之前在做前端的时候配置过代码片段,快捷可直接打出,其实任何语言都可以。
1、唤出首选项控制台配置
win: Ctrl + Shift + P
mac: command + Shift + P
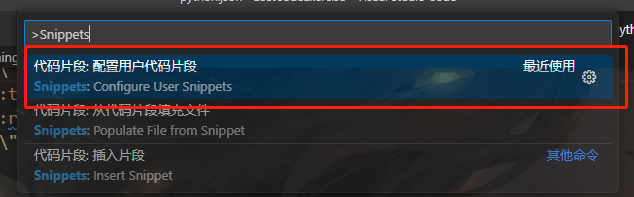
然后输入Snippets
选择配置用户代码片段

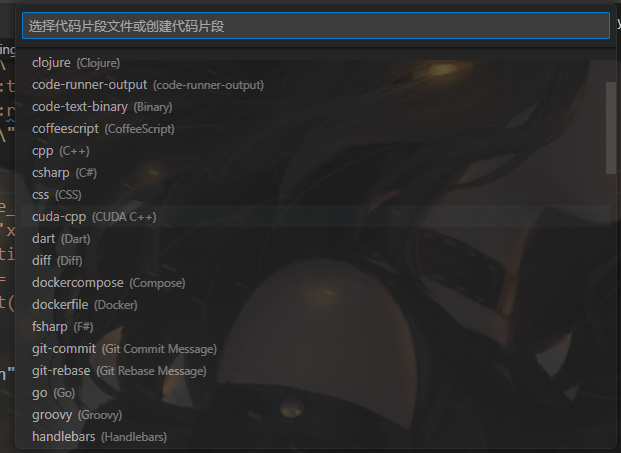
2、选择对应语言生成.json文件

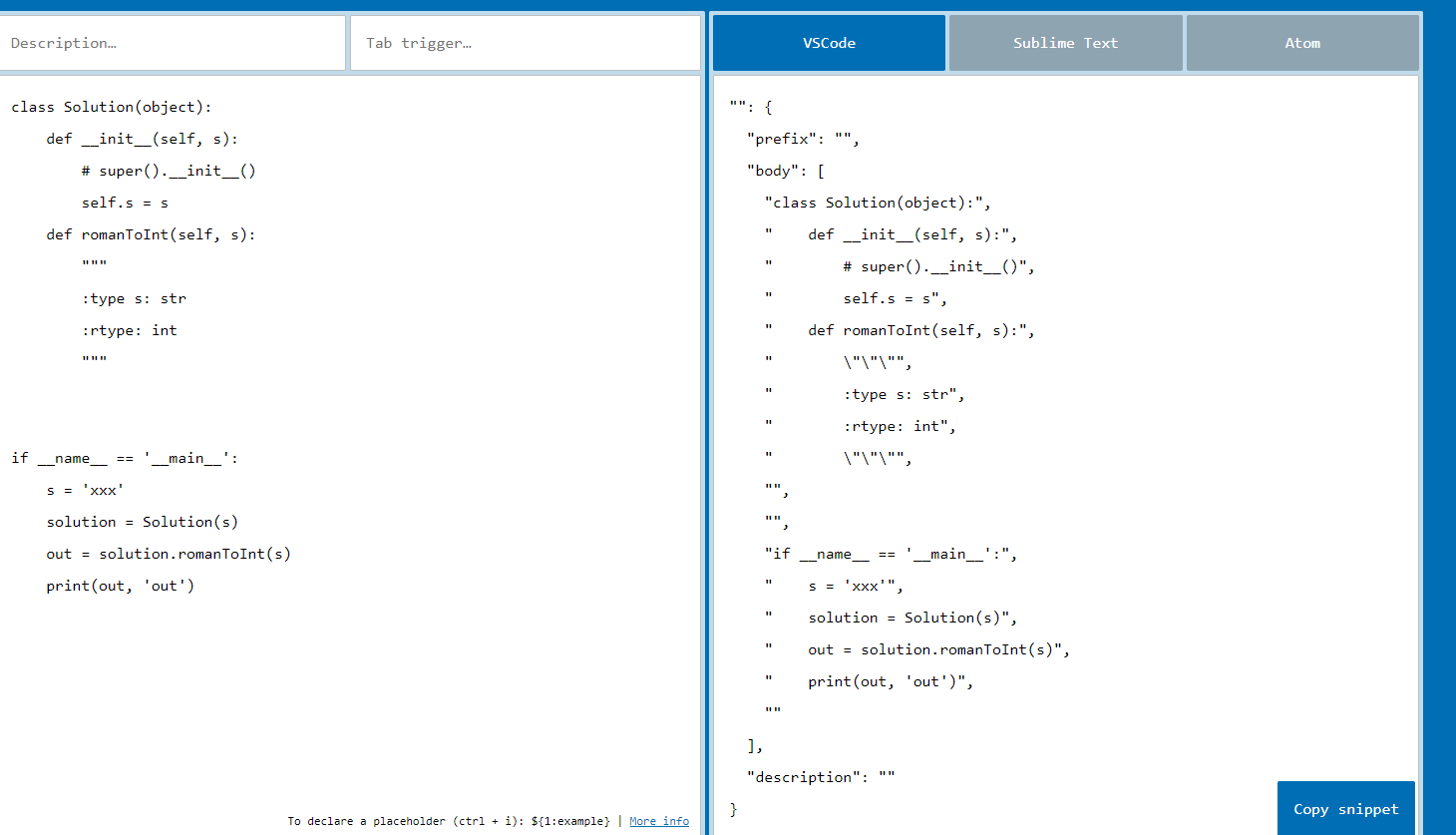
3、转换需要的模板
点击链接snippet转换

