第1关:平移、缩放、旋转正方体
一. 任务描述
1. 本关任务
(1) 理解几何变换基本原理, 掌握平移、旋转、缩放变换的方法; (2) 根据平移算法原理补全translation、scale、rotation_x、rotation_y和rotation_z函数; (3) 根据几何变换基本原理,将main函数中的translation、scale、rotation_z参数补充完整。
2. 输入
(1) 代码将自动输入一个边长为2的obj正方体模型,具体模型如下图:

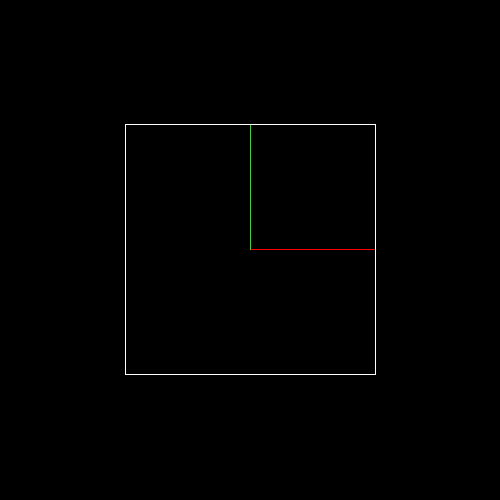
(2) 代码自动将模型投影到二维平面上生成一个边长为1的白色正方形,并且代码会生成红色x轴,绿色y轴,具体图片如下所示:

(3) 将立方体的顶点坐标分别向x,y,z轴正方向平移0.5个单位距离,然后绘制一个红色正方形; (4) 将立方体的顶点坐标分别沿x,y,z轴方向缩放0.5倍,然后绘制一个绿色正方形; (5) 将立方体的顶点坐标沿z轴逆时针方向旋转45度,然后绘制一个黄色正方形。
3. 输出
具体结果如下图所示:

二. 相关知识
几何变换:指对图形的几何信息经过平移、缩放、旋转等变换后产生的新图形。
1. 平移变换
平移变换:将某个点P(x,y,z)通过平移距离tx、ty和tz加到P的坐标上平移到P′(x′,y′,z′)
写成矩阵的形式就是:

2. 缩放变换
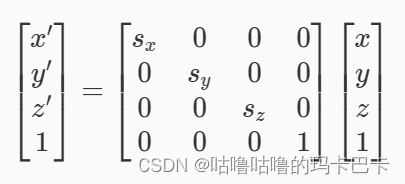
缩放变换:是指点相对于坐标原点沿x、y和z方向分别放缩sx、sy和sz倍,变换的齐次坐标计算形式如下:

3. 旋转变换
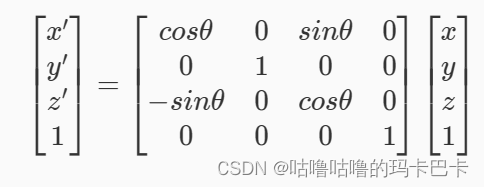
空间绕z轴旋转θ时,物体x、y坐标改变,而z坐标值在该变换中不改变,即

