滑动一个View,本质上来说就是移动一个View。改变其当前所处的位置,它的原理与动画效果的实现非常相似,都是通过不断地改变View的坐标来实现这一效果。所以,要实现View的滑动,就必须监听用户触摸的事件,并根据事件传入的坐标,动态且不断地改变View的坐标,从而实现View跟随用户触摸的滑动而滑动。
在了解如何实现滑动效果之前,需要先来了解一下Android中窗口坐标体系和屏幕的触控事件——MotionEvent。
Android坐标系
在Android中,将屏幕最左上角的顶点作为Android坐标系的原点,从这个点向右是X轴正方向,从这个点向下是Y轴正方向,如下图:
系统提供了View.getLocationOnScreen(int[] location)这样的方法来获取Android坐标系中点的位置,即该视图左上角在Android坐标系中的坐标。另外,在触控事件中使用getRawX()、getRawY()方法所获得的坐标同样是Android坐标系中的坐标。
视图坐标系
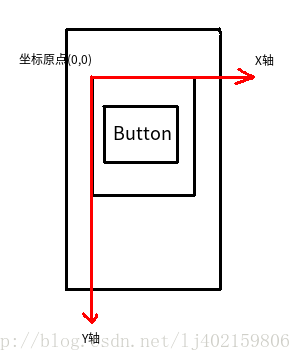
视图坐标系描述了子视图在父视图中的位置关系。与Android坐标系类似,视图坐标系同样是以原点向右为X轴正方向,以原点向下为Y轴正方向,只不过在视图坐标系中,原点不再是Android坐标系中的屏幕最左上角,而是以父视图左上角为坐标原点,如下图所示:
触控事件——MotionEvent
MotionEvent中封装了一些常用的事件常量,它定义了触控事件的不同类型。
//单点触摸按下动作
public static final int ACTION_DOWN = 0;
//单点触摸离开动作
public static final int ACTION_UP = 1;
//触摸点移动动作
public static final int ACTION_MOVE = 2;
//触摸动作取消
public static final int ACTION_CANCEL = 3;
//触摸动作超出边界
public static final int ACTION_OUTSIDE = 4;
//多点触摸按下动作
public static final int ACTION_POINTER_DOWN = 5;
//多点离开动作
public static final int ACTION_POINTER_UP = 6;通常情况下,我们会在onTouchEvent(MotionEvent event)方法中通过event.getAction()方法来获取触控事件的类型,并使用switch-case方法来进行筛选,这个代码的模式基本固定,如下所示:
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取当前输入点的X、Y坐标(视图坐标)
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
//处理输入的按下事件
break;
case MotionEvent.ACTION_MOVE:
//处理输入的移动事件
break;
case MotionEvent.ACTION_UP:
//处理输入的离开事件
break;
}
return true;
}在Android中,系统提供了非常多的方法来获取坐标值、相对距离等。下面总结了一些API,结合Android坐标系来看看该如何使用它们。
这些方法分成如下两个类别:
View提供的获取坐标方法
getTop():获取到的是View自身的顶边到其父布局顶边的距离
getLeft():获取到的是View自身的左边到其父布局左边的距离
getRight():获取到的是View自身的右边到其父布局左边的距离
getBottom():获取到的是View自身的底边到其父布局顶边的距离MotionEvent提供的获取坐标方法
getX():获取点击事件距离控件左边的距离,即视图坐标
getY():获取点击事件距离控件顶边的距离,即视图坐标
getRawX():获取点击事件距离整个屏幕左边的距离,即绝对坐标
getRawX():获取点击事件距离整个屏幕顶边的距离,即绝对坐标


























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








