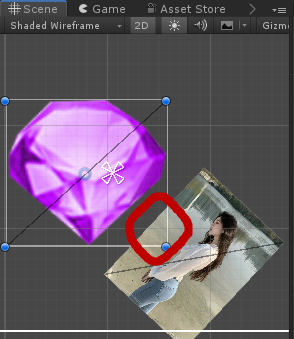
OverDraw 下例中钻石图与美女图存在交叉区域
当钻石Image组件不勾选User Sprite Mesh时


当钻石Image组件勾选User Sprite Mesh时,可以看到交叉区域已经不再产生OverDraw


欢迎关注公众号,定期分享Unity的实用技巧~~























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








