5.1 即速应用概述
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。据不完全统计, 在微信小程序正式发布的1 年内, 在即速应用上打包代码并成功上线的微信小程序已经超过5 万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单, 零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样, 种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台 即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。
目前, 即速应用有4 个版本, 分别为基础版、高级版、尊享版和旗舰版。 基础版为免费使用的版本, 适合制作个人小程序, 其他版本根据功能不同可以满足不同企业的需求。 即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业。
5.1.2 即速应用界面介绍
登录即速应用官网, 单击“注册” 按钮, 在页面填写相应信息, 即可完成注册。 完成注册后, 即可登录账号, 使用即速应用。
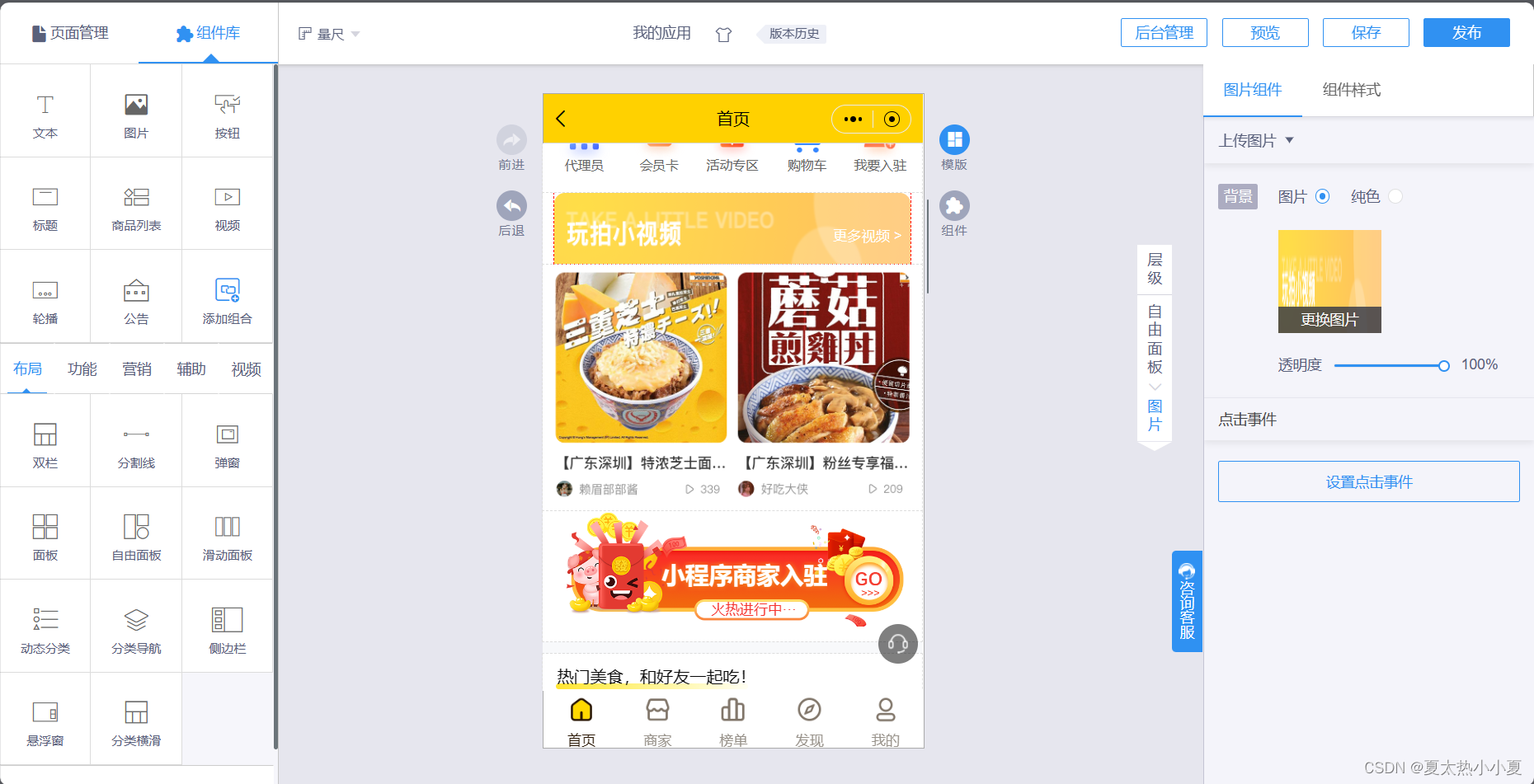
即速应用的主界面主要分为4 个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。

1.菜单栏
菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏
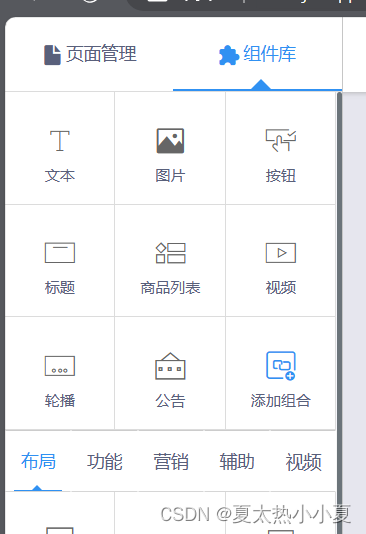
工具栏包括“页面管理” “组件库” 2 个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库” 有9 个基础组件、7 个布局组件、18 个高级组件和2 个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域, 通过拖拽组件实现页面制作, 右边的“前进” “后退” 选项可以进行恢复操作, “模板” 选项可以用来选择模板, “元素” 选项可以用来显示页面中的组件及其层次关系, “数据” 选项可以用来进行页面数据管理, “模块” 选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件; “组件样式” 选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面, 包括7 个布局组件、9 个基本组件、18 个高级组件和2 个其他组件。
5.2.1 基本组件
基本组件是小程序页面常用的组件, 包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频, 如图5 -12 所示。

1.文本组件
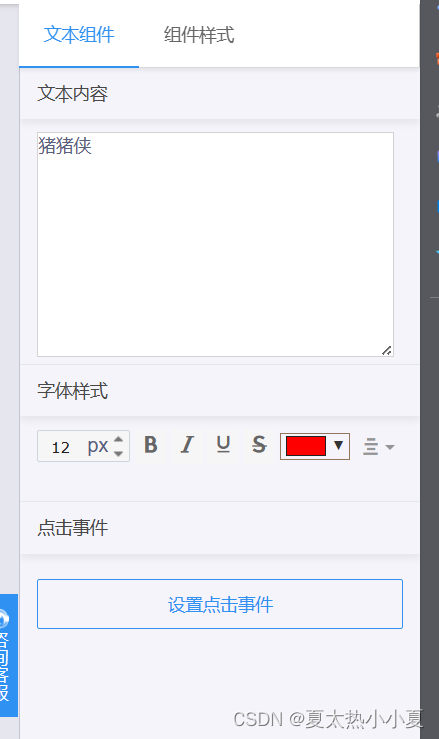
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。 文本组件的属性面板如图所示。



