目录
一、线性布局的常用属性
针对布局的属性
- rowCount:行数
- columnCount:列数

针对子控件的属性
- layout_row:子控件在布局的行数
- layout_column:子控件在布局的列数
- layout_rowSpan:跨行数
- layout_columnSpan:跨列数

【子元素超过一行的宽度,超过的地方也显示。(比如,父元素上设置了5行,那么子元素不能设置让它显示在第六行)】
二、演示案例
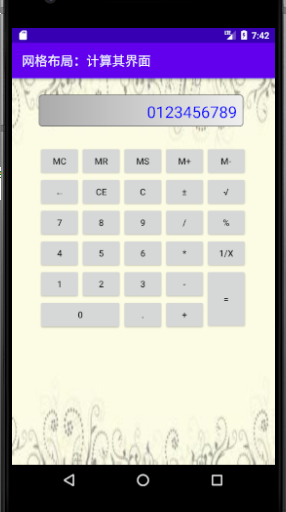
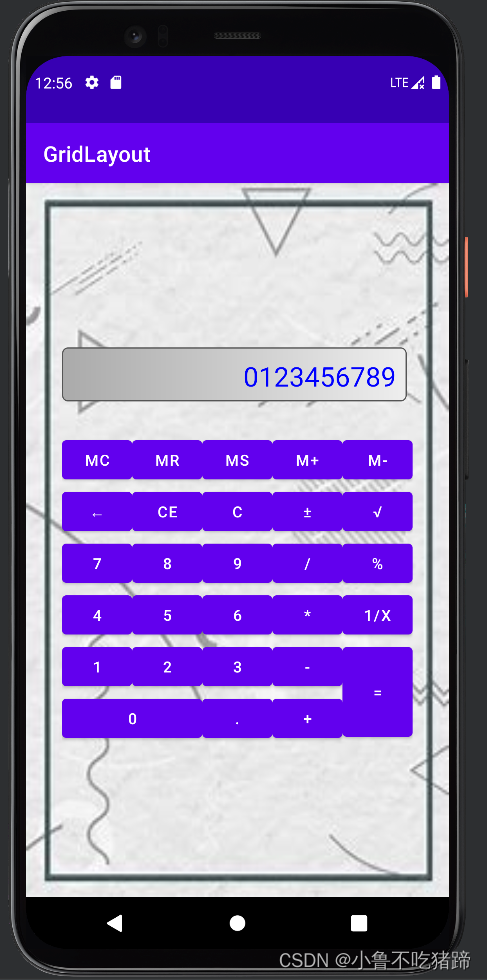
提出要求

布局分析

主布局资源文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/background"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:padding="15dp"
android:rowCount="7">
<TextView
android:layout_width="320dp"
android:layout_height="50dp"
android:layout_row="0"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_marginBottom="30dp"
android:background="@drawable/custom_border"
android:gravity="right"
android:text="@string/text"
android:textColor="#0000ff"
android:textSize="25sp" />
<Button
android:layout_width="65dp"
android:layout_row="1"
android:layout_column="0"
android:text="@string/mc" />
<Button
android:layout_width="65dp"
android:layout_row="1"
android:layout_column="1"
android:text="@string/mr" />
<Button
android:layout_width="65dp"
android:layout_row="1"
android:layout_column="2"
android:text="@string/ms" />
<Button
android:layout_width="65dp"
android:layout_row="1"
android:layout_column="3"
android:text="@string/mm" />
<Button
android:layout_width="65dp"
android:layout_row="1"
android:layout_column="4"
android:text="@string/mmm" />
<Button
android:layout_width="65dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="0"
android:text="@string/tuiwei" />
<Button
android:layout_width="65dp"
android:layout_row="2"
android:layout_column="1"
android:text="@string/ce" />
<Button
android:layout_width="65dp"
android:layout_row="2"
android:layout_column="2"
android:text="@string/c" />
<Button
android:layout_width="65dp"
android:layout_row="2"
android:layout_column="3"
android:text="@string/add_sub" />
<Button
android:layout_width="65dp"
android:layout_row="2"
android:layout_column="4"
android:text="@string/gen" />
<Button
android:layout_width="65dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="0"
android:text="@string/seven" />
<Button
android:layout_width="65dp"
android:layout_row="3"
android:layout_column="1"
android:text="@string/eight" />
<Button
android:layout_width="65dp"
android:layout_row="3"
android:layout_column="2"
android:text="@string/nine" />
<Button
android:layout_width="65dp"
android:layout_row="3"
android:layout_column="3"
android:text="@string/chu" />
<Button
android:layout_width="65dp"
android:layout_row="3"
android:layout_column="4"
android:text="@string/quyu" />
<Button
android:layout_width="65dp"
android:layout_row="4"
android:layout_column="0"
android:text="@string/four" />
<Button
android:layout_width="65dp"
android:layout_row="4"
android:layout_column="1"
android:text="@string/five" />
<Button
android:layout_width="65dp"
android:layout_row="4"
android:layout_column="2"
android:text="@string/six" />
<Button
android:layout_width="65dp"
android:layout_row="4"
android:layout_column="3"
android:text="@string/cheng" />
<Button
android:layout_width="65dp"
android:layout_row="4"
android:layout_column="4"
android:text="@string/fen" />
<Button
android:layout_width="65dp"
android:layout_row="5"
android:layout_column="0"
android:text="@string/one" />
<Button
android:layout_width="65dp"
android:layout_row="5"
android:layout_column="1"
android:text="@string/two" />
<Button
android:layout_width="65dp"
android:layout_row="5"
android:layout_column="2"
android:text="@string/three" />
<Button
android:layout_width="65dp"
android:layout_row="5"
android:layout_column="3"
android:text="@string/sub" />
<Button
android:layout_width="65dp"
android:layout_height="95dp"
android:layout_row="5"
android:layout_rowSpan="2"
android:layout_column="4"
android:text="@string/deng" />
<Button
android:layout_width="130dp"
android:layout_row="6"
android:layout_column="0"
android:layout_columnSpan="2"
android:text="@string/zero" />
<Button
android:layout_width="65dp"
android:layout_row="6"
android:layout_column="2"
android:text="@string/point" />
<Button
android:layout_width="65dp"
android:layout_row="6"
android:layout_column="3"
android:text="@string/add" />
</GridLayout>
</LinearLayout>运行效果

