🌟想系统化学习 GUI 编程?看看这个:[Python GUI 编程] PySide & PyQt - 学习手册-CSDN博客
0x01:QRadioButton 多组互斥问题 — 问题描述
我们在前面的章节中介绍了,QRadioButton 为单选框,即多个 QRadioButton 控件在一起我们只能选择一个。OK,来看下面这个界面,问:我该如何同时选择 “刚满 18 岁” & “女”(这个就是多组互斥问题):

0x02:QRadioButton 多组互斥问题 — 解决方案
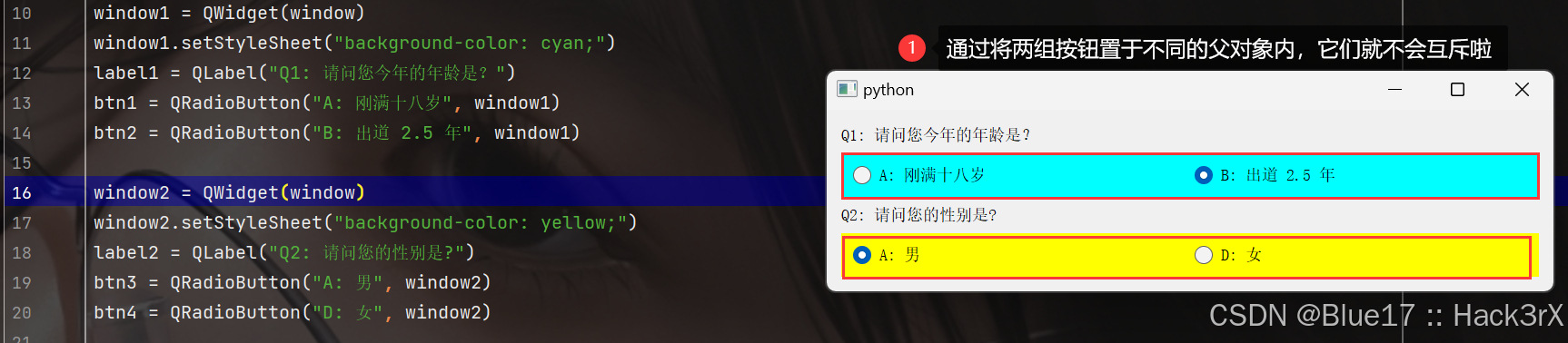
这个方案并不好,但是管用。即为每个不同组的 QRadioButton 都设置一个不同的父控件,看下面这个代码:
import sys
from PyQt5.Qt import *
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件操作
window = QWidget()
window.resize(800, 200)
window1 = QWidget(window)
window1.setStyleSheet("background-color: cyan;")
label1 = QLabel("Q1: 请问您今年的年龄是?")
btn1 = QRadioButton("A: 刚满十八岁", window1)
btn2 = QRadioButton("B: 出道 2.5 年", window1)
window2 = QWidget(window)
window2.setStyleSheet("background-color: yellow;")
label2 = QLabel("Q2: 请问您的性别是?")
btn3 = QRadioButton("A: 男", window2)
btn4 = QRadioButton("D: 女", window2)
# 通过布局管理器进行布局
v_layout = QVBoxLayout()
h1_layout = QHBoxLayout()
h1_layout.addWidget(btn1)
h1_layout.addWidget(btn2)
window1.setLayout(h1_layout)
v_layout.addWidget(label1)
v_layout.addWidget(window1)
h2_layout = QHBoxLayout()
h2_layout.addWidget(btn3)
h2_layout.addWidget(btn4)
window2.setLayout(h2_layout)
v_layout.addWidget(label2)
v_layout.addWidget(window2)
window.setLayout(v_layout)
# 3. 展示控件
window.show()
# 4. 应用程序的执行,进入到消息循环
sys.exit(app.exec_())
上面这个代码中我们分别创建了两个不同的 QWidget 对象,并将不同组的 QRadioButton 对象分别置于不同的 QWidget 对象中。这样,两组 QRadioButton 就不会互相排斥啦。
但是上面这种写法缺点也很明显,即我有多少组 QRadioButton,我就要新创建多少个 QWidget,非常的不实用。笔者下一章将介绍 QButtonGroup 来帮你解决这 QRadioButton 多组互斥问题。


























 8083
8083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