2.图片组件
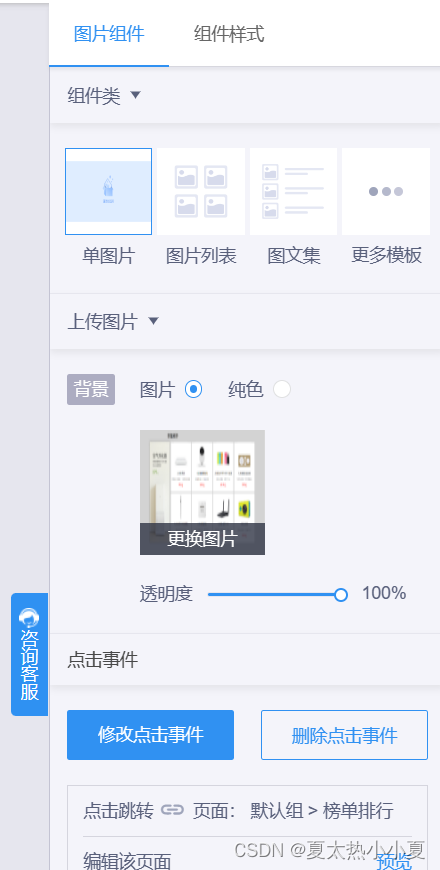
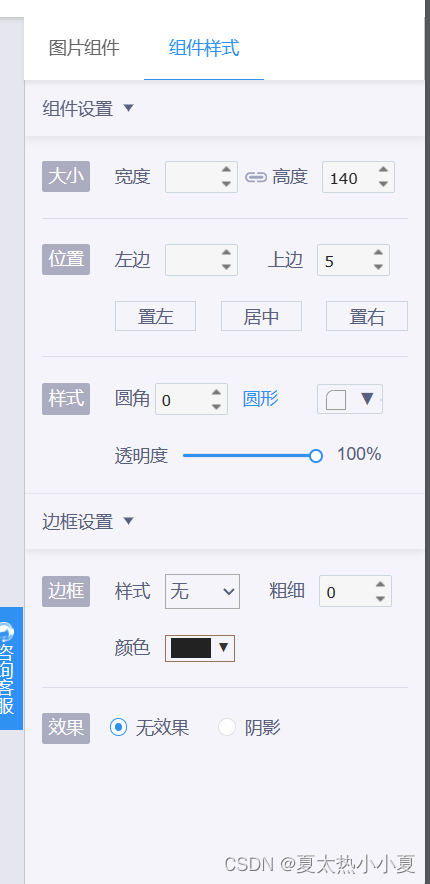
图片组件用于在页面中展示图片, 其属性面板如图所示。



3.按钮组件
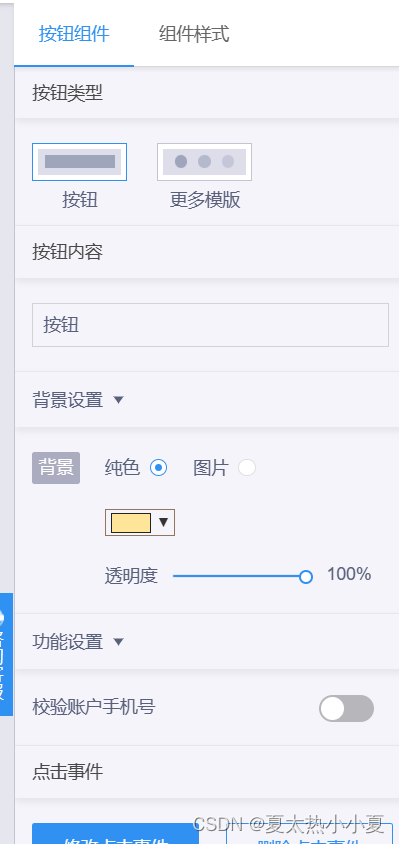
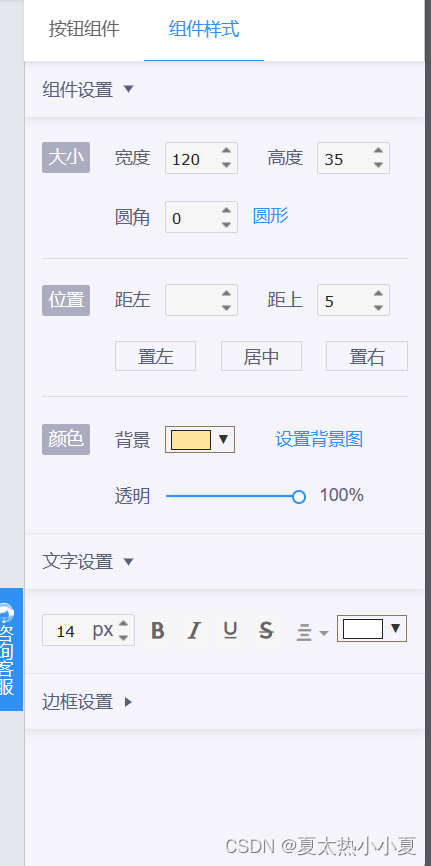
按钮组件用于在页面中设置按钮, 其属性面板如图所示。



4.标题组件
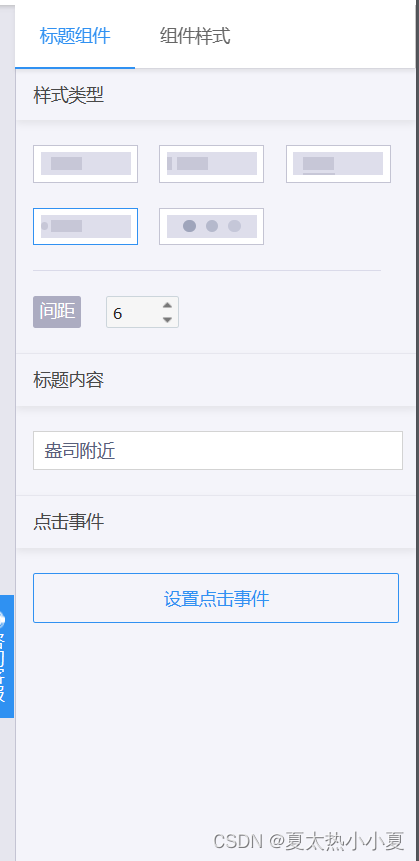
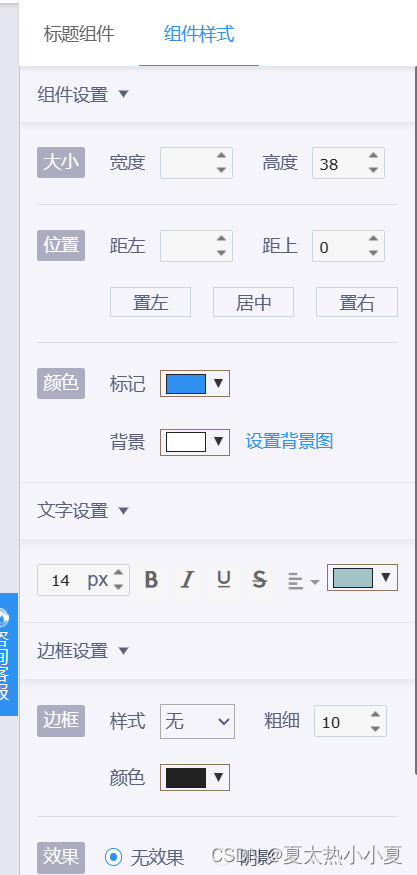
标题组件用于在页面中设置标题, 其属性面板如图所示。