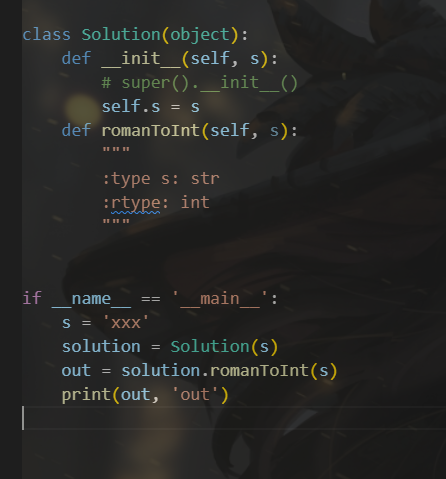
可以转换成字节的模板,我这里随机复制了一点python的内容。
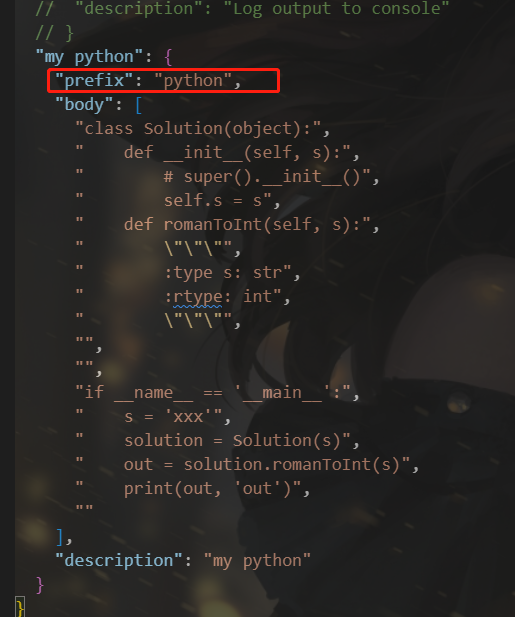
4、粘贴进对应的.json文件

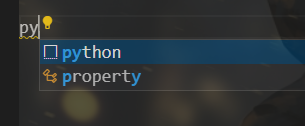
注意添加自己的触发方式,我这里选择输入‘python’触发
5、触发对应效果


触发完成






















 6997
6997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








