1、首先创建顶点、片元着色器
// 顶点着色器
const vertexShaderSource = `attribute vec2 a_position;
uniform mat3 model_matrix;
void main() {
gl_Position = vec4(model_matrix * vec3(a_position,1.0), 1.0);
}`
// 片元着色器
const fragementShaderSource = `void main() {
gl_FragColor = vec4(0.5,0.0,0.0, 0.5);
}`
2、绑定着色器
// 编译顶点着色器
const shaderVertex = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(shaderVertex , vertexShaderSource)
gl.compileShader(shaderVertex )
// 编译片元着色器
const shaderFrag = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(shaderFrag , fragementShaderSource)
gl.compileShader(shaderFrag )
//创建program
const program = gl.createProgram()!;
gl.attachShader(program, shaderVertex );
gl.attachShader(program, shaderFrag);
gl.linkProgram(program);
gl.useProgram(program);
3、创建顶点坐标
// 顶点坐标
const positions = [
0, 0,
1, 0,
1, 1,
0, 1,
0, 0
];
// 创建缓冲区
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
// 顶点属性关联到缓冲区中的顶点数据
const attributeLocation = gl.getAttribLocation(program, 'a_position');
gl.vertexAttribPointer(attributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(attributeLocation);
4、创建矩阵
// 以下的矩阵变换通过gl-matrix库实现
// 平移矩阵
const t = mat3.fromValues(
1,0,-.5,
0,1,-.5,
0,0,1
)
// 旋转矩阵
const radSin = Math.sin(Math.PI/3)
const radCos = Math.cos(Math.PI/3)
const r = mat3.fromValues(
radCos,-radSin,0,
radSin,radCos,0,
0,0,1)
// 矩阵的转置
mat3.transpose(r,r)
mat3.transpose(t,t)
// 单位矩阵
const out = mat3.create()
mat3.multiply(out,r,t)
// 设置uniform
const uniform = gl.getUniformLocation(program, "model_matrix");
gl.uniformMatrix3fv(uniform , false, out)
5、绘制图元
gl.drawArrays(gl.TRIANGLE_FAN, 0, positions.length / 2);
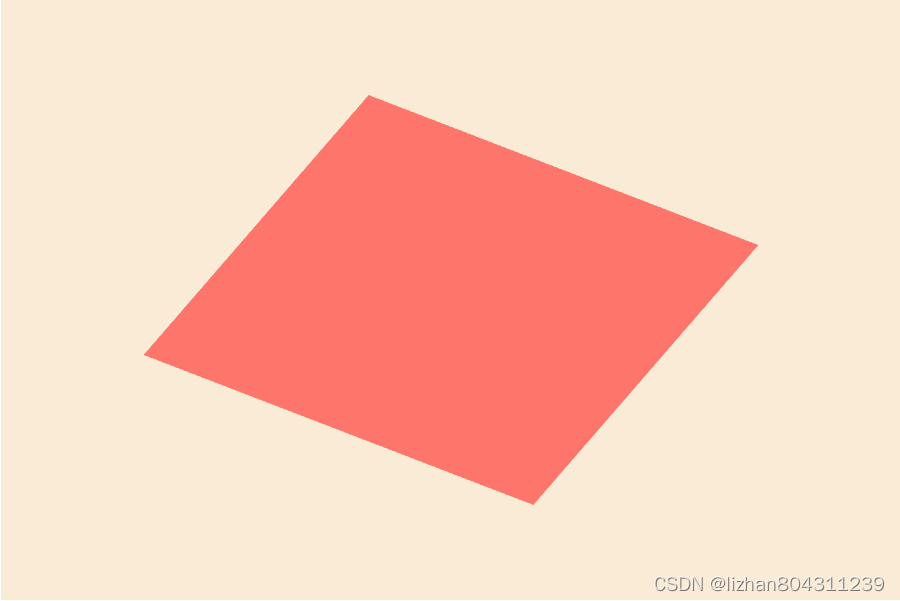
6.旋转前后对比
 旋转后
旋转后
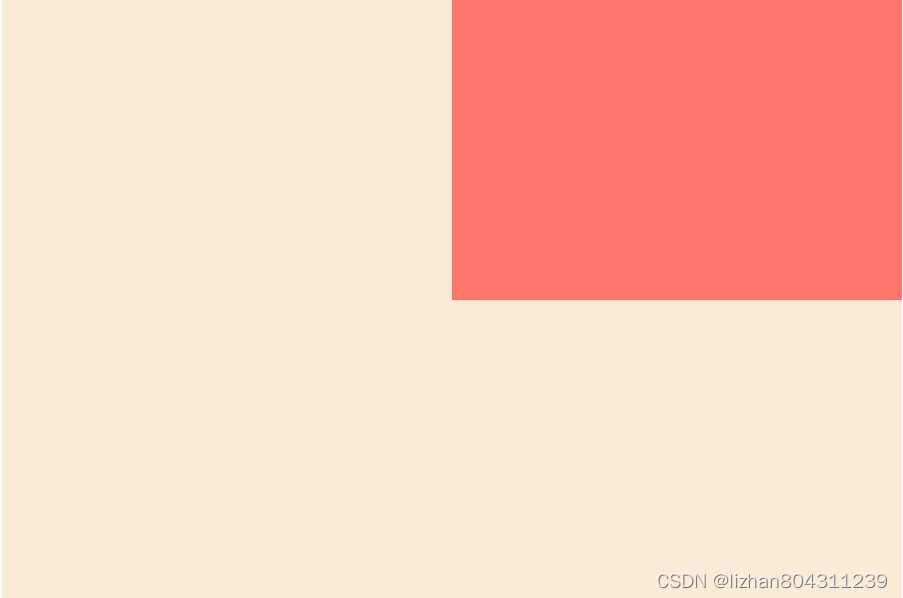
 旋转前
旋转前























 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