5.商品列表
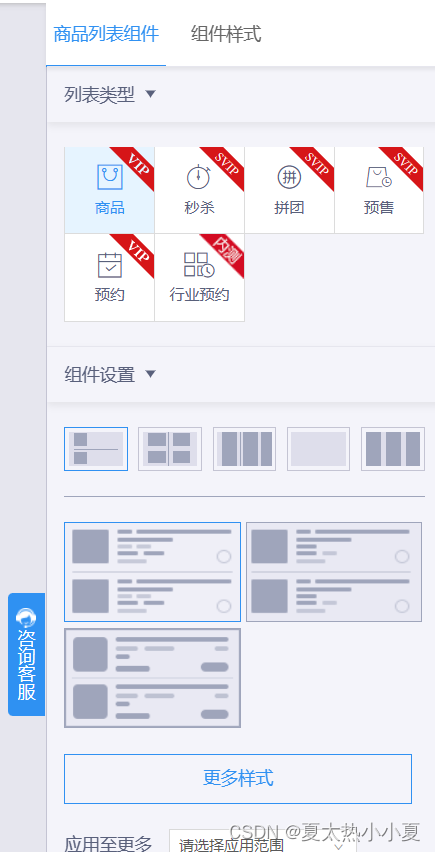
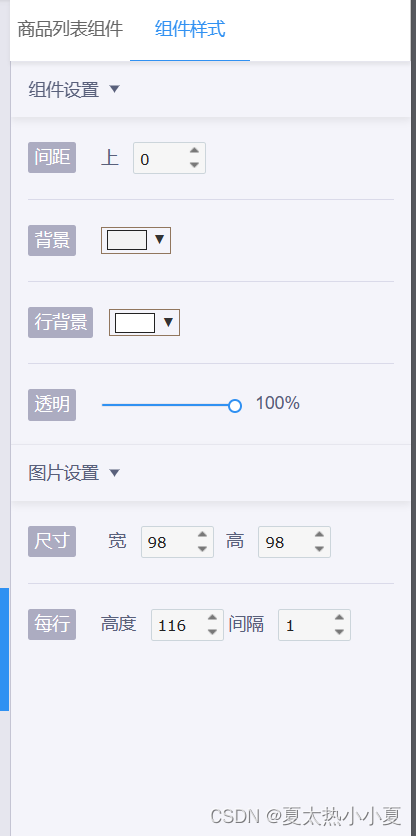
商品列表用于在页面中设置商品列表, 其属性面板如图所示。



6.视频列表
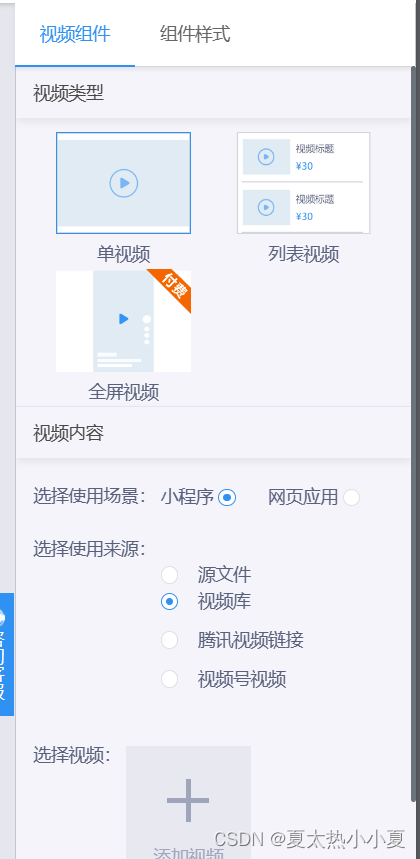
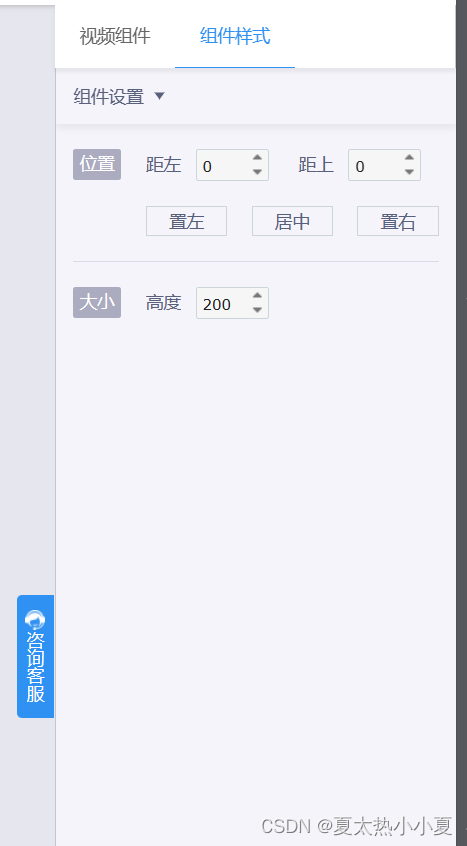
视频列表用于在页面中设置视频, 其属性面板如图所示。



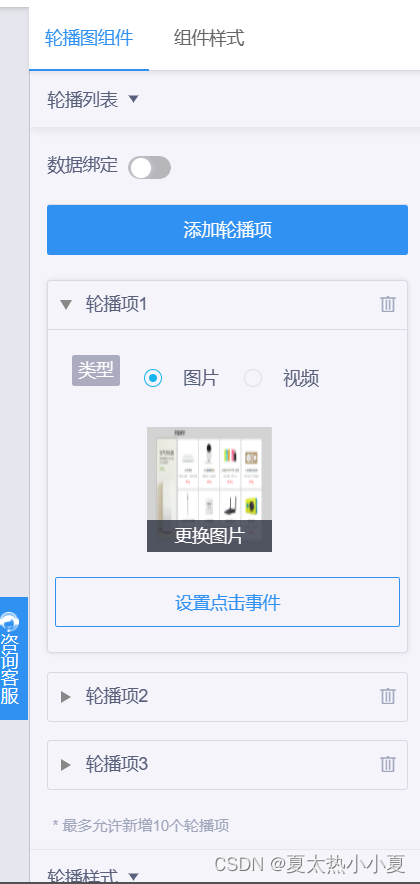
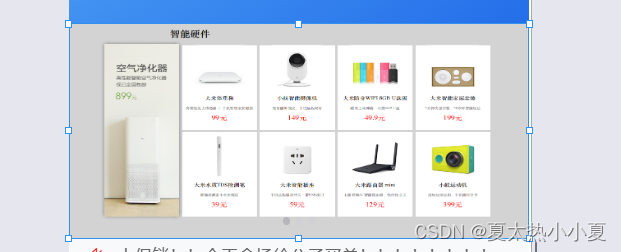
7.轮播图
轮播图用于在页面中设置图片轮播展示, 其属性面板如图所示。



