所谓CSS,全称叫(Cascading Style Sheet),翻译为层叠样式表,它的作用主要用于美化网页,布局网页。
CSS是一种标记语言,主要用于设置HTML页面中的文本内容(字体大小,对齐方式),图片的外形,以及版面的布局和显示方式。
其实简单来说,HTML的任务做结构,CSS的任务是美化,布局。两者算是合作关系啦。
下面说一下CSS的语法规范:
CSS主要是在<style>标签里面写的,必须加上选择器才能给HTML的文本赋予想要的样式。

记住啦,<style>标签是写到<body>标签外面的!

下面说一下选择器的作用,它主要是为HTML的文本内容赋予改变样式的功能
为什么说它是选择器呢?因为它是选择HTML标签进行改变的呀
选择器的类型是有很多的,主要分为基础选择器和复合选择器两个大类,基础选择器是由单个选择器组成,基础选择器包括了标签选择器,类选择器,id选择器,通配符选择器,现在来讲解几个基础选择器的书写方式。
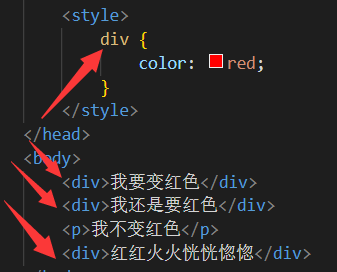
标签选择器是指用HTML的标签名称作为选择器,按标签名称分类,为页面中某一类标签统一设置样式。
下面用代码展示一下就知道啦


说白了,标签选择器以HTML的标签名作为选择器,后面改变样式,它最大的优点就是可以将整HTML同类型的标签都会赋予新的样式,当然优点相对的也是缺点,它没有办法差异化的去给同类型的标签赋予不一样的样式。
接下来说一下类选择器,这个选择器是可以单独选一个或某几个标签进行赋予新样式。
下面展示一下代码

这个选择器是以.+类名开头,如果HTML某个标签享受到类选择器的“美容”,那就必须在这个HTML标签前面写上class的类名,类名必须与类选择器的名称一样。(这个是可以多个享受的哦)
最后,类选择器需要注意前面要加个.,另外类选择器千万别以标签名称去做类名,这样子的话会搅浑的哦,而且类名不能使用数字和中文去取!
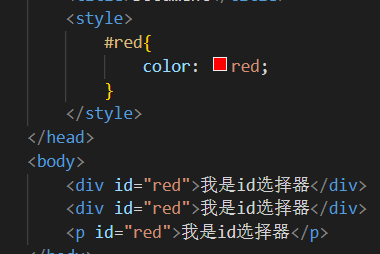
下面说一下id选择器,这个选择器是可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中的id选择器是以“#”来定义的。
下面展示一下代码格式


使用起来和类选择器差不多,现在说一下有什么区别:
类选择器是可以在同一个HTML标签赋予多个样式属性,则id选择器只能用1次,区别就在于使用次数上,类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上。
最后就是通配符选择器
通配符选择器在css中是用“*”定义,它表示选取页面中所有的元素或标签。
下面展示一下代码:


它的特点就是不需要调用,自动给所有元素设置样式。
这种一般用于清除所有的元素标签的内外边距去使用,后续会讲解。
那么这边就已经讲完了CSS的简介以及它的几个基础选择器的使用,由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








