做完变换操作,也就相当于将位置摆好,角度选好了,那么下一步就是要将物体画到屏幕上,也就是将其转化为 2 维的。所谓的光栅化,要做的工作就是将物体画到屏幕上
1. 屏幕和像素
1.1 屏幕
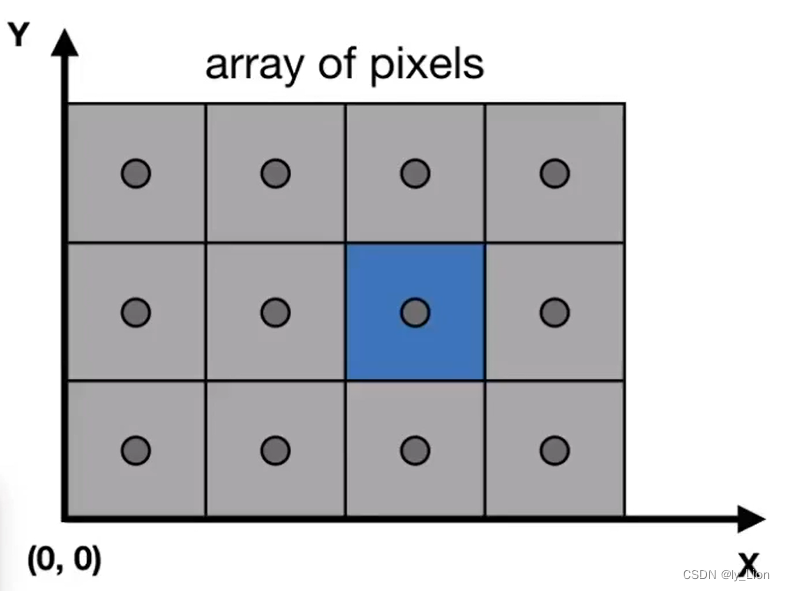
- 屏幕是一种典型的光栅成像设备,由一组像素阵列组成
- 像素的多少也就代表了分辨率
1.2 像素: 简单理解
- 像素是屏幕上最小的单位,一个像素就是具有均匀颜色的一个小方块
- 所谓均匀的颜色中,每种颜色都是由 ( ( (红,绿,蓝 ) ) ) 三原色混合组成的
1.3 屏幕空间: 为屏幕建系
- 以左下角为原点,向右为 x x x 正向,向上为 y y y 正向
- 约定: 像素在屏幕中的索引从 0 0 0 开始
- 坐标为 ( x , y ) \left(x, y\right) (x,y) 的像素,其像素中心在 ( x + 0.5 , y + 0.5 ) \left(x+0.5, y+0.5\right) (x+0.5,y+0.5) 上

2. 光栅化
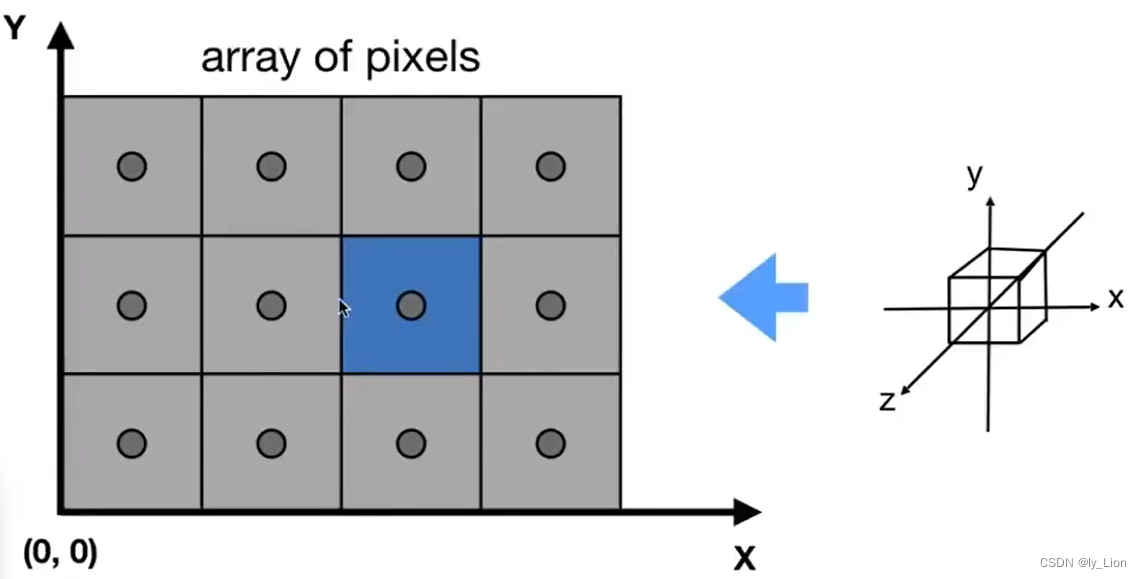
2.1 将规范立方体转化到屏幕上
变换过程
以转换立方体的 x o y xoy xoy 平面到屏幕上为例
- 忽略 z z z 轴
- 将 [ − 1 , 1 ] 2 \left[-1, 1\right]^2 [−1,1]2 平面拉扯到 [ 0 , w i d t h ] × [ 0 , h e i g h t ] \left[0, width\right]\times\left[0, height\right] [0,width]×[0,height] 平面
- 这里确实是 [ 0 , w i d t h ] × [ 0 , h e i g h t ] \left[0, width\right]\times\left[0, height\right] [0,width]×[0,height] 而非 [ 0 , w i d t h − 1 ] × [ 0 , h e i g h t − 1 ] \left[0, width - 1\right]\times\left[0, height - 1\right] [0,width−1]×[0,height−1]
- 因为像素的坐标和屏幕还是不太一样,右上角像素的中心是 ( w i d t h − 1 + 0.5 , h e i g h t − 1 + 0.5 ) \left(width-1+0.5, height-1+0.5\right) (width−1+0.5,height−1+0.5),因此屏幕的右上角就是在此基础上各再加 0.5 0.5 0.5,即 ( w i d t h , h e i g h t ) \left(width, height\right) (width,height) 了

变换矩阵
通过一个变换矩阵 M v i e w p o r t \mathbf{M}_{viewport} Mviewport 可以完成上述变换,该变换称为 视口变换
M v i e w p o r








 光栅化就是将三维空间中的物体画到二维平面上,更准确的说,是将其打散到一个个像素上。因此,我们首先介绍了屏幕和像素的概念,并对屏幕的坐标系进行了约定。然后,讨论了视口变换的变换矩阵,因为在正式打散之前,需要先将规范化的三维物体转换到屏幕大小。接着,借助一个实例引出了走样这一问题,并从采样理论的角度分析了解决该问题的办法,并介绍了 MSAA 这样的抗锯齿算法。最后,考虑物体之间遮挡关系的呈现,从画家算法引入了 Z-Buffer 深度缓存算法并对其进行讨论。
光栅化就是将三维空间中的物体画到二维平面上,更准确的说,是将其打散到一个个像素上。因此,我们首先介绍了屏幕和像素的概念,并对屏幕的坐标系进行了约定。然后,讨论了视口变换的变换矩阵,因为在正式打散之前,需要先将规范化的三维物体转换到屏幕大小。接着,借助一个实例引出了走样这一问题,并从采样理论的角度分析了解决该问题的办法,并介绍了 MSAA 这样的抗锯齿算法。最后,考虑物体之间遮挡关系的呈现,从画家算法引入了 Z-Buffer 深度缓存算法并对其进行讨论。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