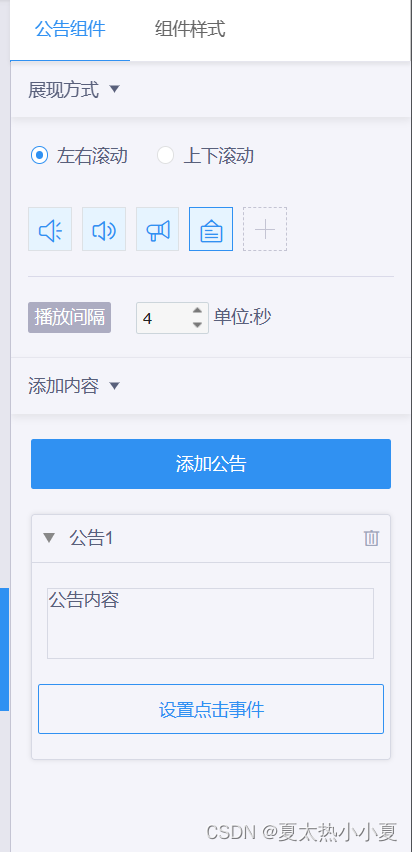
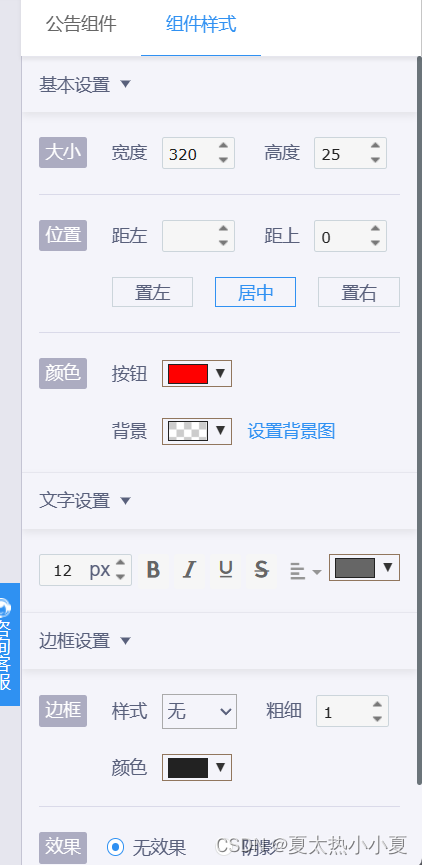
8.公告
公告用于在页面中设置图片公告展示, 其属性面板如图所示。



9.添加组合
可以在组合模板库选择需要的模板添加。

5.2.2 布局组件
布局组件用于设计页面布局, 主要包括双栏、分割线、弹窗、面板、自由面板、滑动面板、动态分类、分类导航、侧边栏、悬浮窗和分类横滑,如图所示。

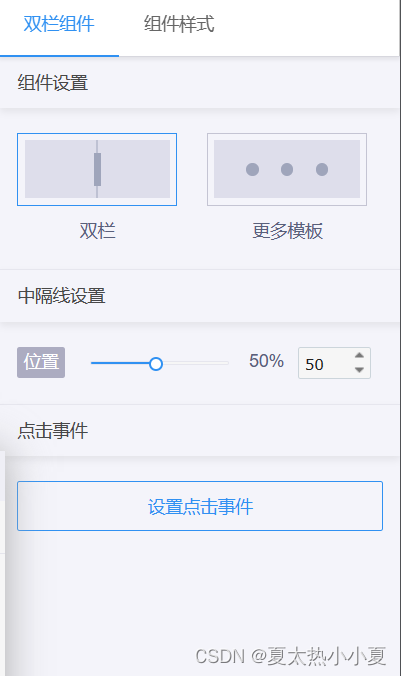
1.双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例。



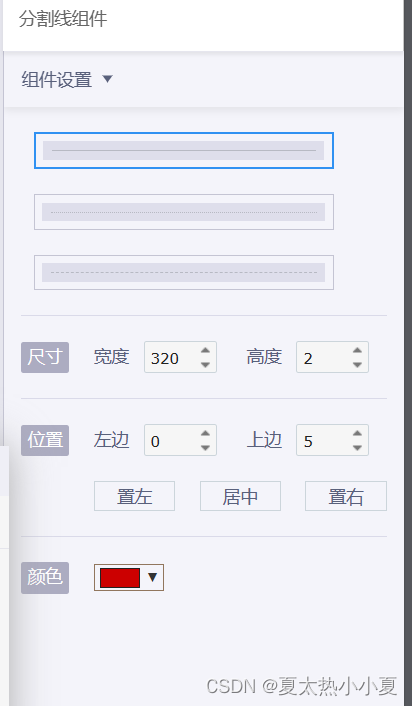
2.分割线
分割线组件被放置于任意组件之间, 用于实现分割。 分割线组件的属性面板。


3. 弹窗
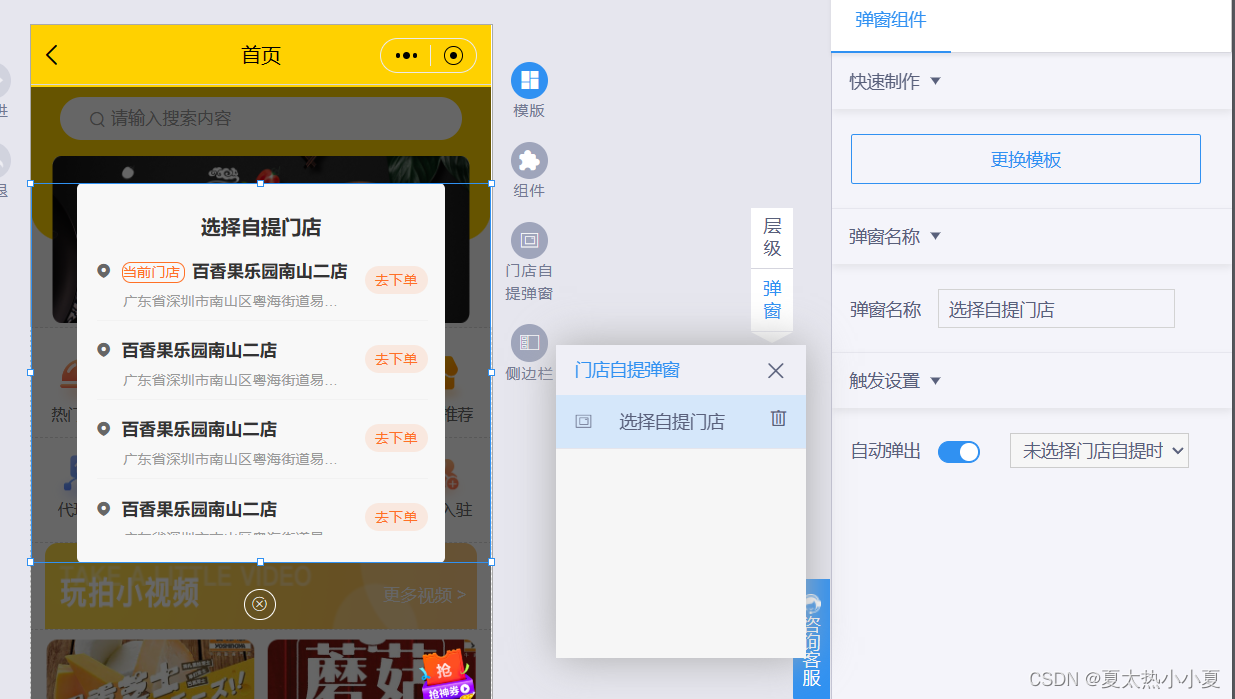
弹窗在使用的过程中不需要对其进行点击,只要有人打开小程序,那么就能够看到这弹窗内容。这样就能保证把重要信息告知给顾客。弹窗组件的属性面板。

