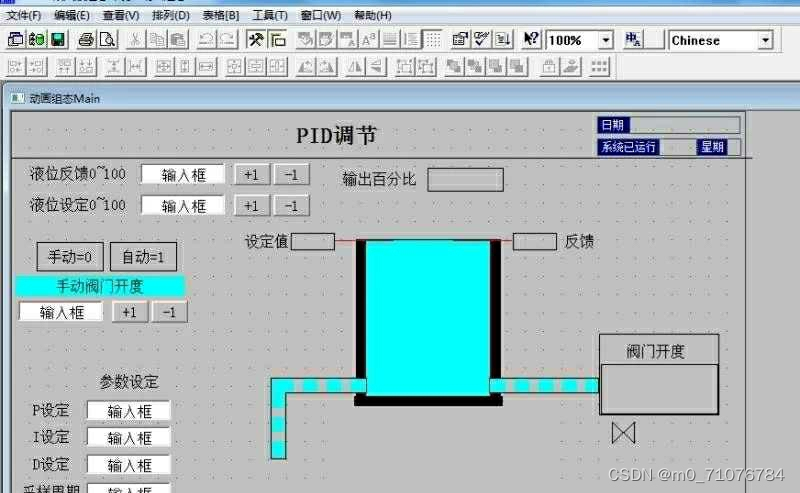
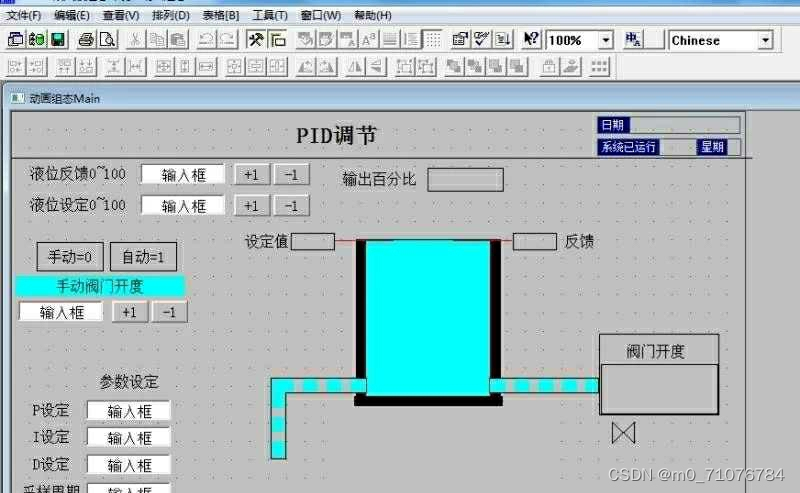
西门子SMART200程序 PID的控制写法,突破8路,PID直接做成子程序,无密码,直接调用

ID:6910 655441338032
655441338032
西门子SMART200程序 PID的控制写法,突破8路,PID直接做成子程序,无密码,直接调用
最新推荐文章于 2024-04-09 15:11:07 发布
西门子SMART200程序 PID的控制写法,突破8路,PID直接做成子程序,无密码,直接调用

ID:6910 655441338032
655441338032
 8456
8456
 510
510
 2729
2729
 1749
1749
 3484
3484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


