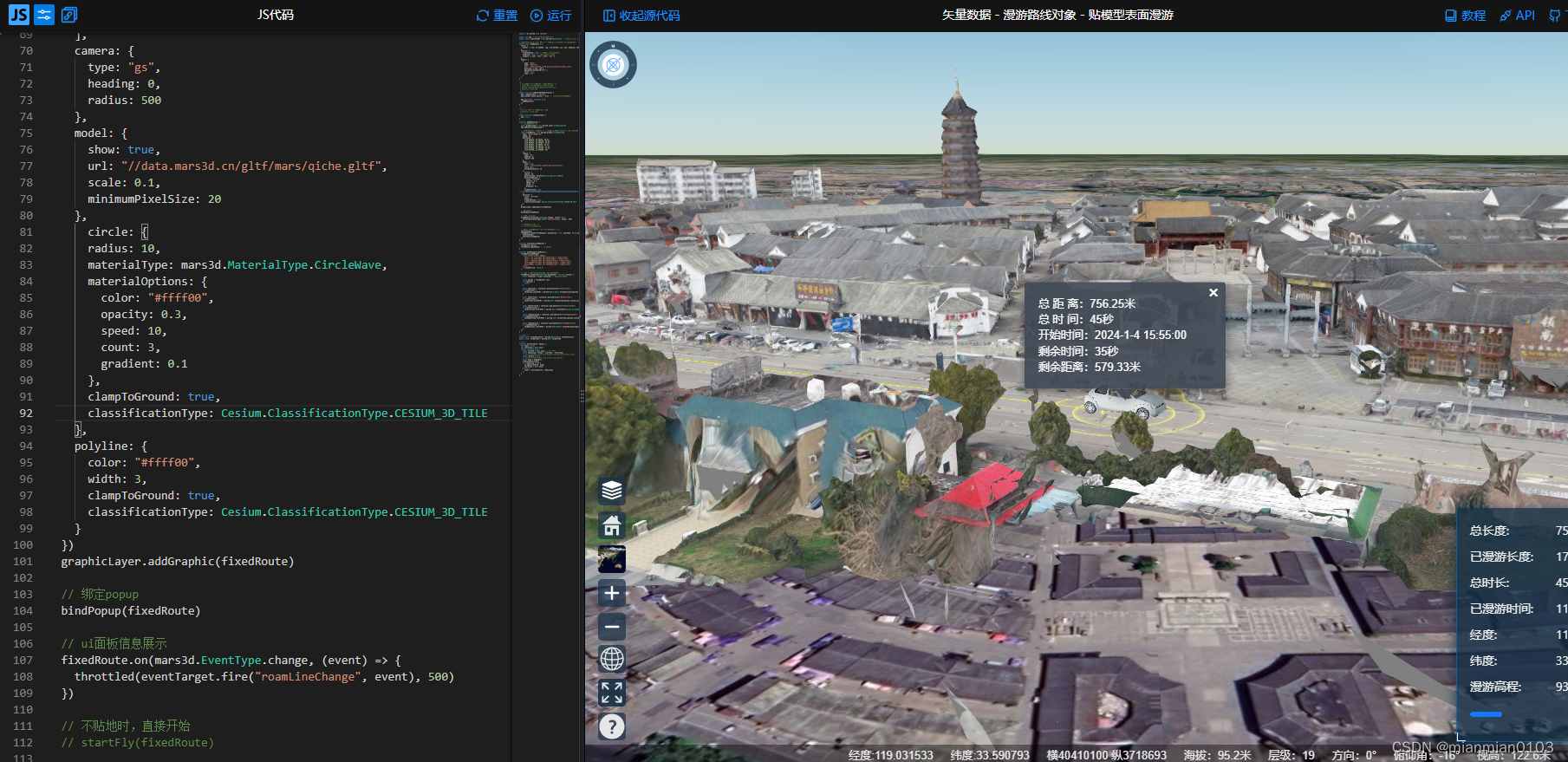
问题:【mars3d】官网的贴模型示例中,参考api文档增加了circle的配置,但是FixedRoute的circle没有跟polyline贴着模型
circle: {
radius: 10,
materialType: mars3d.MaterialType.CircleWave,
materialOptions: {
color: "#ffff00",
opacity: 0.3,
speed: 10,
count: 3,
gradient: 0.1
},
clampToGround: true
}

解决方案:
1.参考示例中的代码后,发现需要指定circle的贴地类型为模型才可以。
circle: {
radius: 10,
materialType: mars3d.MaterialType.CircleWave,
materialOptions: {
color: "#ffff00",
opacity: 0.3,
speed: 10,
count: 3,
gradient: 0.1
},
clampToGround: true,
classificationType: Cesium.ClassificationType.CESIUM_3D_TILE
},

否则仅仅加上贴地的属性,会贴地跟贴模型一起。
参数备忘记录:
classificationType: Cesium.ClassificationType.CESIUM_3D_TILE,//指定矢量数据的贴地类型为模型。
classificationType: Cesium.ClassificationType.BOTH,//指定矢量数据的贴地类型为模型与地形两者都贴。
classificationType: Cesium.ClassificationType.TERRAIN,//指定矢量数据的贴地类型仅仅为地形。


























 6513
6513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