4. 面板
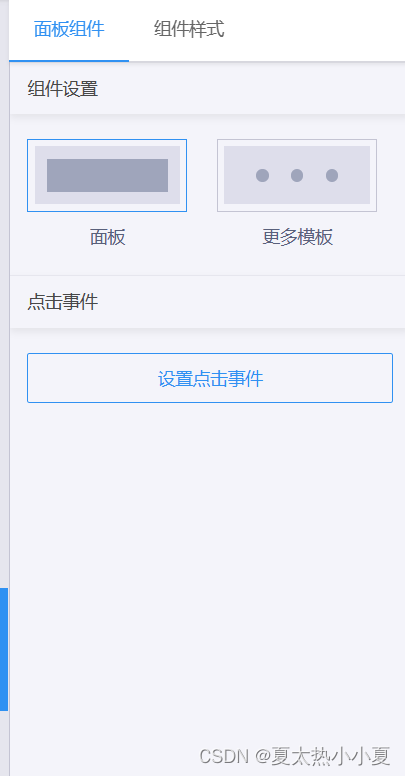
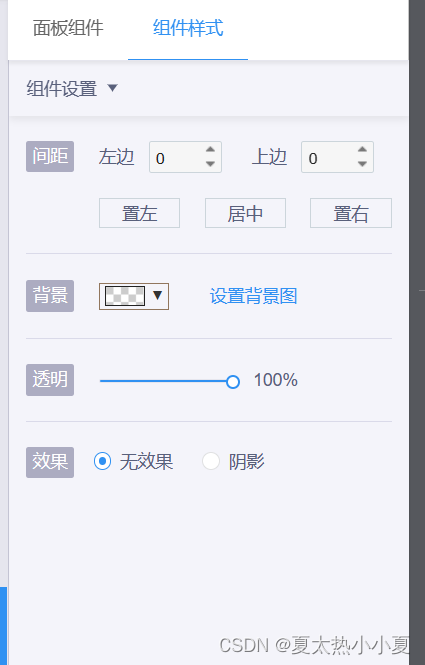
面板可以更快的创建一个功能区。面板组件的属性。



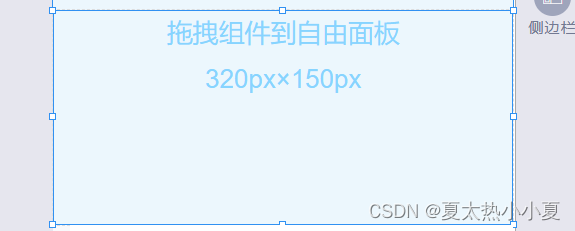
5. 自由面板
自由面板在面板的基础上,可以实现更多的样式。自由面板组件的属性面板。



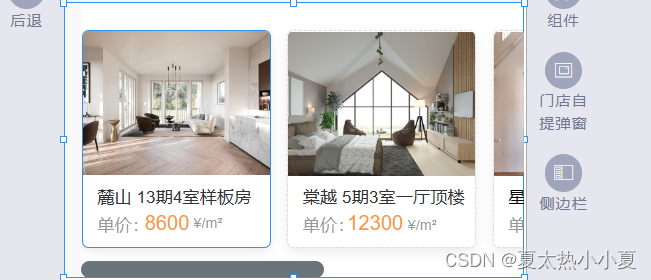
6. 滑动面板
滑动面板可以更便捷的展示想要展示的同类信息。滑动面板组件的属性面板。



7. 动态分类
实现分类多页面展示。动态分类组件的属性面板。



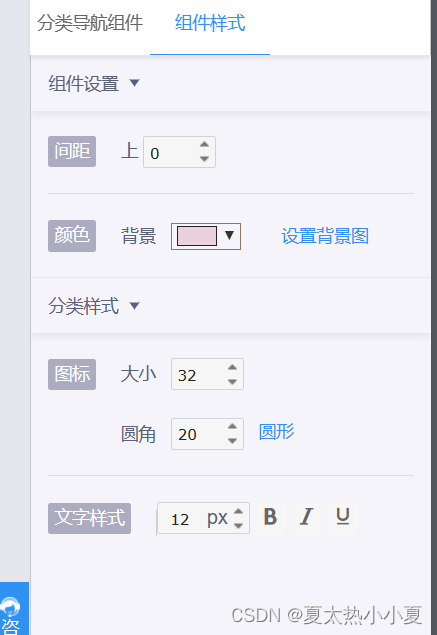
8. 分类导航
分类导航需要和动态分类配合使用。将分类导航与动态分类做数据绑定,小程序端点击导航将跳转至对应的动态分类页面。


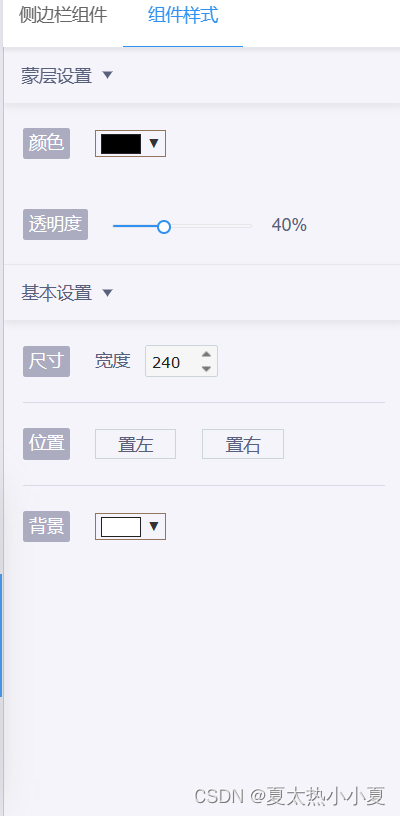
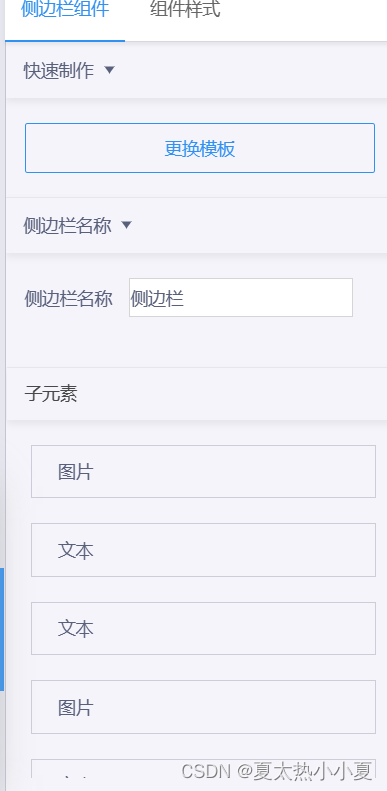
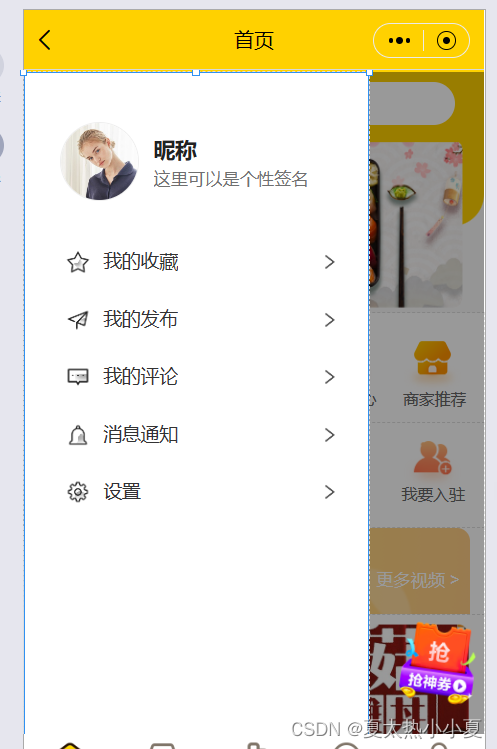
9. 侧边栏
更简洁的展示设置等功能,不用再点点点。侧边栏组件的属性面板。



