
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="importmap">
{
"imports": {
"three": "./js/three.module.js",
"three/addons/": "./js/"
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from './js/OrbitControls.js';
import Stats from './js/stats.module.js';
console.log(THREE.Scene);
console.log(OrbitControls);
console.log(Stats);
let width =window.innerWidth
let height =window.innerHeight
let scene=new THREE.Scene();
let camera=new THREE.PerspectiveCamera(45,width/height,0.1,1000)
camera.position.x=50
camera.position.y=50
camera.position.z=50
camera.lookAt(scene.position)
let renderer=new THREE.WebGLRenderer({antialias:true})
renderer.setSize(width,height)
document.body.appendChild(renderer.domElement)
let controls=new OrbitControls(camera,renderer.domElement)
controls.addEventListener('change',function(){
renderer.render(scene,camera)
})
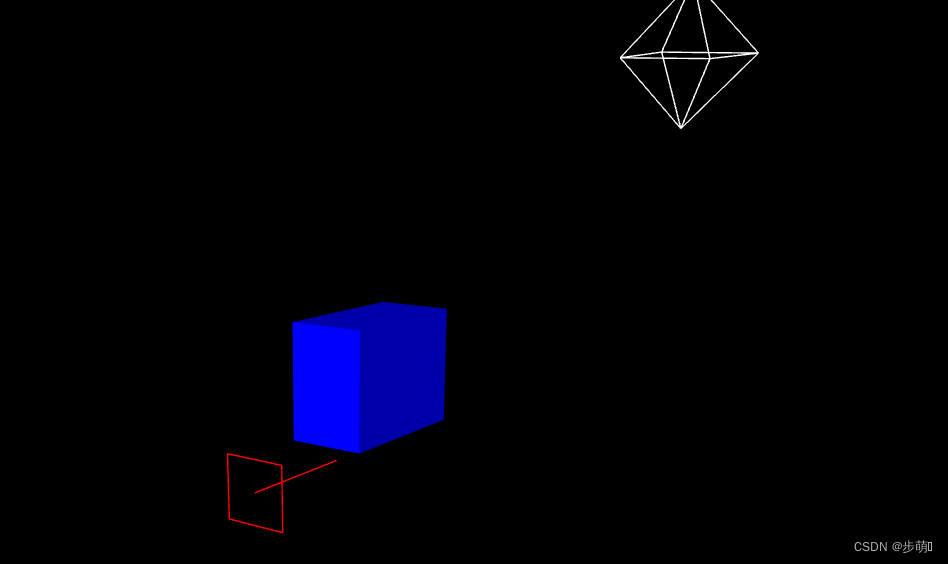
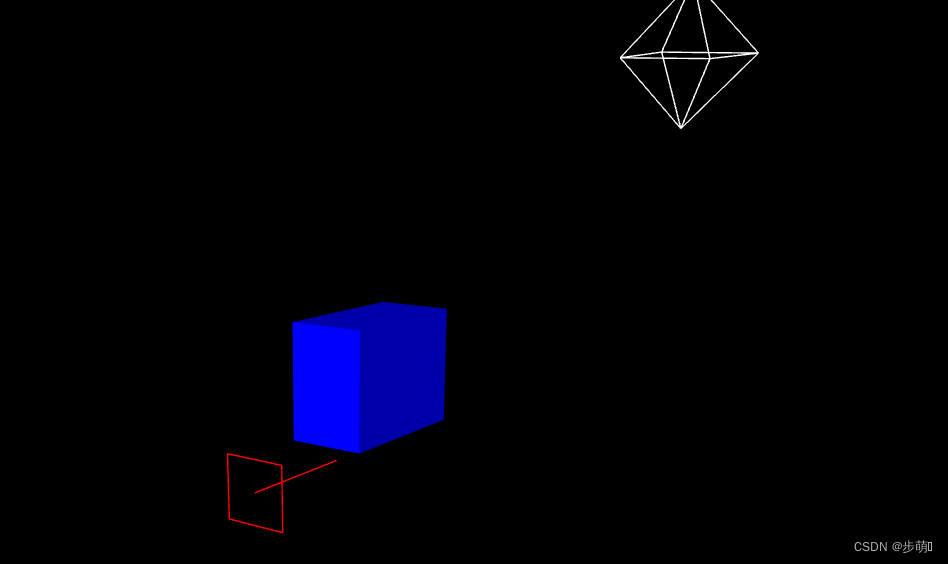
let pointLight=new THREE.PointLight(0xffffff,1.0)
pointLight.position.set(40,60,-30)
let pointLightHelper=new THREE.PointLightHelper(pointLight,10)
scene.add(pointLightHelper)
let ambientLight=new THREE.AmbientLight(0xffffff,0.4)
scene.add(ambientLight)
let directionalLight=new THREE.DirectionalLight(0xffffff,1.0)
directionalLight.position.set(0,0,20)
scene.add(directionalLight)
let directionalLightHelper=new THREE.DirectionalLightHelper(directionalLight,5,0xff0000)
scene.add(directionalLightHelper)
let boxGeometry=new THREE.BoxGeometry(10,15,20)
let boxMaterial = new THREE.MeshLambertMaterial({color:0x0000ff})
let box=new THREE.Mesh(boxGeometry,boxMaterial)
box.position.x=20
box.position.y=20
box.position.z=20
scene.add(box)
renderer.render(scene,camera)
</script>
</body>
</html>























 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