三、网格APP布局练习
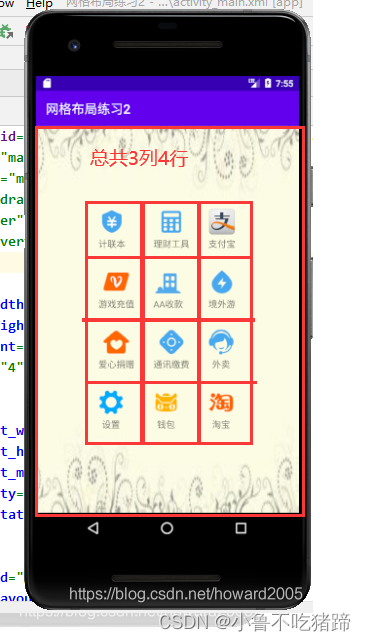
提出要求

布局分析

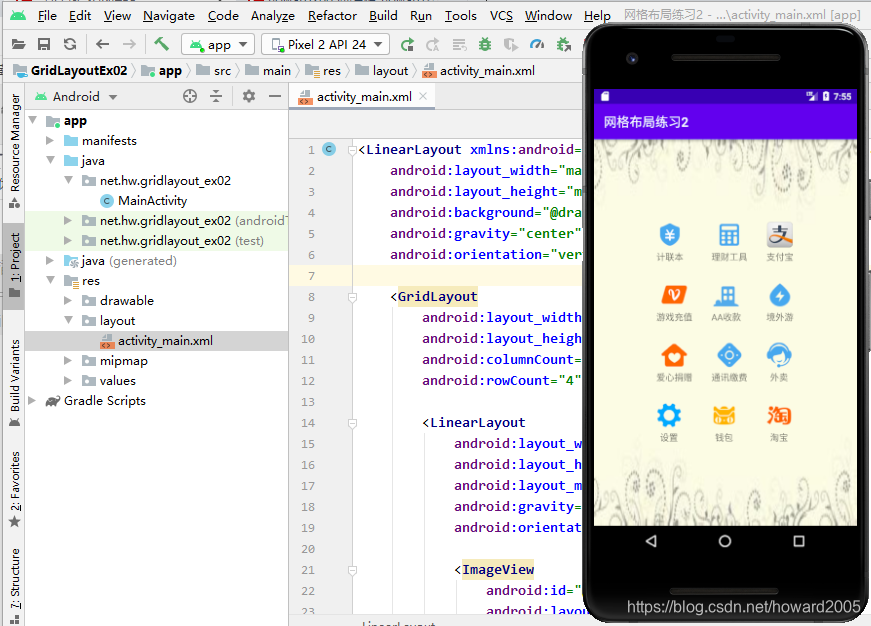
主布局资源文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="4"
android:columnCount="3">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/xcly"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="携程旅游"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/qq"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/tk"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图库"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/wb"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微博"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/wx"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/wyy"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="网易云音乐"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/zgyh"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中国银行"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/zy"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最右"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/elm"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饿了吗"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/keep"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Keep"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/dh"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ys"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="影视"
android:gravity="center"
android:textSize="20sp">
</TextView>
</LinearLayout>
</GridLayout>
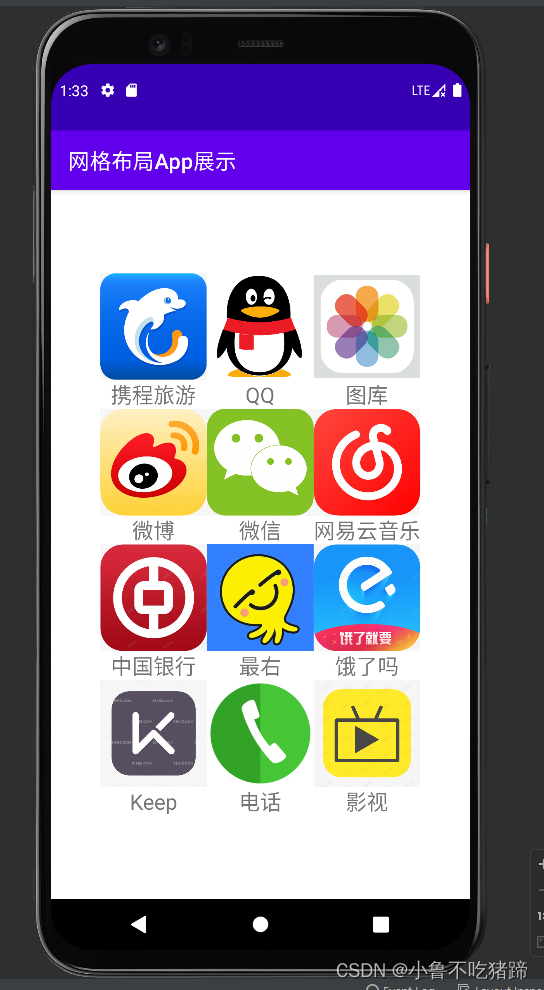
</LinearLayout>实现效果

























 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