10. 悬浮窗
悬浮窗展示在屏幕下方,可以让用户更容易注意到。悬浮窗组件的属性面板。



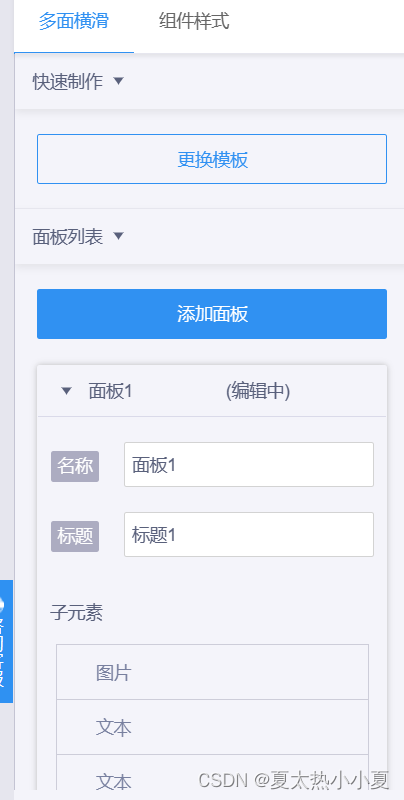
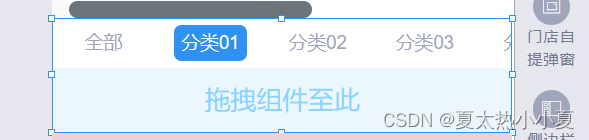
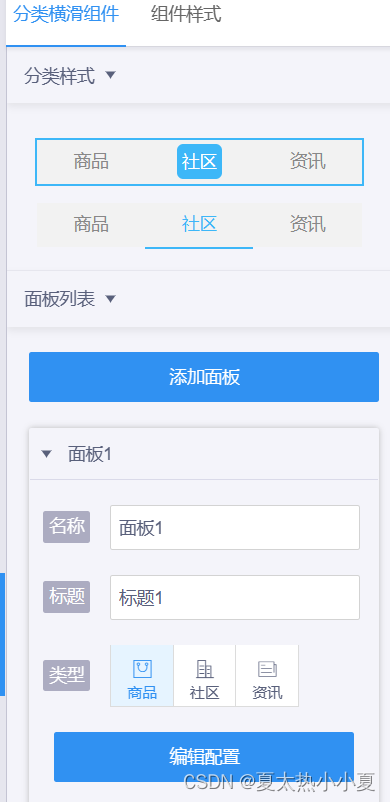
11. 分类横滑
在一个面板内展示不同分类的内容。分类横滑组件的属性面板。



5.3 即速应用后台管理器
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
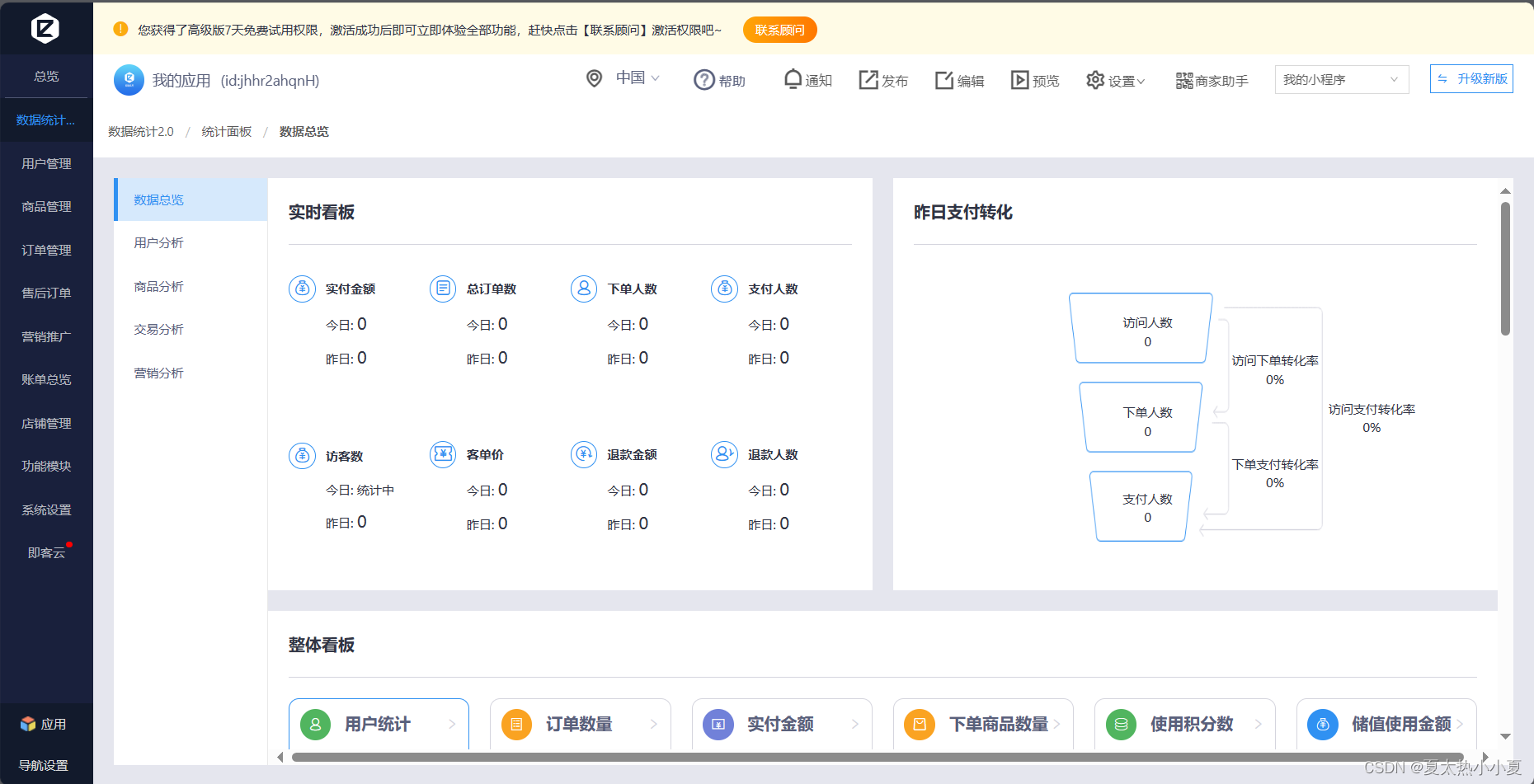
5.3.1 数据管理
数据管理包括数据总览、访客分析和传播数据功能。 数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等, 便于管理者更好地做好营销工作。
传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
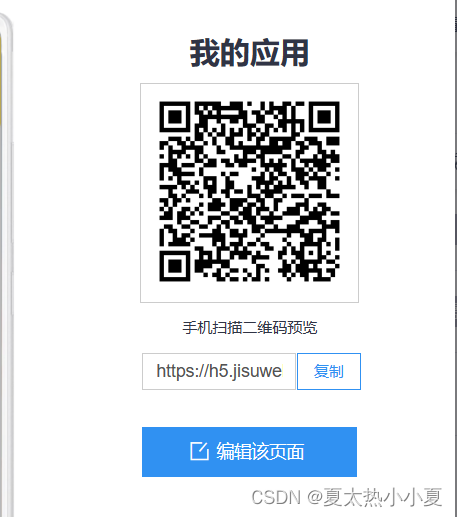
5.3.2 分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