空间绕x轴旋转θ时,物体y、z坐标改变,而x坐标值在该变换中不改变,即

空间绕y轴旋转θ时,物体x、z坐标改变,而y坐标值在该变换中不改变,即

三. 操作说明
(1)按要求补全代码; (2)点击窗口右下角"测评"按钮,等待测评结果,如果通过后可进行下一关任务。
开始你的任务吧,祝你成功!
四、实验代码
#include <vector>
#include <cmath>
#include <algorithm>
#include <iostream>
#include "model.h"
#include "geometry.h"
#include "pngimage.h"
using namespace std;
const double PI = acos(-1.0);
void line(Vec3i p0, Vec3i p1, PNGImage &image, PNGColor color)
{
bool steep = false;
if (std::abs(p0.x - p1.x) < std::abs(p0.y - p1.y))
{
std::swap(p0.x, p0.y);
std::swap(p1.x, p1.y);
steep = true;
}
if (p0.x > p1.x)
{
std::swap(p0.x, p1.x);
std::swap(p0.y, p1.y);
}
int dx = p1.x - p0.x;
int dy = std::abs(p1.y - p0.y);
int y = p0.y;
int d = -dx;
for (int x = p0.x; x <= p1.x; x++)
{
if (steep)
image.set(y, x, color);
else
image.set(x, y, color);
d = d + 2 * dy;
if (d > 0)
{
y += (p1.y > p0.y ? 1 : -1);
d = d - 2 * dx;
}
}
}
Matrix viewport(int x, int y, int w, int h, int depth) {
//x,y是白色矩形(初始矩形)左下角点坐标值
//w,h是白色矩形宽度和高度
//depth是观察点位置(眼睛位置)
Matrix m = Matrix::identity(4);
m[0][3] = x + w / 2.f;//m矩阵代表的图形绘制的坐标系,该值为坐标原点(红色线x轴、绿色线y轴交点)在世界坐标系(即OpenGL图形绘制窗口)的坐标x值
m[1][3] = y + h / 2.f;//世界坐标系下原点y坐标值
m[2][3] = depth / 2.f;//世界坐标系下原点z坐标值
m[0][0] = w / 2.f;//延x轴缩放w/2=125倍
m[1][1] = h / 2.f;//延y轴缩放h/2=125倍
m[2][2] = depth / 2.f;//延z轴缩放depth/2=127倍
/*
125 0 0 250
0 125 0 250
0 0 127 127
0 0 0 1
*/
return m;
}
Matrix translation(Vec3f v) {
Matrix Tr = Matrix::identity(4);
// Please add the code here
/********** Begin ********/
Tr[0][3]=v.x;
Tr[1][3]=v.y;
Tr[2][3]=v.z;
/********** End *********/
return Tr;
}
Matrix scale(float factorX, float factorY, float factorZ)
{
Matrix Z = Matrix::identity(4);
/********** Begin ********/
Z[0][0]=factorX;
Z[1][1]=factorY;
Z[2][2]=factorZ;
/********** End *********/
return Z;
}
Matrix rotation_x(float angle)
{
angle = angle * PI / 180;
float sinangle = sin(angle);
float cosangle = cos(angle);
Matrix R = Matrix::identity(4);
/********** Begin ********/
R[1][1]=R[2][2]=cosangle;
R[1][2]=-sinangle;
R[2][1]=sinangle;
/********** End *********/
return R;
}
Matrix rotation_y(float angle)
{
angle = angle * PI / 180;
float sinangle = sin(angle);
float cosangle = cos(angle);
Matrix R = Matrix::identity(4);
/********** Begin ********/
R[0][0]=R[2][2]=cosangle;
R[2][0]=-sinangle;
R[0][2]=sinangle;
/********** End *********/
return R;
}
Matrix rotation_z(float angle) {
angle = angle * PI / 180;
float sinangle = sin(angle);
float cosangle = cos(angle);
Matrix R = Matrix::identity(4);
/********** Begin ********/
R[0][0]=R[1][1]=cosangle;
R[1][0]=sinangle;
R[0][1]=-sinangle;
/********** End *********/
return R;
}
int main(int argc, char** argv)
{
const PNGColor white = PNGColor(255, 255, 255, 255);
const PNGColor black = PNGColor(0, 0, 0, 255);
const PNGColor red = PNGColor(255, 0, 0, 255);
const PNGColor green = PNGColor(0, 255, 0, 255);
const PNGColor blue = PNGColor(0, 0, 255, 255);
const PNGColor yellow = PNGColor(255, 255, 0, 255);
Model *model = NULL;
const int width = 500;
const int height = 500;
const int depth = 255;
//generate some image
PNGImage image(width, height, PNGImage::RGBA); //Error when RGB because lodepng_get_raw_size_lct(w, h, colortype, bitdepth) > in.size() in encode
image.init(black);
model = new Model("../step3/cube.obj");
Matrix VP = viewport(width / 4, width / 4, width / 2, height / 2, depth);
/*
125 0 0 250
0 125 0 250
0 0 127 127
0 0 0 1
*/
{ // draw the axes画坐标,x轴红色,y轴绿色
Vec3f x(1.f, 0.f, 0.f), y(0.f, 1.f, 0.f), o(0.f, 0.f, 0.f);//这个值是“相对值”,x方向的1,代表刻录125.
o = VP*o;//(250,250,127,1)齐次坐标
x = VP*x;//(375,250,127,1)齐次坐标
y = VP*y;//(250,375,127,1)齐次坐标
line(o, x, image, red);
line(o, y, image, green);
}
for (int i = 0; i < model->nfaces(); i++) {
std::vector<int> face = model->face(i);
for (int j = 0; j < (int)face.size(); j++) {
Vec3f wp0 = model->vert(face[j]);
Vec3f wp1 = model->vert(face[(j + 1) % face.size()]);
//wp0,wp1是物体坐标,wp0,wp1是构成绘制图形的基本点坐标值
//比如白色矩形框左下角点wp0齐次坐标是(-1,-1,1,1)
//与VP相乘后得到(125,125,254,1)代表在绘图窗口的实际坐标
//所以,可以认为循环语句产生所有用来绘制直线的端点的物体坐标,物体坐标坐标值1对应实际坐标的值125
// draw the original model
Vec3f op0 = VP*wp0;//物体坐标系和世界坐标系的关联矩阵VP,物体坐标系下物体关键点坐标wp0,两者相乘,可以算处关键点在世界坐标系下的坐标值。
Vec3f op1 = VP*wp1;
line(op0, op1, image, white);
// draw the translated model
// Please add the code here
/********** Begin ********/
Matrix T = translation(Vec3f(0.5 ,0.5 ,0.5 ));
/********** End *********/
Vec3f tp0 = VP*T*wp0;
Vec3f tp1 = VP*T*wp1;
line(tp0, tp1, image, red);
// draw the scaled model
// Please add the code here
/********** Begin ********/
Matrix S = scale(0.5 ,0.5 ,0.5 );
/********** End *********/
Vec3f sp0 = VP*S*wp0;
Vec3f sp1 = VP*S*wp1;
line(sp0, sp1, image, green);
// draw the rotated model
// Please add the code here
/********** Begin ********/
Matrix R = rotation_z(45 );
/********** End *********/
Vec3f rp0 = VP*R*wp0;
Vec3f rp1 = VP*R*wp1;
line(rp0, rp1, image, yellow);
}
}
image.flip_vertically(); // i want to have the origin at the left bottom corner of the image
image.write_png_file("../img_step3/test.png");
delete model;
return 0;
}






















 1720
1720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








