
Q3:给UGUI精灵或按钮 添加自定义事件响应区域 参考地址https://blog.csdn.net/qq_38190993/article/details/69257990
所有UI都有Image组件,其中有RaycastTarget属性,勾选该属性为true则表示运行时UI精灵会响应相应交互事件,这套UGUI(包括NGUI)是通过射线检测实现的交互响应,那么我们可以通过添加可编辑碰撞器的方式,修改Image默认检测区域;
项目中我的按钮是这样的  如果你不做处理 默认是整张图片(即空白区域)都会响应,体验上是不太好的;
如果你不做处理 默认是整张图片(即空白区域)都会响应,体验上是不太好的;
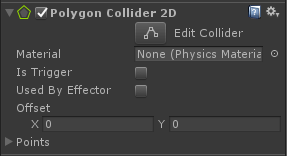
Unity给我们提供了自定义区域,就是 PolygonCollider2D组件

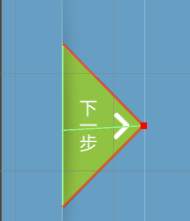
点击EditCollide会有小绿点出现让你编辑该多边形碰撞器(将区域设置有图片内容的区域);
还有我们要删除button原有的Image组件,新建一个C#类且继承自Image,把这个C# 添加给button,设置图片即可
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class CustomBtnArea : Image {
public override bool IsRaycastLocationValid(Vector2 screenPoint, Camera eventCamera)
{
return GetComponent().OverlapPoint(screenPoint);
}
}
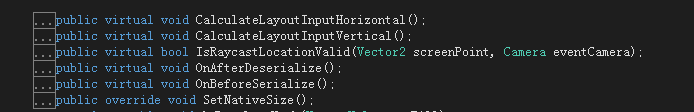
官方的Image原生方法是这样的

跑起来,只有圈出的区域才响应
Q4:鼠标滑过UI检测碰撞位置,来实现提示信息;注意:是UI(2D)内容的碰撞,当然3D的也有;
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class BtnTips : MonoBehaviour, IPointerExitHandler, IPointerEnterHandler
{
public bool isShowTip; //是否展示提示
private string name;//物品名称
public Font this_font; //字体样式,方便显示中文
void Start () {
isShowTip = false;
}
void Update () {
}
//这段注释的 是 3D物体的检测
//private void OnMouseEnter()
//{
// Debug.Log(“鼠标位置”);
// isShowTip = true;
//}
//private void OnMouseExit()
//{
// isShowTip = false;
//}
private void OnGUI()
{
if (isShowTip) {
//Debug.Log(“鼠标位置===”);
GUIStyle style1 = new GUIStyle();
style1.fontSize = 20;
style1.normal.textColor = Color.white;
//style1.normal.textColor = new Color(0,0,0); //可以自定义任何颜色
style1.font = this_font; //自定义字体样式
GUI.Label(new Rect(Input.mousePosition.x, Screen.height - Input.mousePosition.y-20, 140, 60), name,style1);
}
}
//下面是 2D UI 内容的鼠标划入检测
public void OnPointerExit(PointerEventData eventData)
{
isShowTip = false;
name = “”;
}
public void OnPointerEnter(PointerEventData eventData)
{
isShowTip = true;
name = gameObject.transform.GetChild(0).GetComponent
}
}
Q5:在Q4过程中,代码中控制字体样式,字体颜色,使用GUIStyle
Q6: Button组件设置不可点击且变灰,发现单纯的颜色按钮是可以的,如果是Button是精灵的就不行,目前只能是恰当的时机替换精灵 如设置不可点击enabled=false的时候把精灵替换成灰色图;反之一样

Q7: 如果项目中Text组件多,且是中文,一个一个修改字体样式肯定劳神, 可一键替换字体样式资源,属于自定义编辑器的知识(EditorWindow) 注:过程中如果字体样式多样化 一定要注意,别全替换了;
using UnityEngine;
using System.Collections;
using UnityEditor;
using UnityEditor.SceneManagement;
using UnityEngine.UI;
public class ChangeFontWindow : EditorWindow
{
[MenuItem(“Tools/更换字体”)]
public static void Open()
{
EditorWindow.GetWindow(typeof(ChangeFontWindow));
}
Font toChange;
static Font toChangeFont;
FontStyle toFontStyle;
static FontStyle toChangeFontStyle;
void OnGUI()
{
toChange = (Font)EditorGUILayout.ObjectField(toChange, typeof(Font), true, GUILayout.MinWidth(100f));
toChangeFont = toChange;
toFontStyle = (FontStyle)EditorGUILayout.EnumPopup(toFontStyle, GUILayout.MinWidth(100f));
toChangeFontStyle = toFontStyle;
if (GUILayout.Button(“更换”))
{
Change();
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

前端资料汇总

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-J2KkNJMY-1712866652925)]






















 2216
2216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








