1、引言
这几天做个棋牌小游戏,需要一个翻牌动作!试了几个效果只有这个感觉简单又真实一些,需要的小伙伴拿去吧,有效果好的可以一起交流哈~
2、实现过程
2.1、场景制作
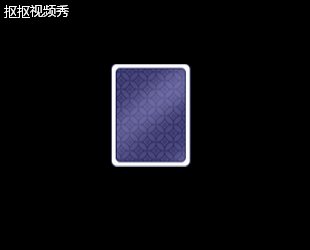
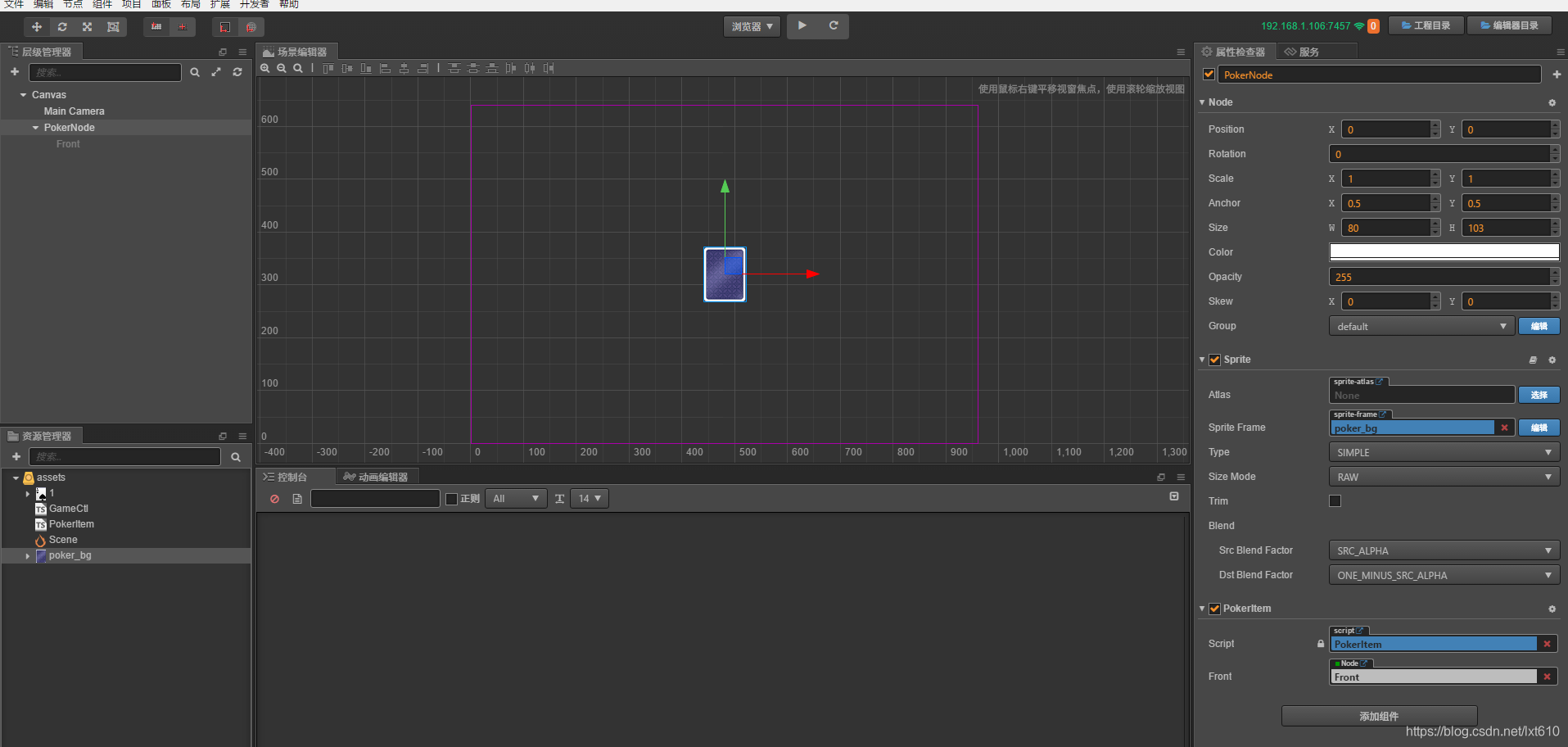
具体的布局如图所示:
我们需要创建一个PokerNode节点,并添加一个子对象font,其中PokerNode节点添加一个sprite组件用于添加一个扑克的背面,font添加扑克正面,默认状态font为隐藏状态。场景就做好了,下面开始代码部分。
2.2、代码实现
- 新建PokerItem.ts文件,详情如下
const {ccclass, property} = cc._decorator;
@ccclass
export default class PokerItem extends cc.Component {
@property(cc.Node) front: cc.Node = null;
value:number = 10;//牌值
showPoker(delayTime?:number,callBack?):void
{
if(delayTime == null)
{
delayTime = 0
}
let self = this
let action = cc.sequence(
cc.delayTime(delayTime),
cc.rotateTo(0.5,0,90),
cc.callFunc(function(){
//在这里切换扑克纹理
self.front.active = true
}),
cc.targetedAction(self.front,cc.rotateTo(0,0,180)),
cc.rotateTo(0.5,0,180),
cc.callFunc(function(){
//Configs.SoundManager.playPointCountEffect(self.value%0x10)
if(callBack !=null)
{
callBack()
}
})
)
this.node.runAction(action);
}
start()
{
this.node.scale = 1//控制大小
}
}
把该脚本挂在PokerNode节点上,指定好对象!
- 下面是一段测试代码
import PokerItem from "./PokerItem";
const {ccclass, property} = cc._decorator;
@ccclass
export default class GameCtl extends cc.Component {
@property(cc.Node) pokerNode: cc.Node = null;
// LIFE-CYCLE CALLBACKS:
keyEvent_Up(event)
{
if(event.keyCode == cc.macro.KEY.w)
{
this.pokerNode.getComponent(PokerItem).showPoker()
}
}
onLoad () {
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,this.keyEvent_Up,this)
}
}
2.3、效果展示
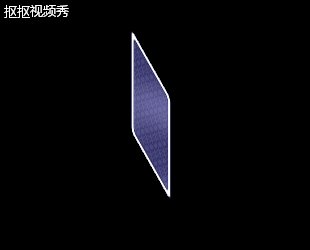
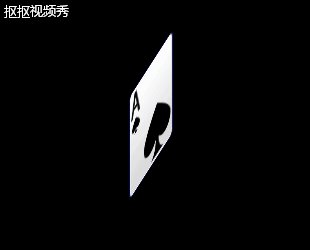
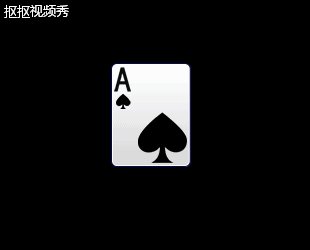
写好测试脚本,我们启动工程,按下w键可以看到,效果如下:

2.4、原理分析
我们先把PokerNode这个父节点,Y方向旋转到90度,此时把font节点显示出来,并且切换poker要显示的纹理,然后旋转font节点180度,再旋转PokerNode这个父节点到180度,整个过程结束前面要显示的这张扑克就旋转了360度。
2.5、Demo演示
最后给出作者的演示Demo,点击这里进行下载。
3、结束语
The End
好了,今天的分享就到这里,如有不足之处,还望大家及时指正,随时欢迎探讨交流!!!
喜欢的朋友们,请帮顶、点赞、评论!您的肯定是我写作的不竭动力!


























 8874
8874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