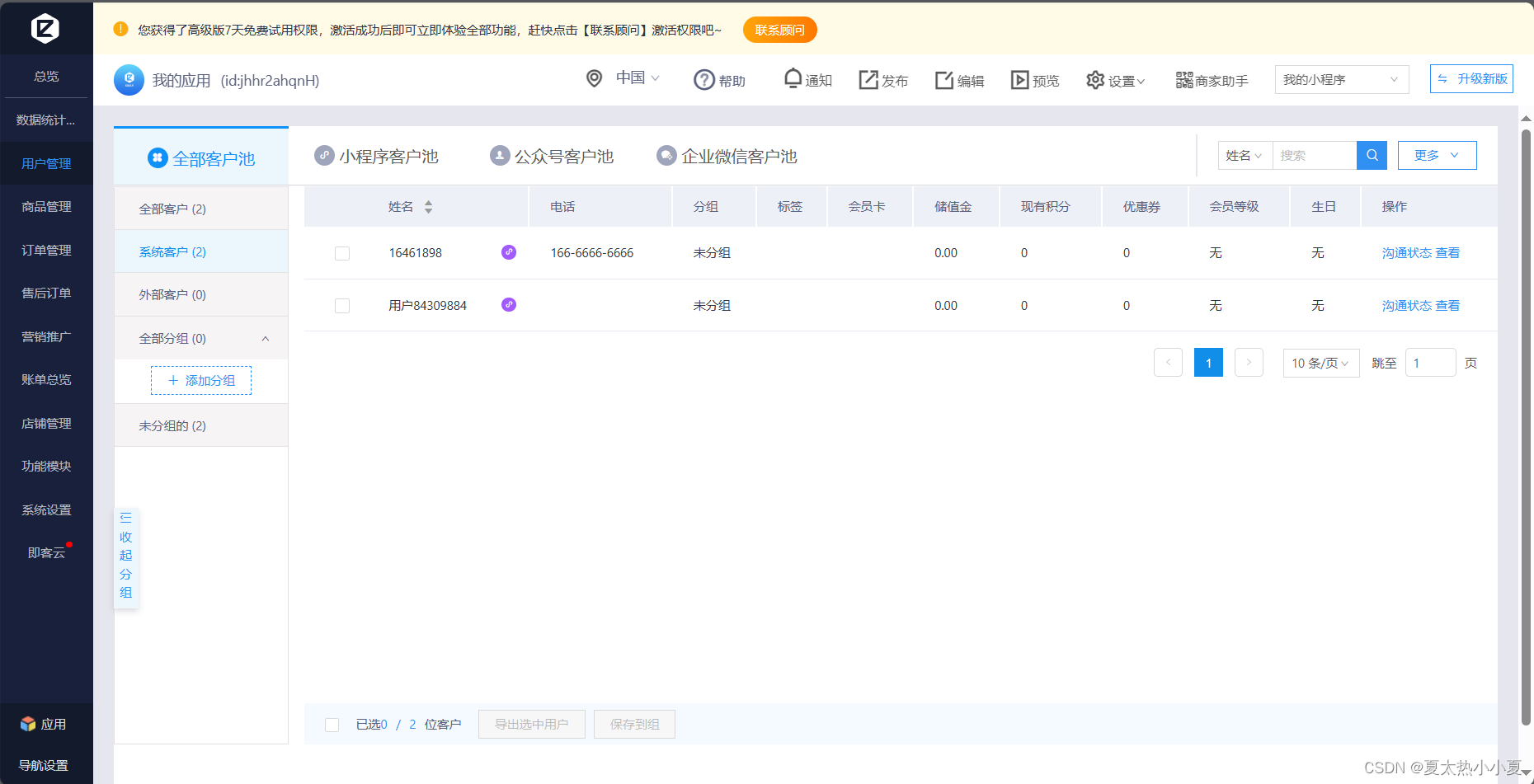
5.3.3 用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。

5.3.4 应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
5.3.5 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
5.3.6 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
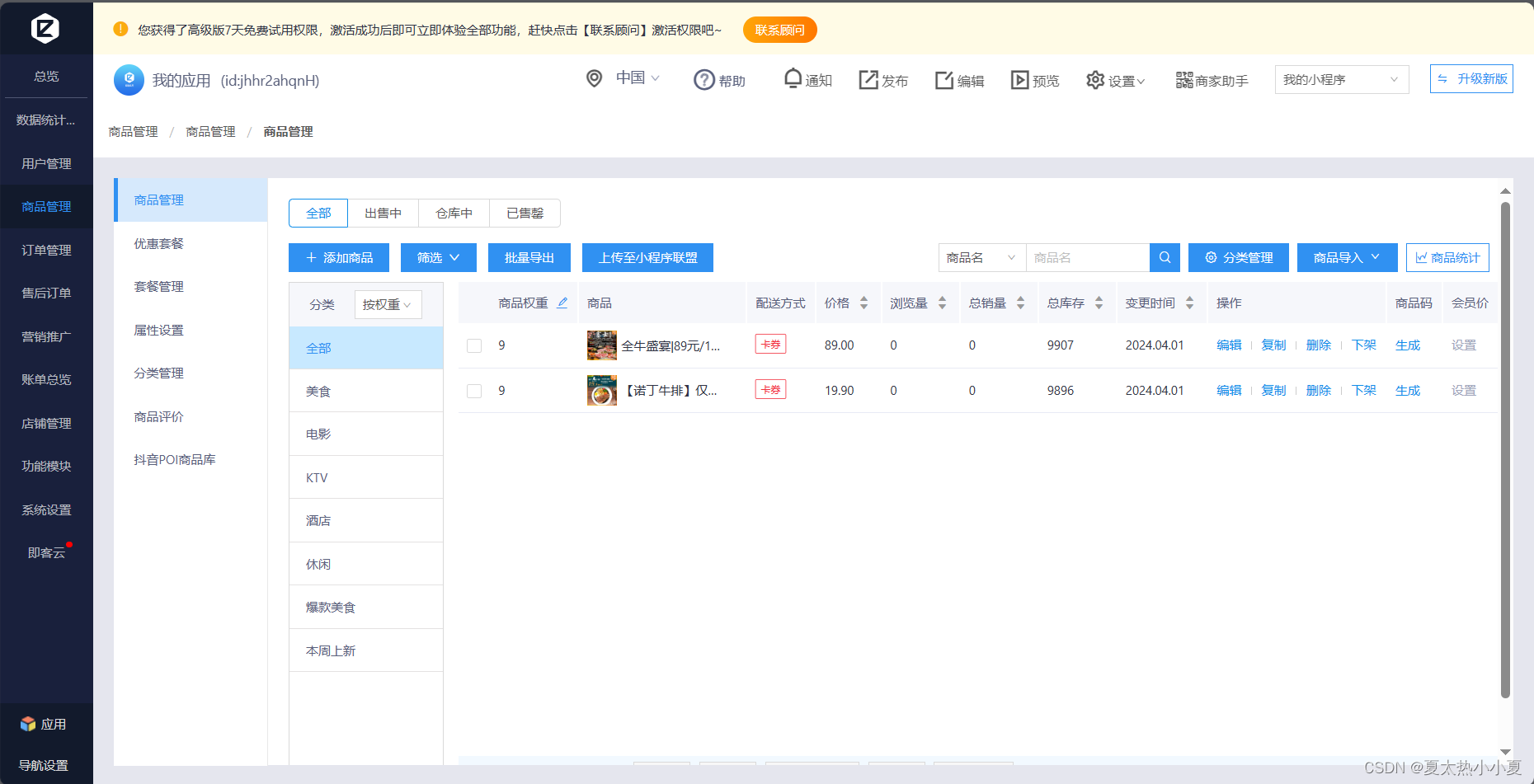
5.3.7 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。

5.3.8 经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
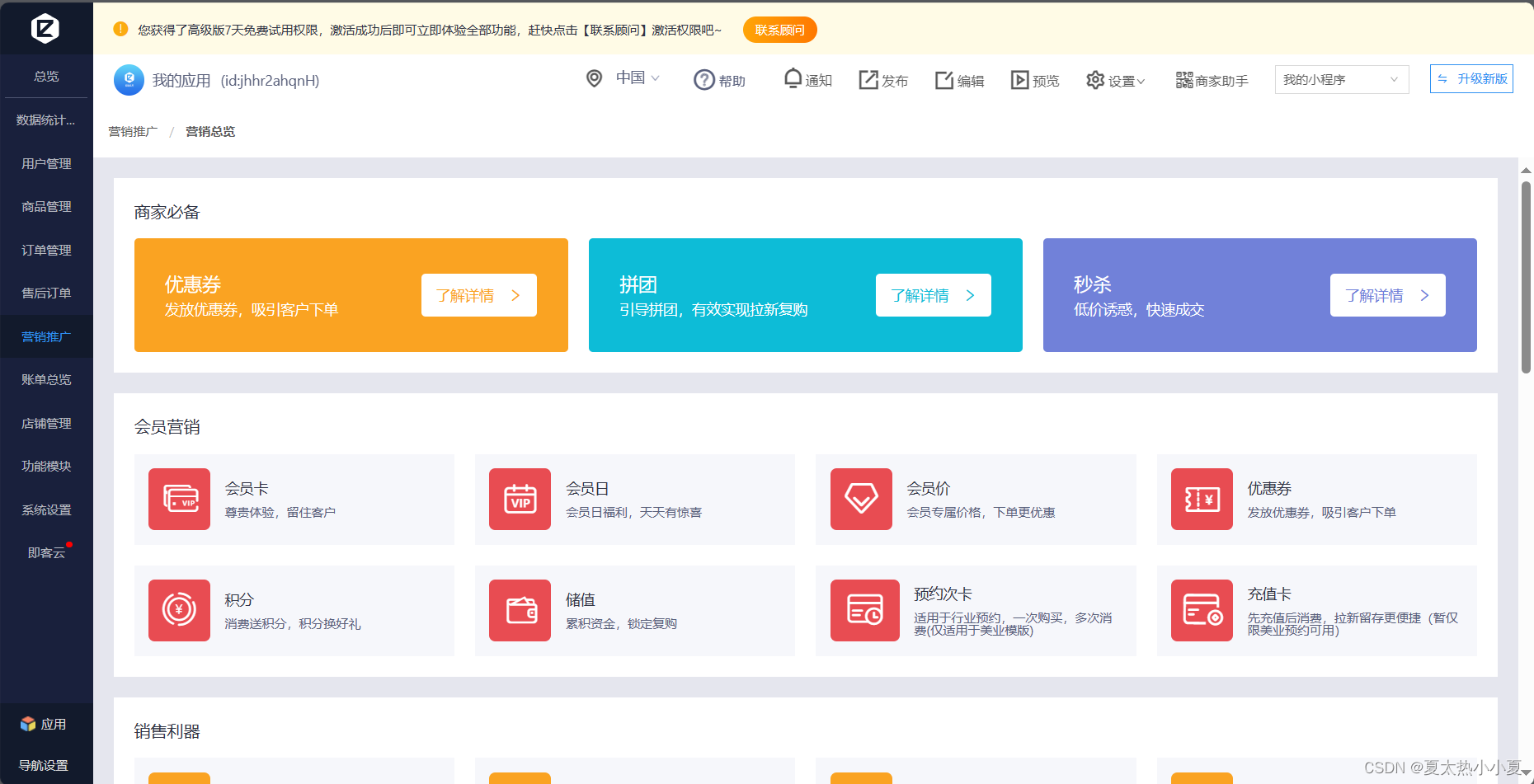
5.3.9 营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。

5.3.10 多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4 打包上传
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4.1 打包
现在打包需要相关的权限,在获取权限后即可执行相关操作。

进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图 所示的页面。

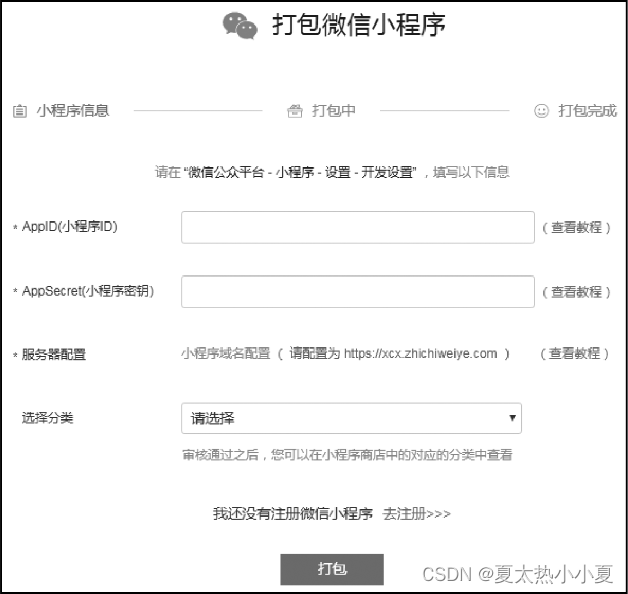
选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。

通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。单击“下载” 按钮, 即可下载该小程序代码包。

5.4.2 上传
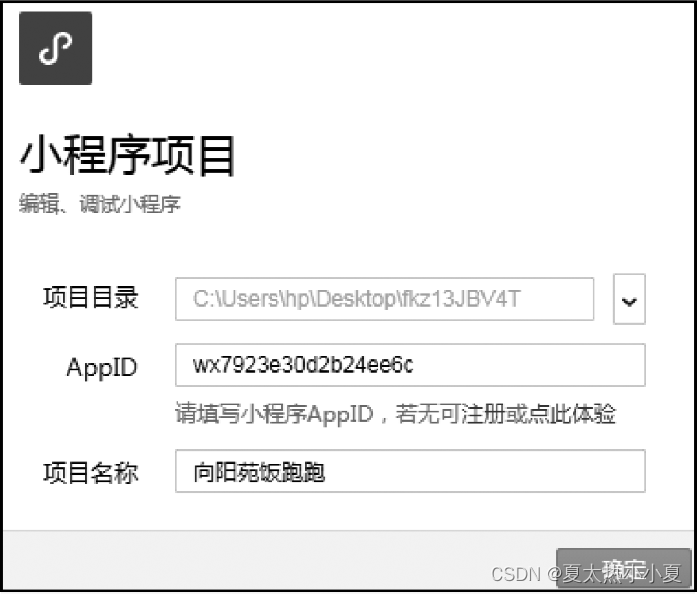
打开微信Web 开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。

单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示。

上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。 待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








